Step by step guide for installing Clym on your Webflow website
Here’s a quick 2 minute video showing you how to install Clym’s compliance widget onto your website. Below the video, you will also find step-by-step instructions in written form. If you feel this is a task better suited for your webmaster or developer, please send them this link, along with the email instructions you received from Clym.
Installing Clym on a Webflow website is a 3-step process:
- Log into your Webflow account and access "Custom code"
- Copy / paste the Clym widget code
- Copy / paste the links for "Privacy center" and "Do not sell or share my personal information"
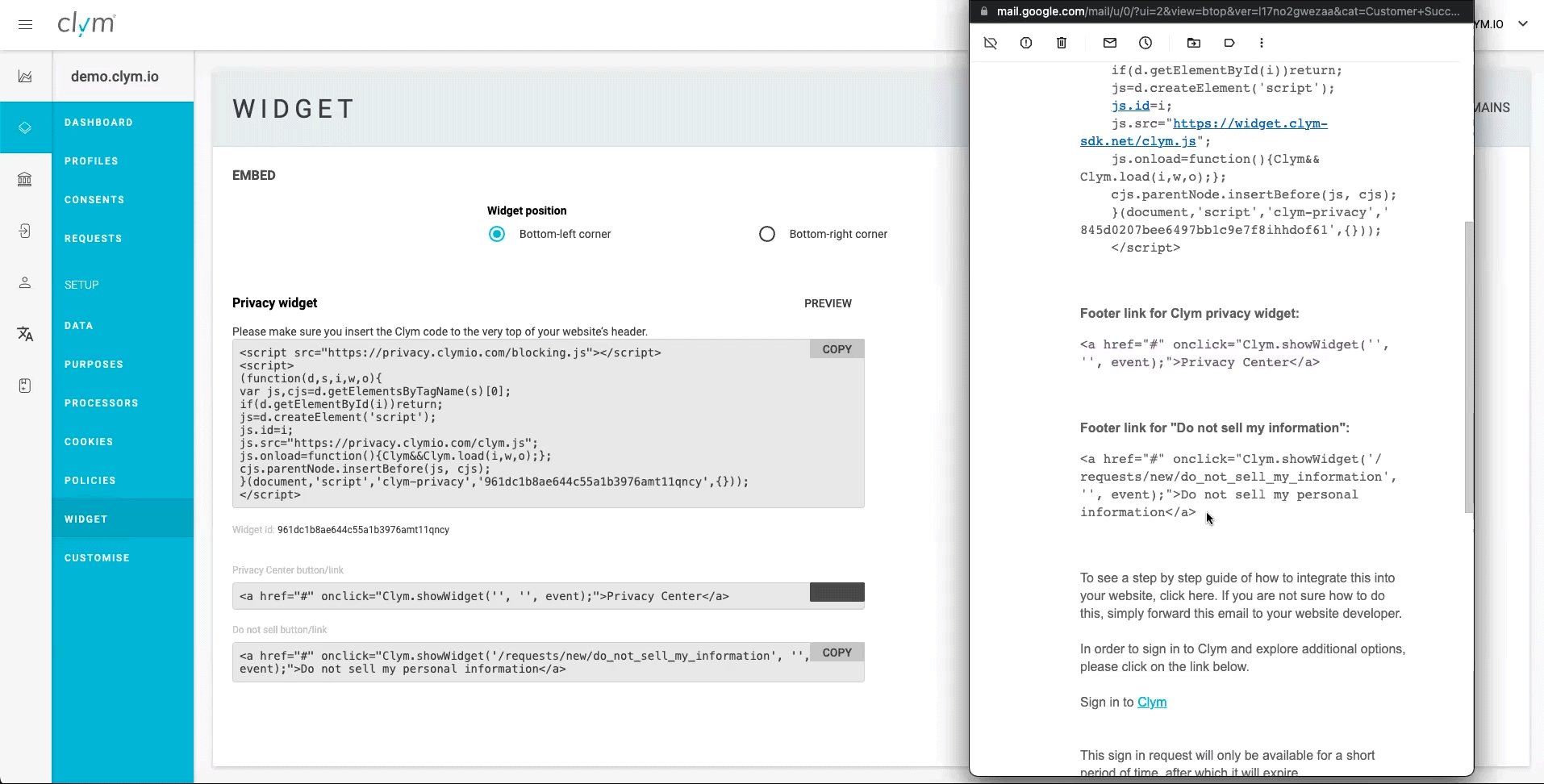
Before you get started, make sure you have at hand the Clym widget code