Steps to fully customize your Clym widget and Governance Portal design settings
The Clym widget redesign aims to enhance the user experience and provide more customization opportunities for our customers. It offers easy accessibility, streamlined cookie consent management, efficient handling of data subject requests, and a centralized location for essential legal documents. Our all-in-one widget empowers your company to customize a wider array of settings, ensuring seamless integration with your website because we understand that it is imperative not to disrupt your website visitors' experience when viewing your site.
Customizing your widget settings is an easy 3-step process:
All design settings apply to both the Widget and the Governance Portal.
1. Sign in to your Clym Portal
You should have received a magic link in your initial onboarding email. Please click Sign in from the email to get started. Alternatively, navigate to Clym's home page and click on Sign in in the upper right-hand corner.
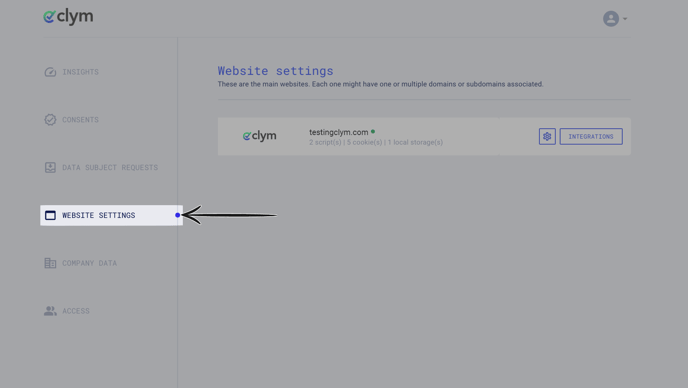
2. Open your Website Settings
From the left side menu, select Website Settings. From here, you will see a list of all your domains, each with its unique settings.

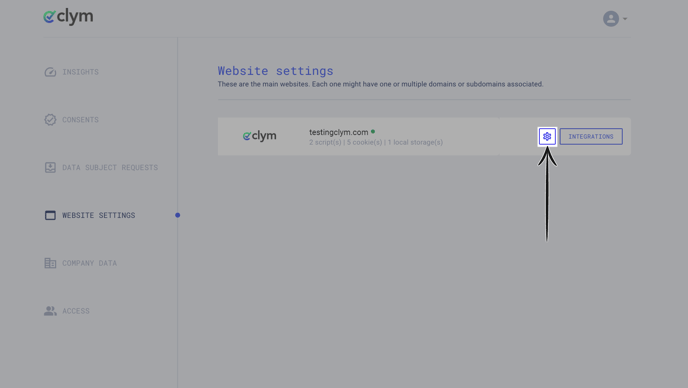
Click the settings wheel next to the domain that you would like to change the default language for. This will open the website settings for that specific domain.

3. Customize new widget version
From the Website settings menu, select Design to expand the selection. Review the setting options below to understand all of the widget's customization options.

Language
Click the drop-down arrow to expand the Language section. By default, the widget language is set to English. If you want to change your widget's default language, you can select a new widget language here.
Please note: changing the default language here changes the widget language for all users. Changing the default widget language does not change your website's language or translate your legal documents.

Logos
Click the drop-down arrow to expand the Logos section. Here, you can upload two versions of your logo, one which displays on top of your brand color, and one which displays on a light color. Additionally, you can choose which logo displays on your widget, and which logo displays on your Governance Portal.
Please note that your logo must be uploaded as a 304x76 PNG. For the best experience, we recommend using an image with a transparent background.

Icons
Click the drop-down arrow next to Icons to expand the section. Here, you can choose which icon is displayed in the bottom left or right-hand corner that users can click to access the widget. Additionally, if you would like to display the accessibility icon to users who are located in an area where there is no data privacy regulation, you can toggle this option on.

![]()
Colors and Decorations
Click the drop-down arrow next to Colors and Decorations to expand the section. Here, you can set your brand color by clicking the color box and entering your desired hex code, or you can use the color picker to choose a preferred color. Several text color options can be customized in this section as well, including the widget's top text color, the text color on your Governance Portal, and the title color on your Governance Portal. Additionally, you can specify the background pattern of your widget and additionally the Governance Portal card type. 

Font
Click the drop-down arrow next to Font to expand the section. Here, you can choose from a set of available fonts to use in your widget. The fonts available are: Roboto, Arial, Times


Other Design Options
Click the drop-down arrow next to Other design options to expand the section. Here, you can access additional design settings, such as the widget position on your website, the corner radius, and the widget type.


If you encounter any challenges, please reach out to us at support@clym.io.