and the links for "Privacy Center" and "Do not sell or share my personal information". You should have received them via email or you can copy them from your Clym admin account.
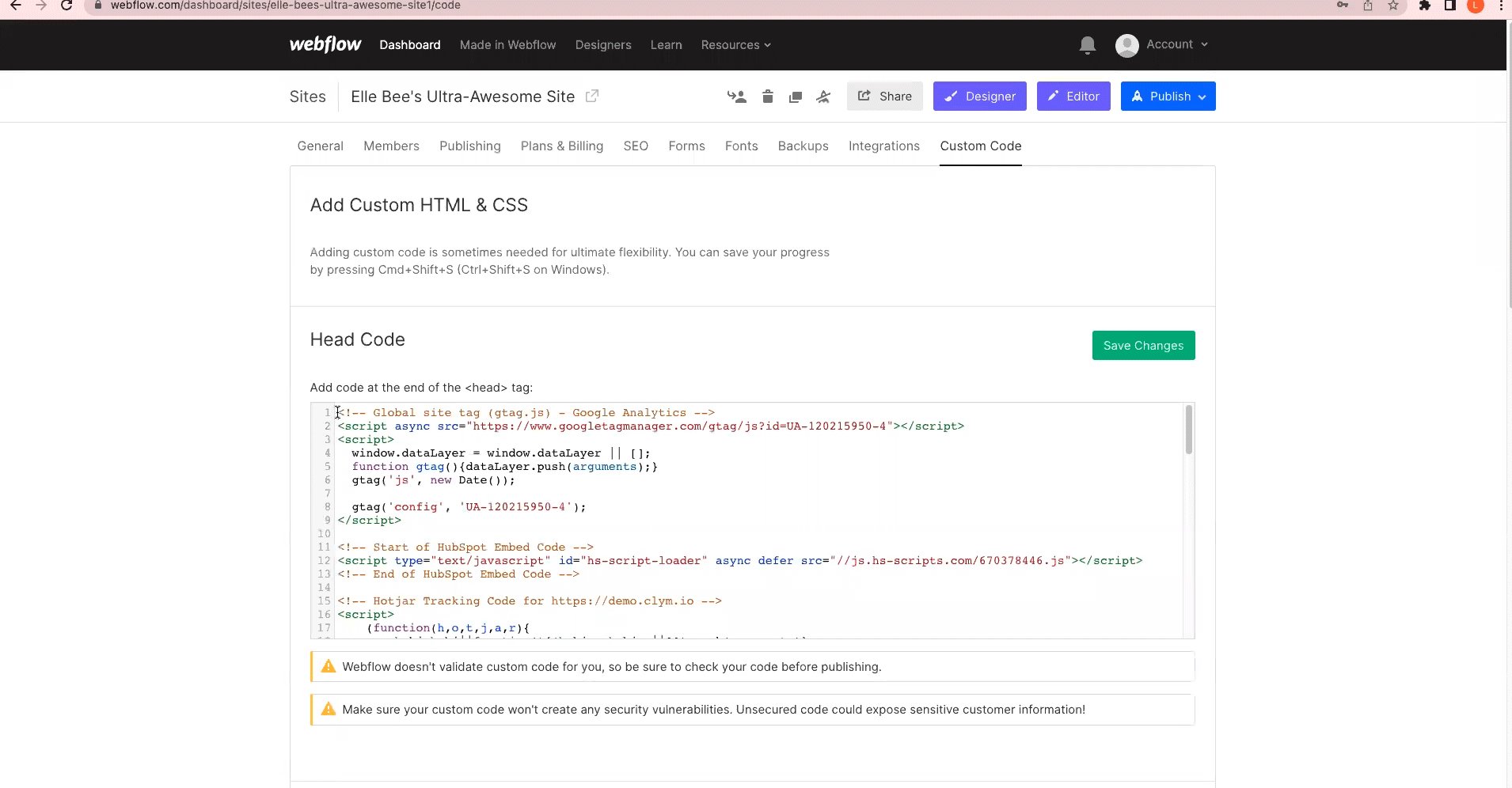
1. Log into your Webflow account and access "Custom code"
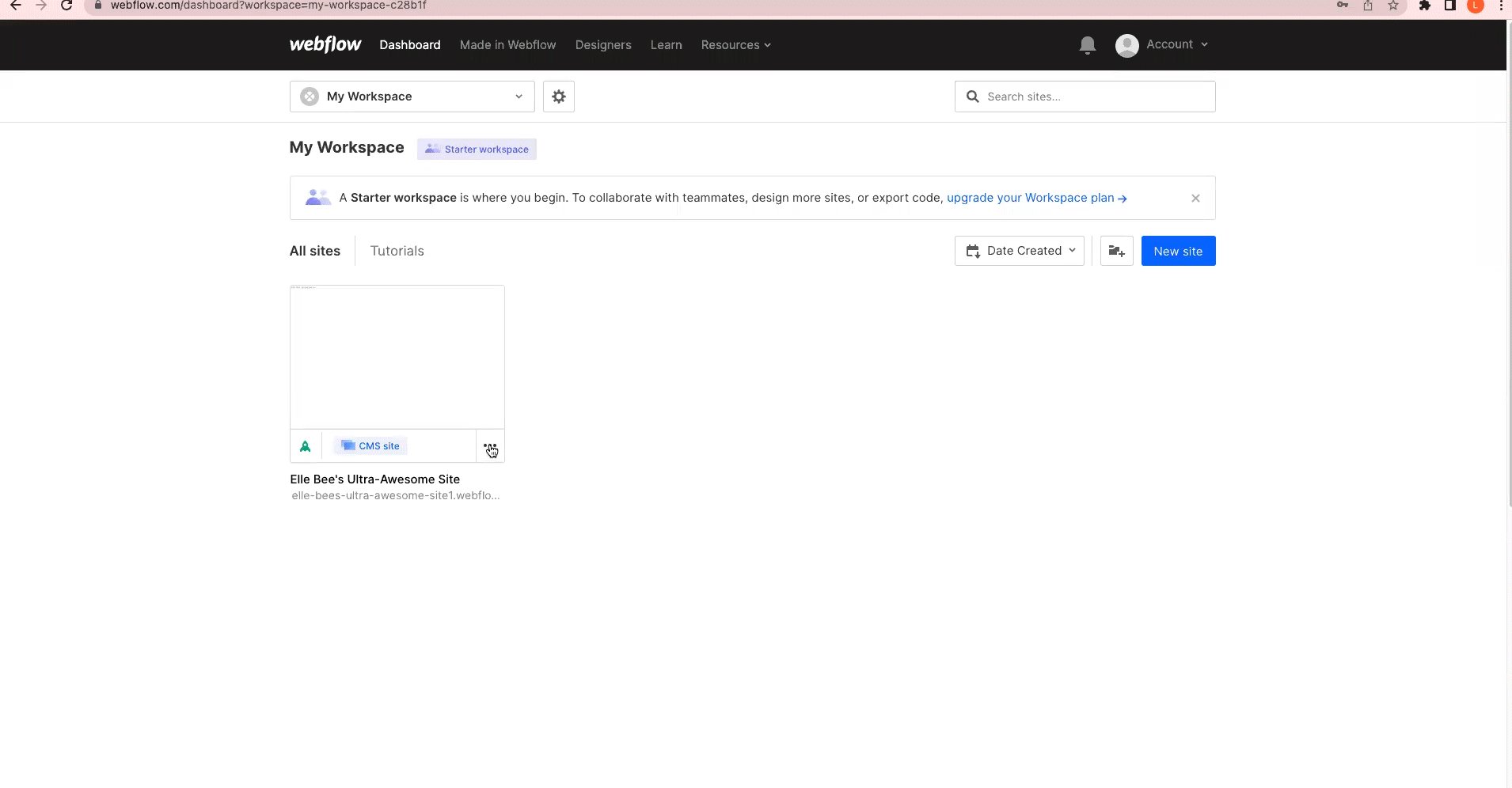
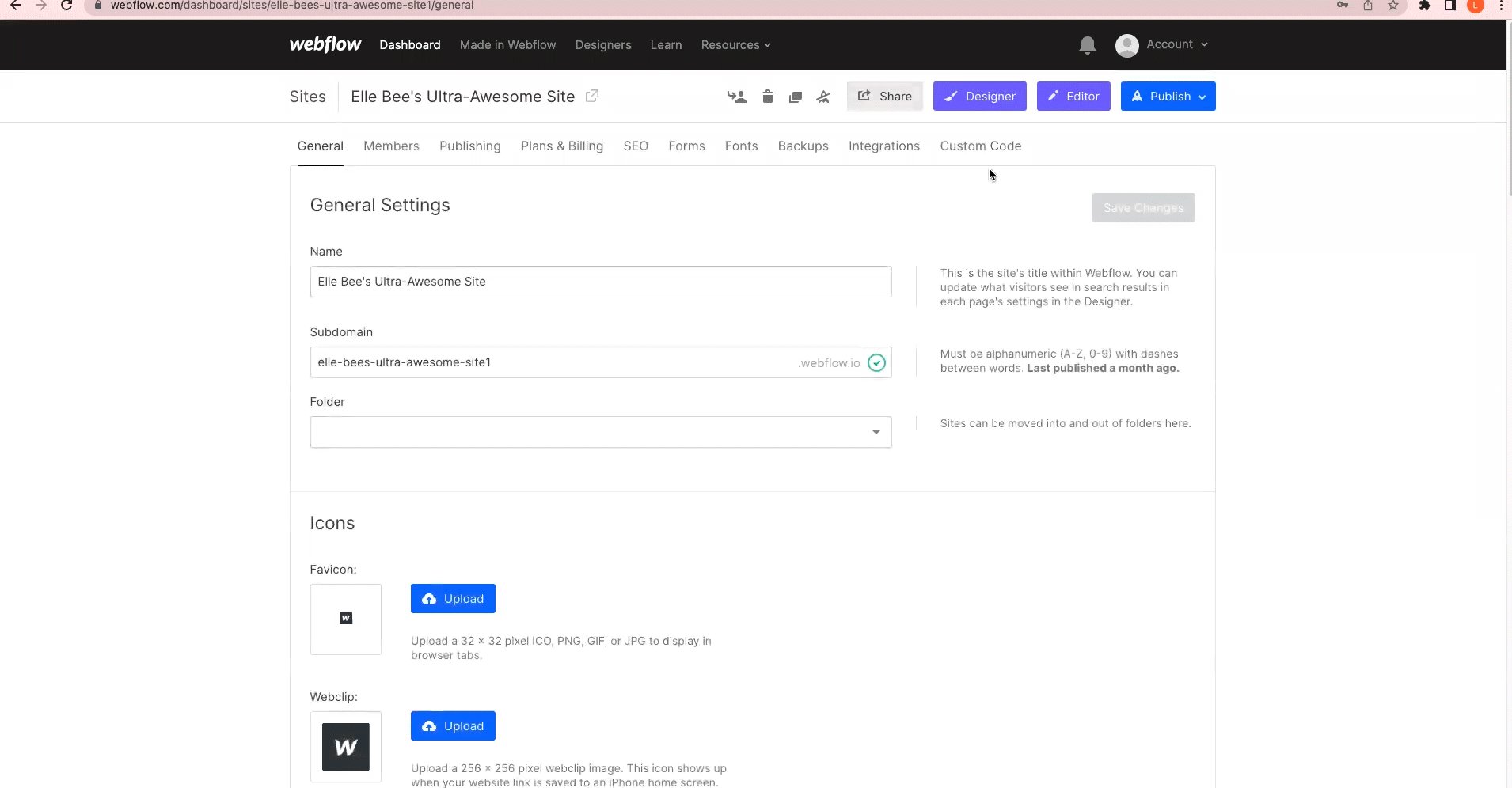
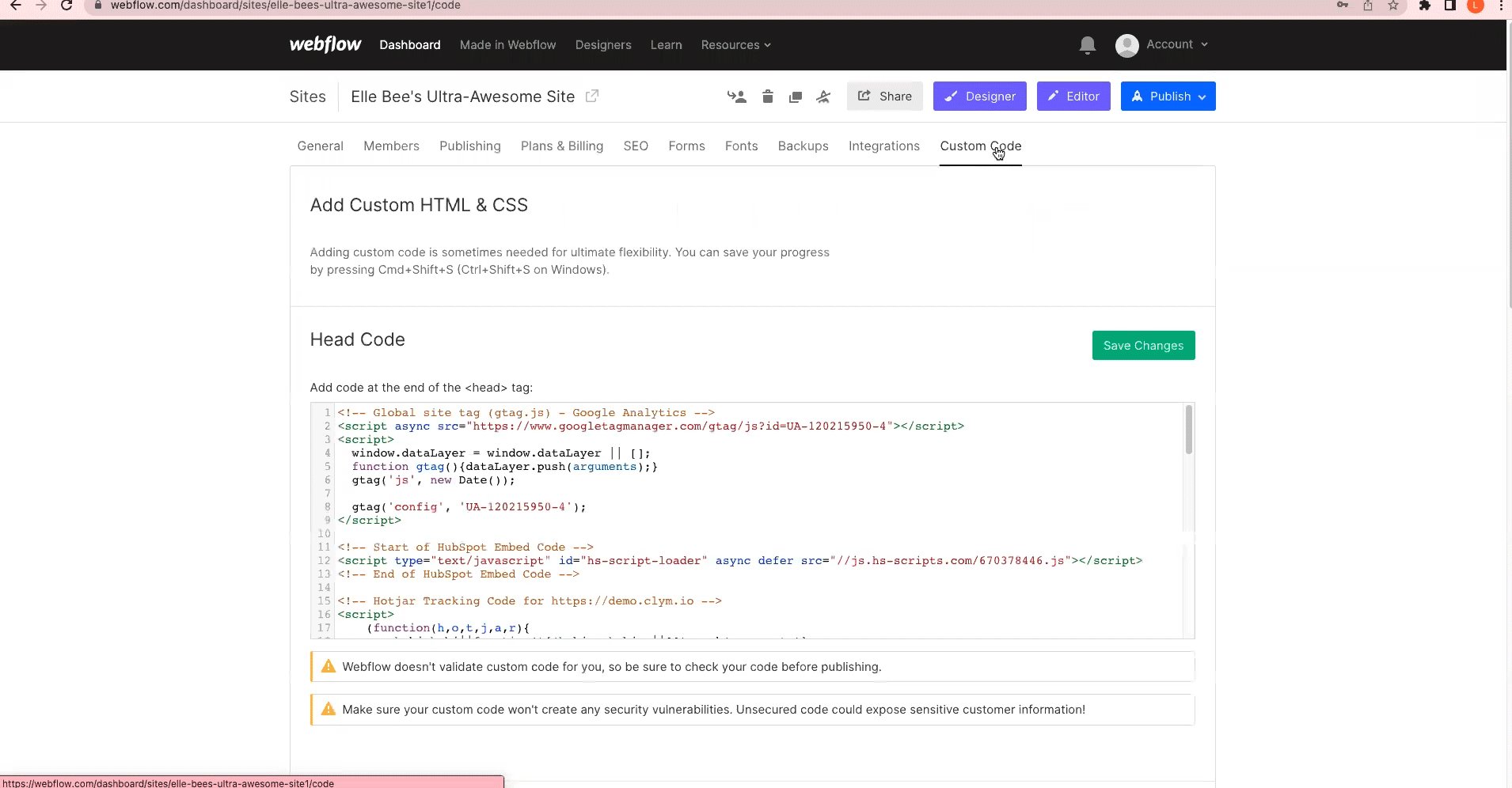
Please log in your Webflow account. From your workspace, click the three dots and select Settings. From the settings, toggle to Custom Code.

2. Copy / paste the Clym widget code
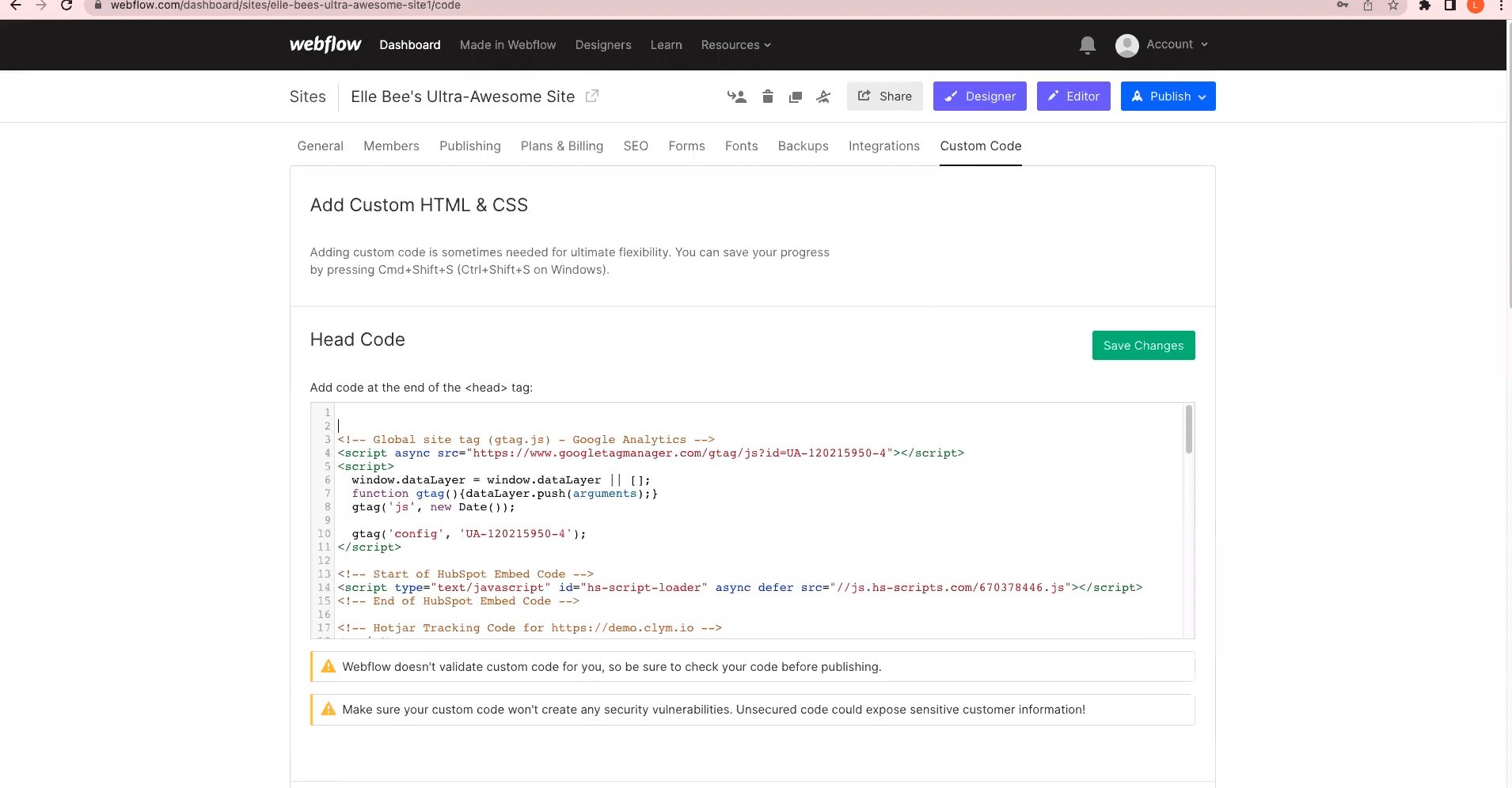
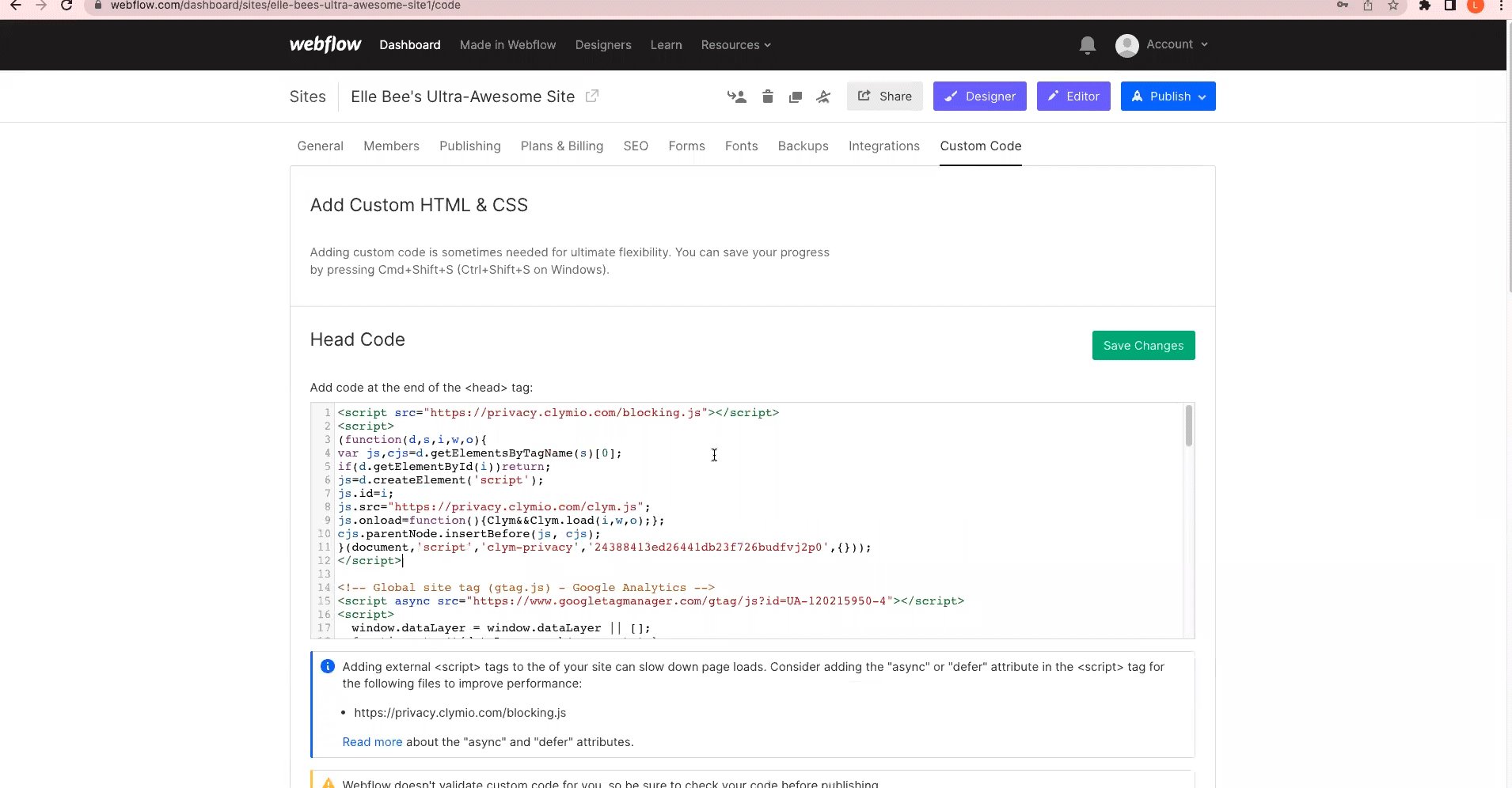
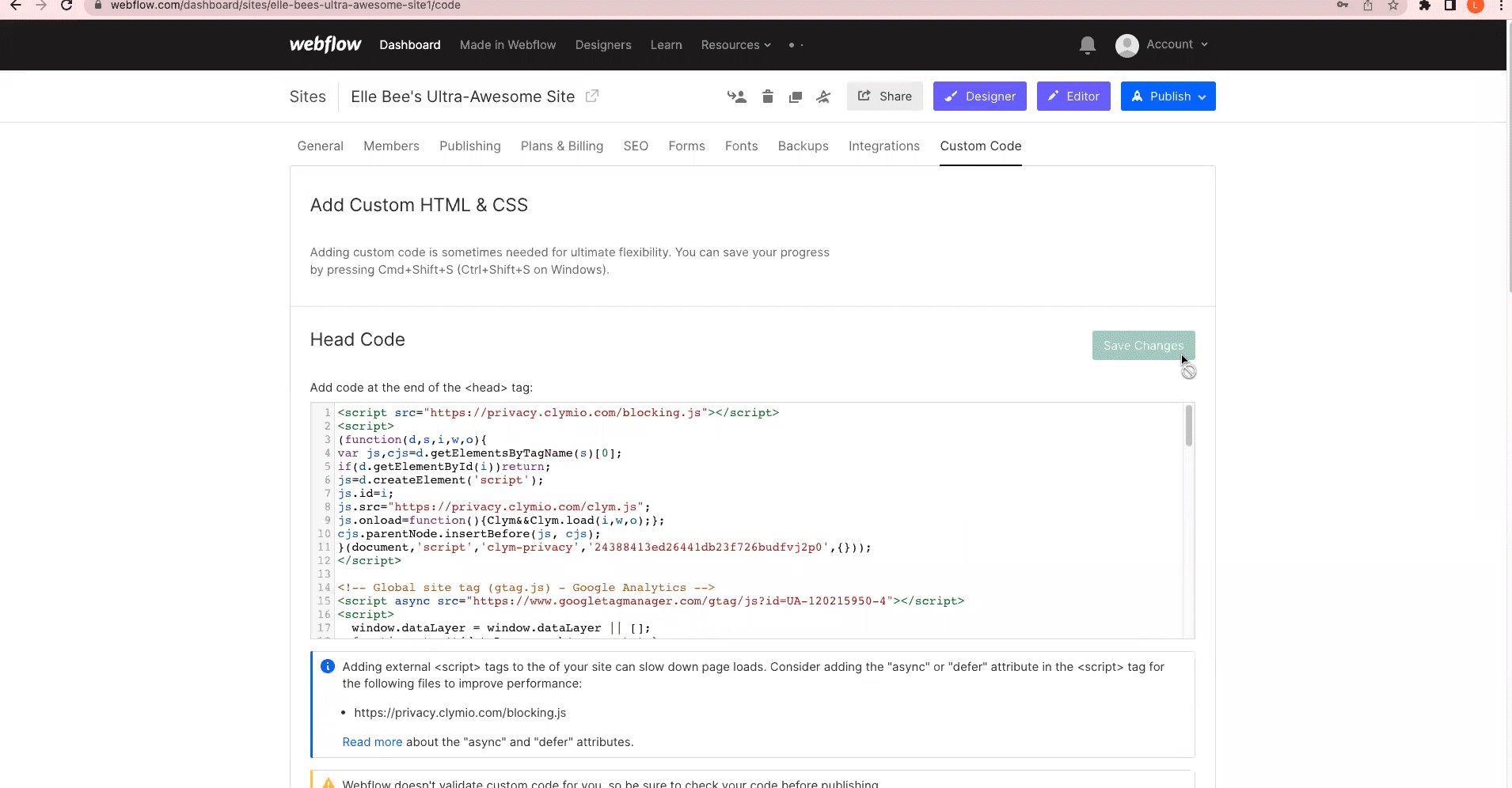
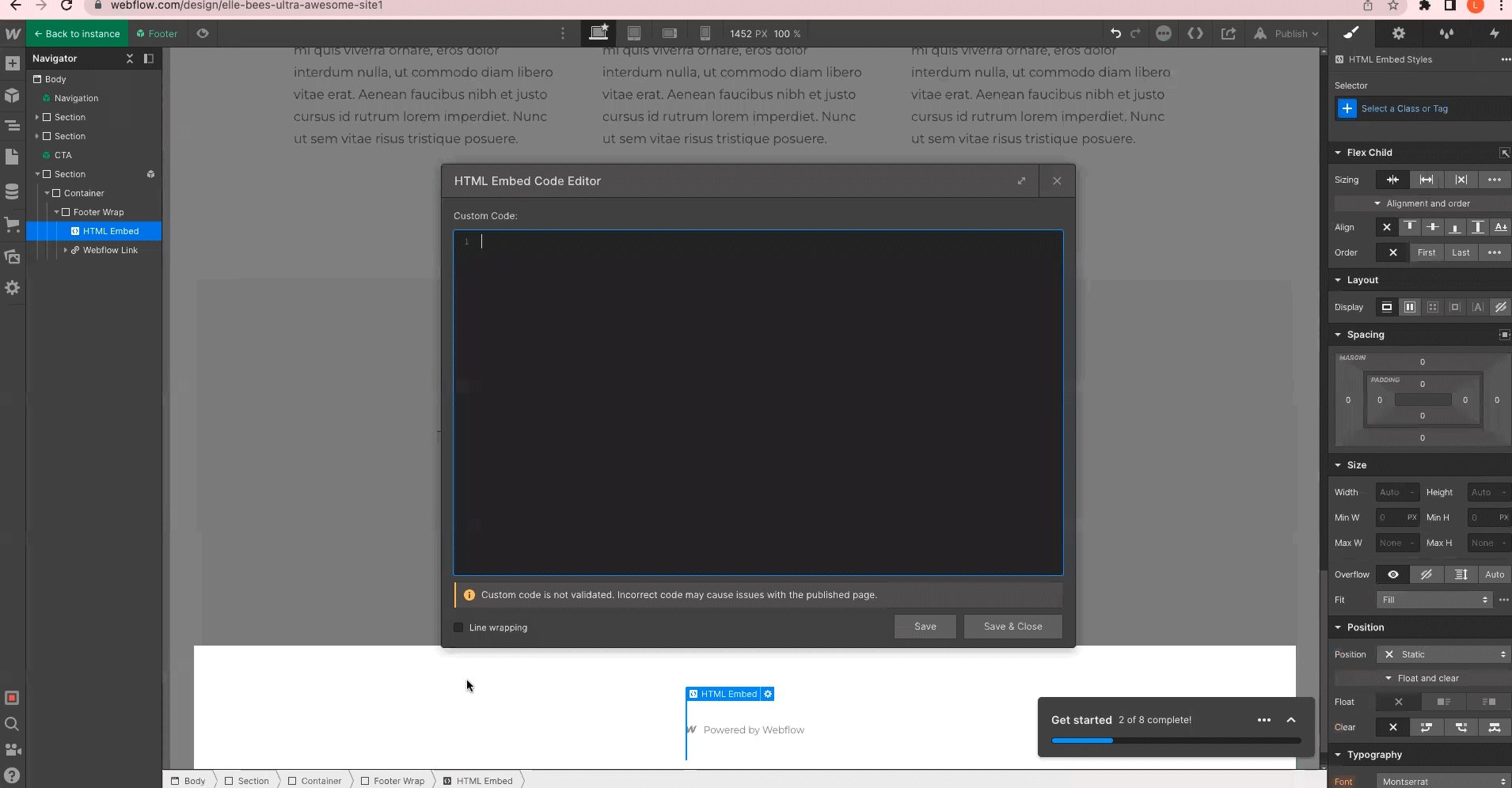
Paste the Clym privacy widget embed code from your email (or your Clym Admin account) into the Head Code field.

Note that, in order to facilitate compliance, this script has to be inserted as the first script under the "head" section of your website. Failure to do so might allow third party scripts to be loaded on your website and, depending on regulation, that might drive non compliance. For easy viewing, you may leave space in between the Clym script and any following scripts or code.
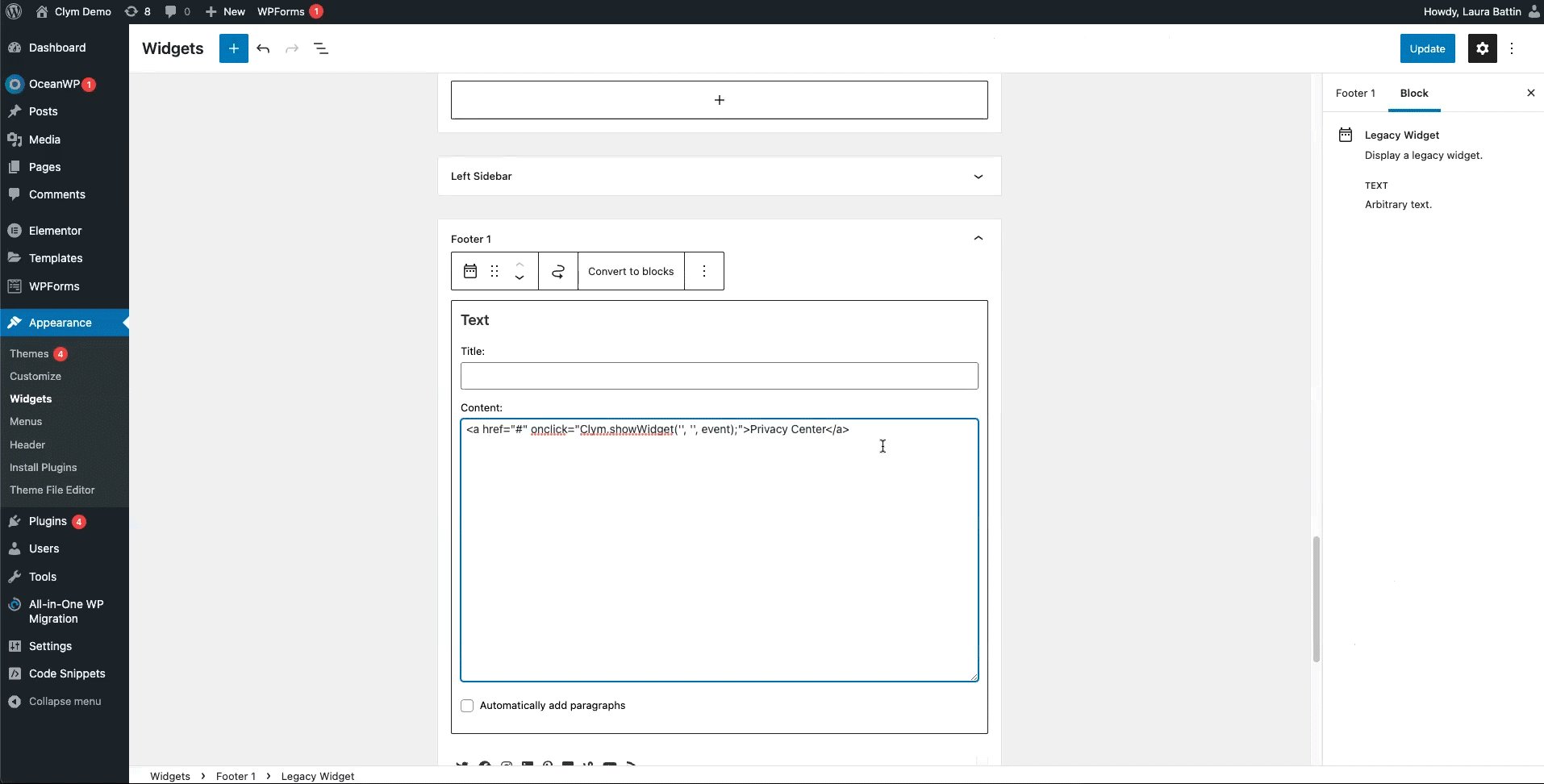
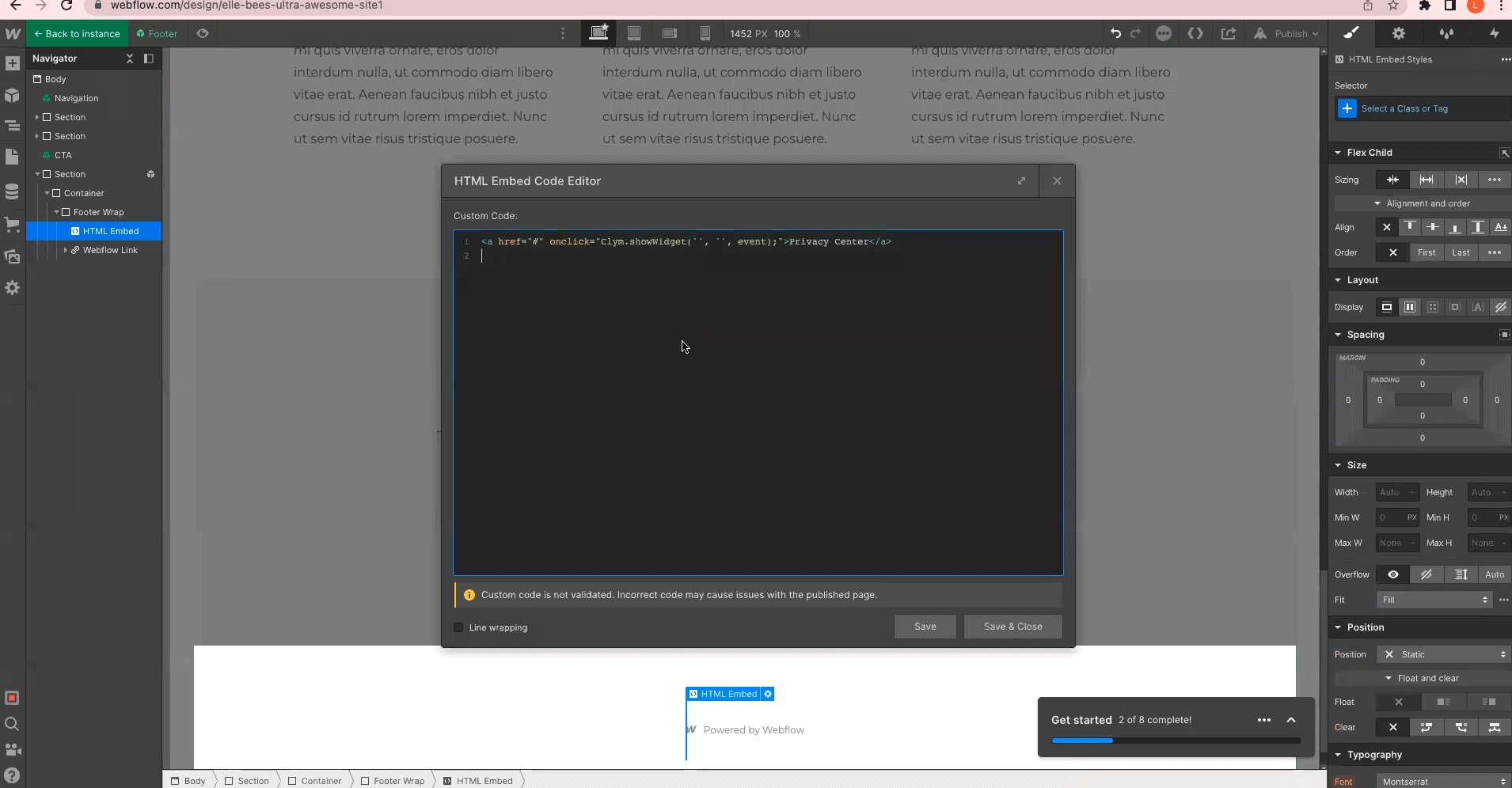
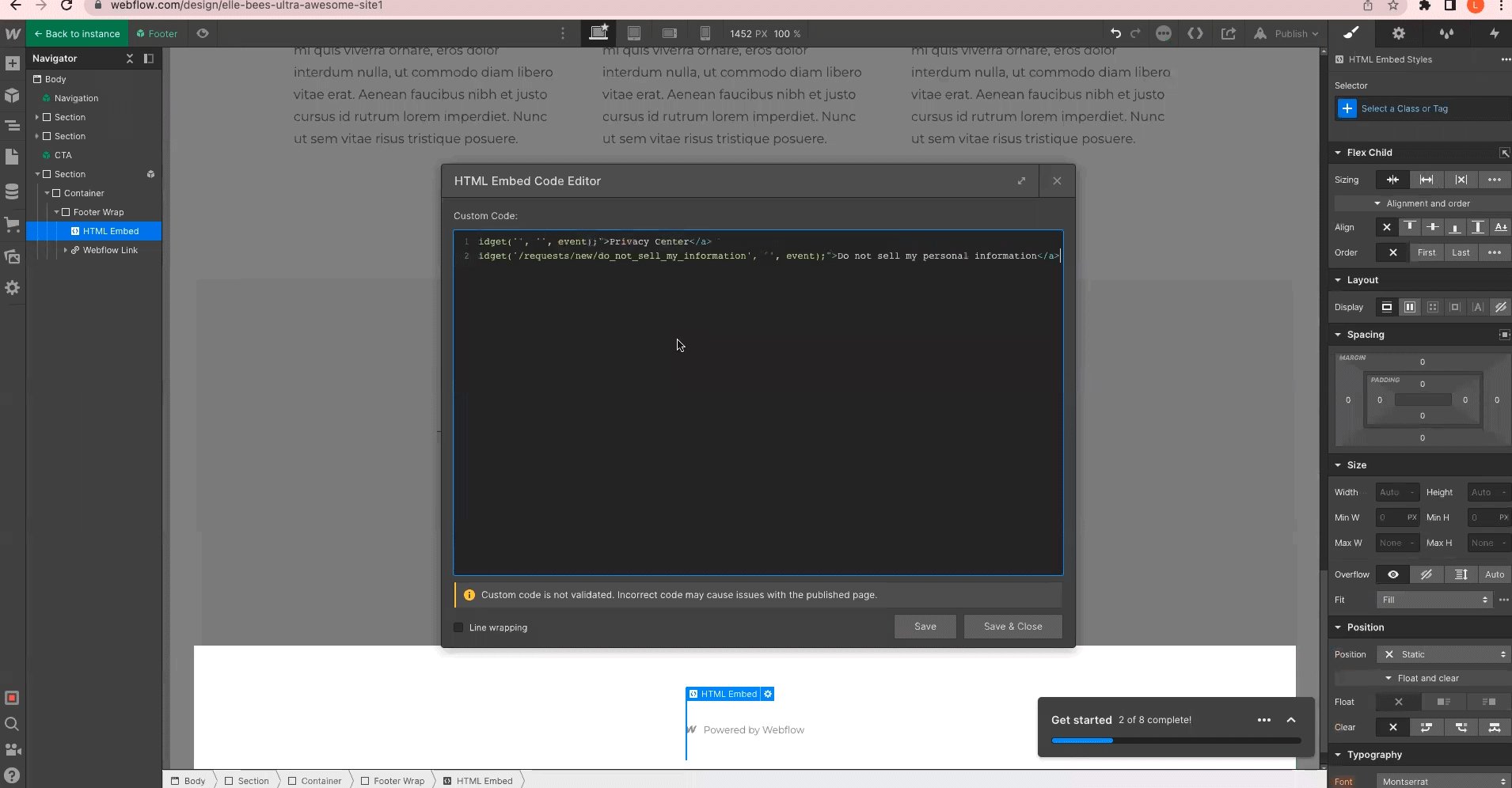
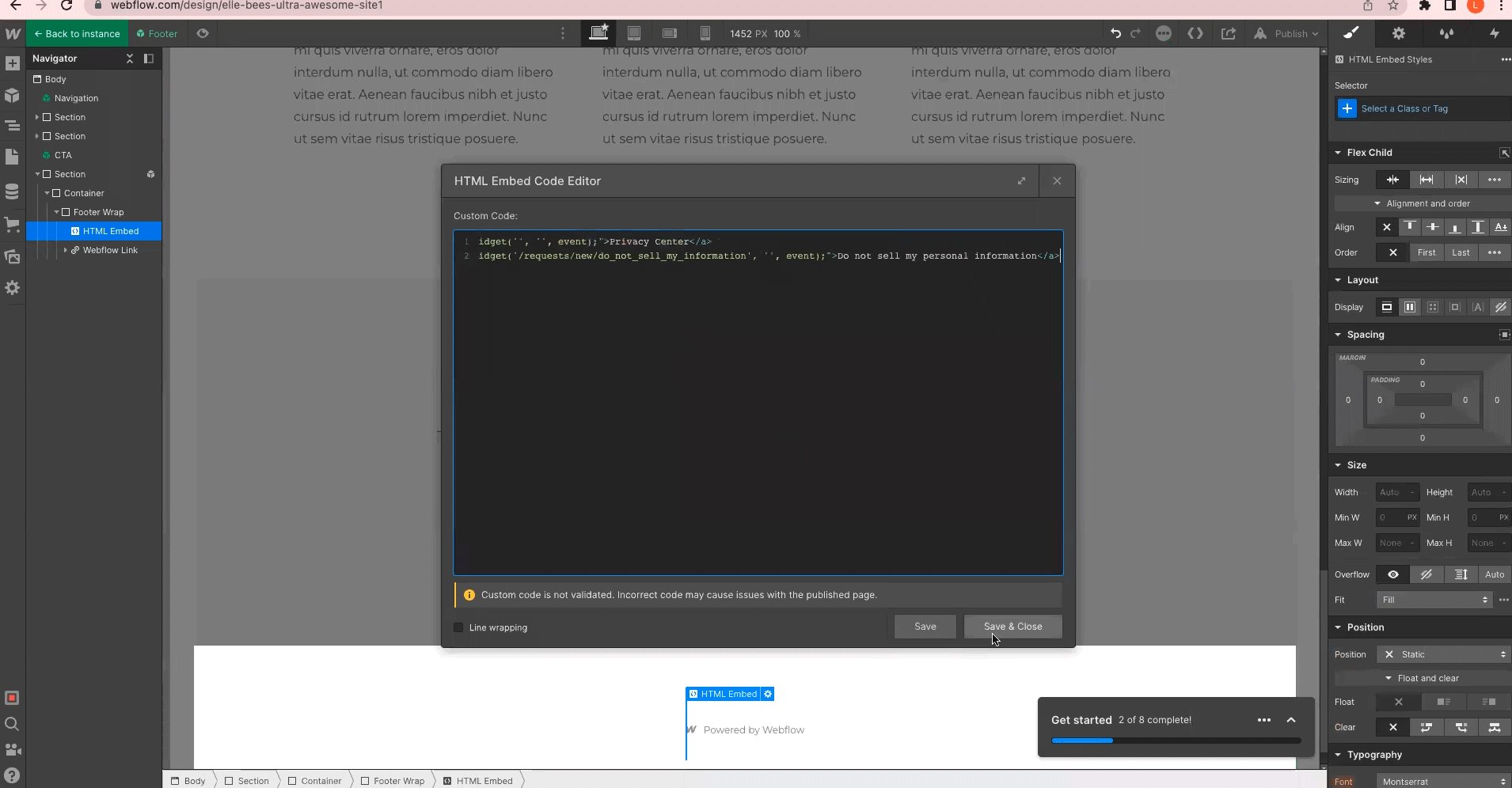
3. Copy / paste the links for "Privacy Center" and "Do not sell or share my personal information"
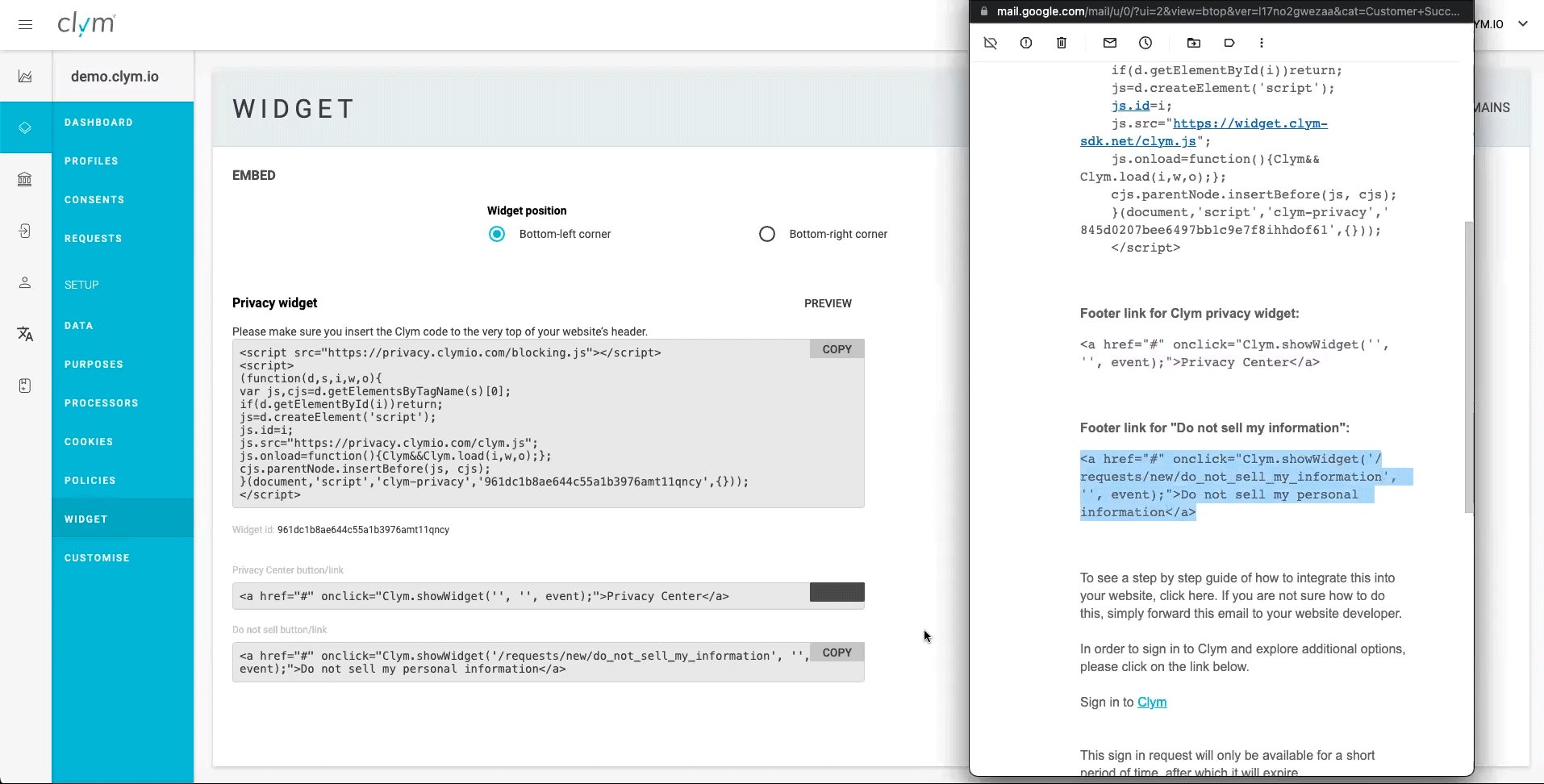
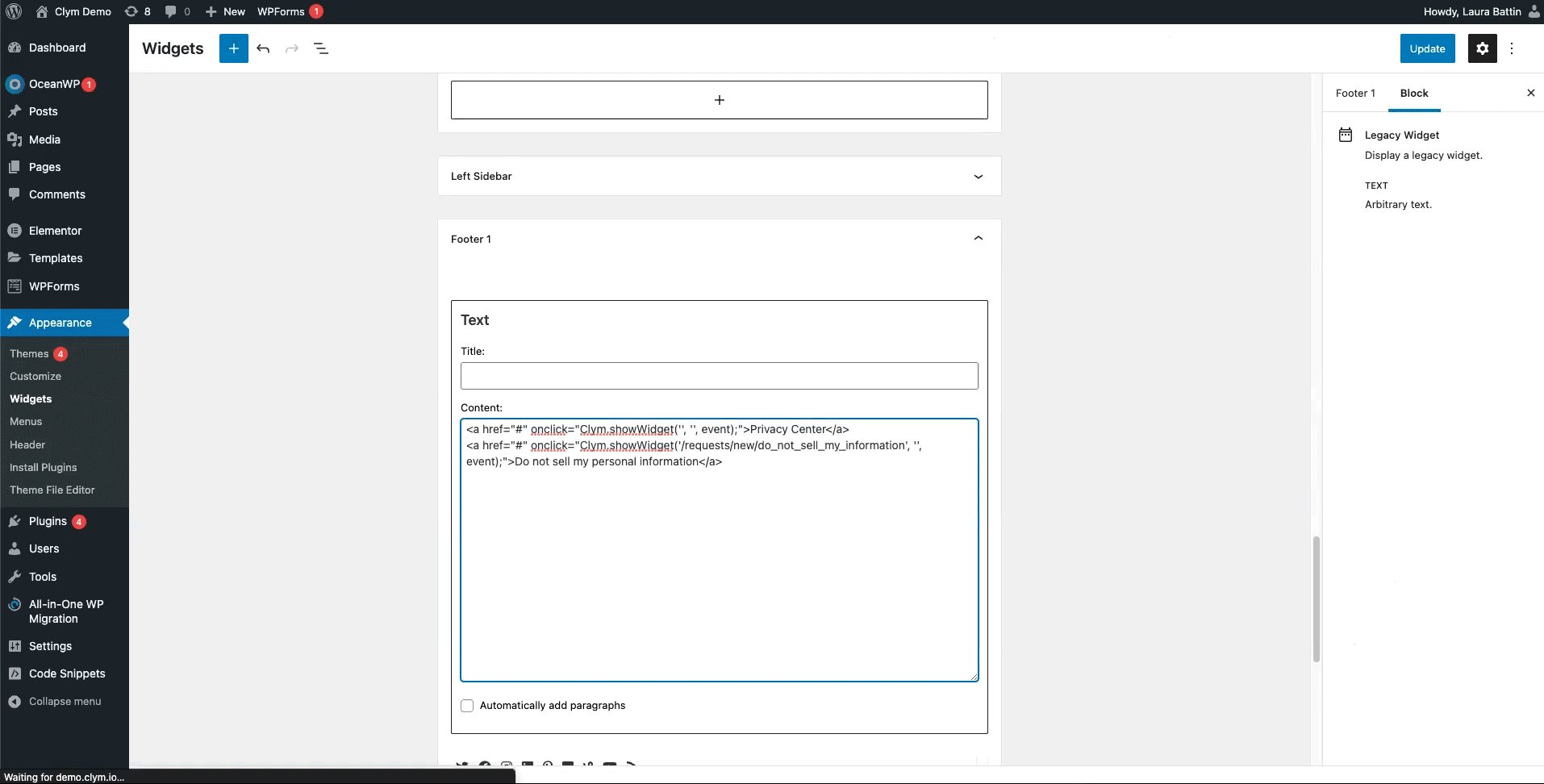
Return to your email (or Clym Admin account). You will need to copy the Privacy Center button/link and Do not sell or share button/link embed codes one at a time.




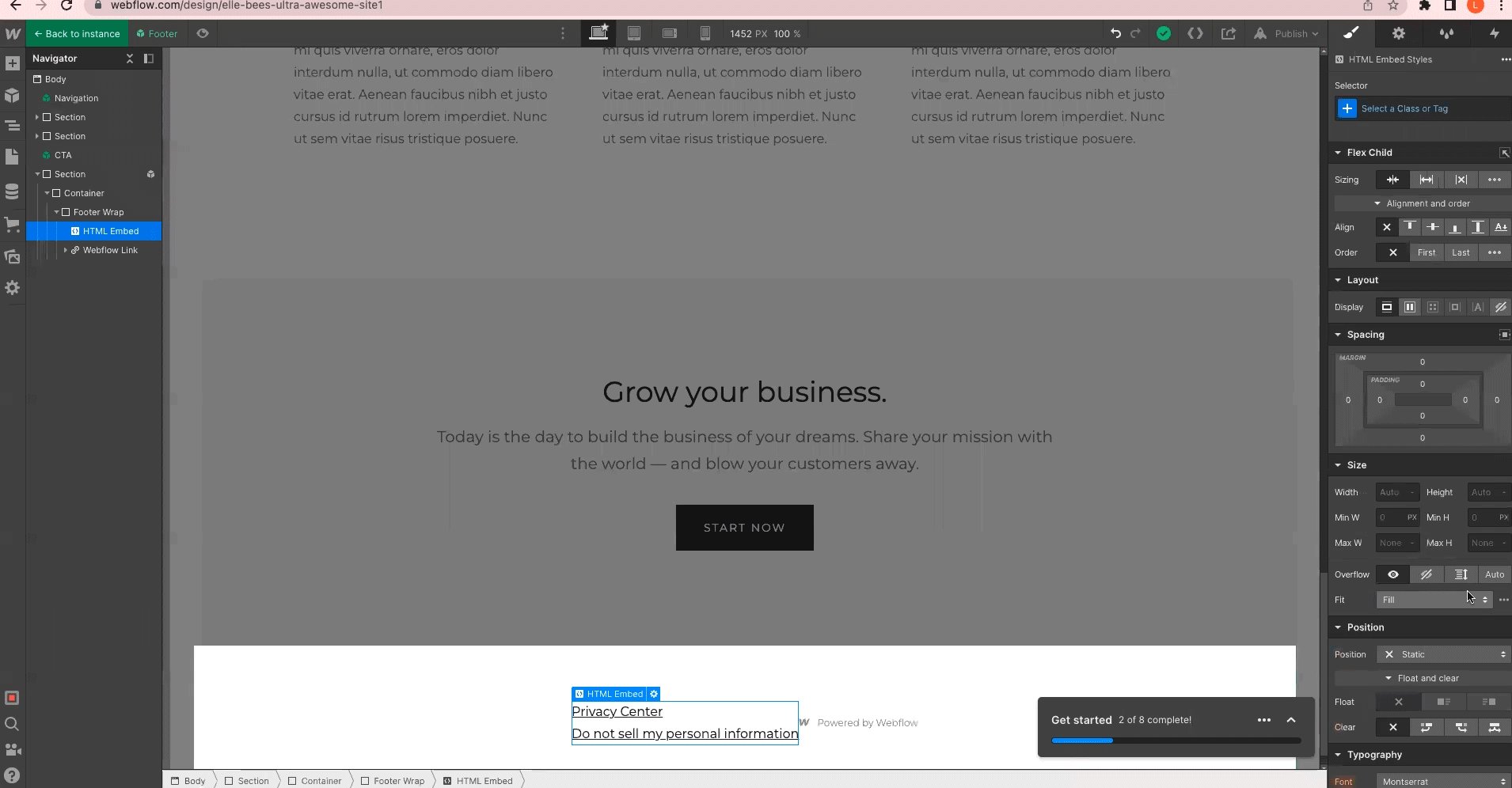
You're all set! Clym’s widget will now display on your website based on how you set up your widget layout.
Please note that based on your geolocation, you may not see the privacy widget. To view Clym on your site, scroll to the footer of your website and click Privacy Center or Do not sell or share my personal information to open the widget. View more ways to verify the installation here.
Please note, if you come across any challenges, you can reach out to us via chat or email us at support@clym.io.
