How to install Clym on a Webflow website
Step-by-step guide for installing Clym on your Webflow website
If you feel this is a task better suited for your webmaster or developer, please send them this knowledge base article. Installing Clym on a Webflow website is a 3-step process:
- Select the Webflow integration
- Add Clym code to your Webflow site
- Copy/paste the links for "Privacy Center" and "Do not sell or share my personal information"
Before you get started, make sure you have at hand the Clym widget code and the links for "Privacy Center" and "Do not sell or share my personal information". You should have received them via email, or you can copy them from your Clym admin account.
1. Select the Webflow integration
Please sign in to your Clym Portal account. From the left-hand side menu, toggle to Website settings. Select Setup instructions, and from the pop-up window, select Webflow. A pop-up window will open containing specific steps for installing Clym onto that platform. You will also have the option to access a Video tutorial, which can be viewed above in this article, or to send your instructions to a developer that you are working with.

Copy the embed code from the Copy the code below field.

2. Add Clym code to your Webflow site
Please login to your Webflow account. From your workspace, click the three dots and select Settings. From the settings, toggle to Custom Code.

Paste the embed code from your Clym admin account or email into the Head Code field.

Note that, to facilitate compliance, this script has to be inserted as the first script under the "head" section of your website. Failure to do so might allow third-party scripts to be loaded on your website and, depending on regulation, that might drive non-compliance. For easy viewing, you may leave space in between the Clym script and any following scripts or code.
3. Copy/paste the links for "Privacy Center" and "Do not sell or share my personal information"
Please return to your Clym account or email. From your dashboard, click the back arrow in the pop-up window, and select Links from the options within the Setup instructions window. You will need to generate your custom footer links, such as Privacy Center and Do not sell or share my personal information, one at a time.

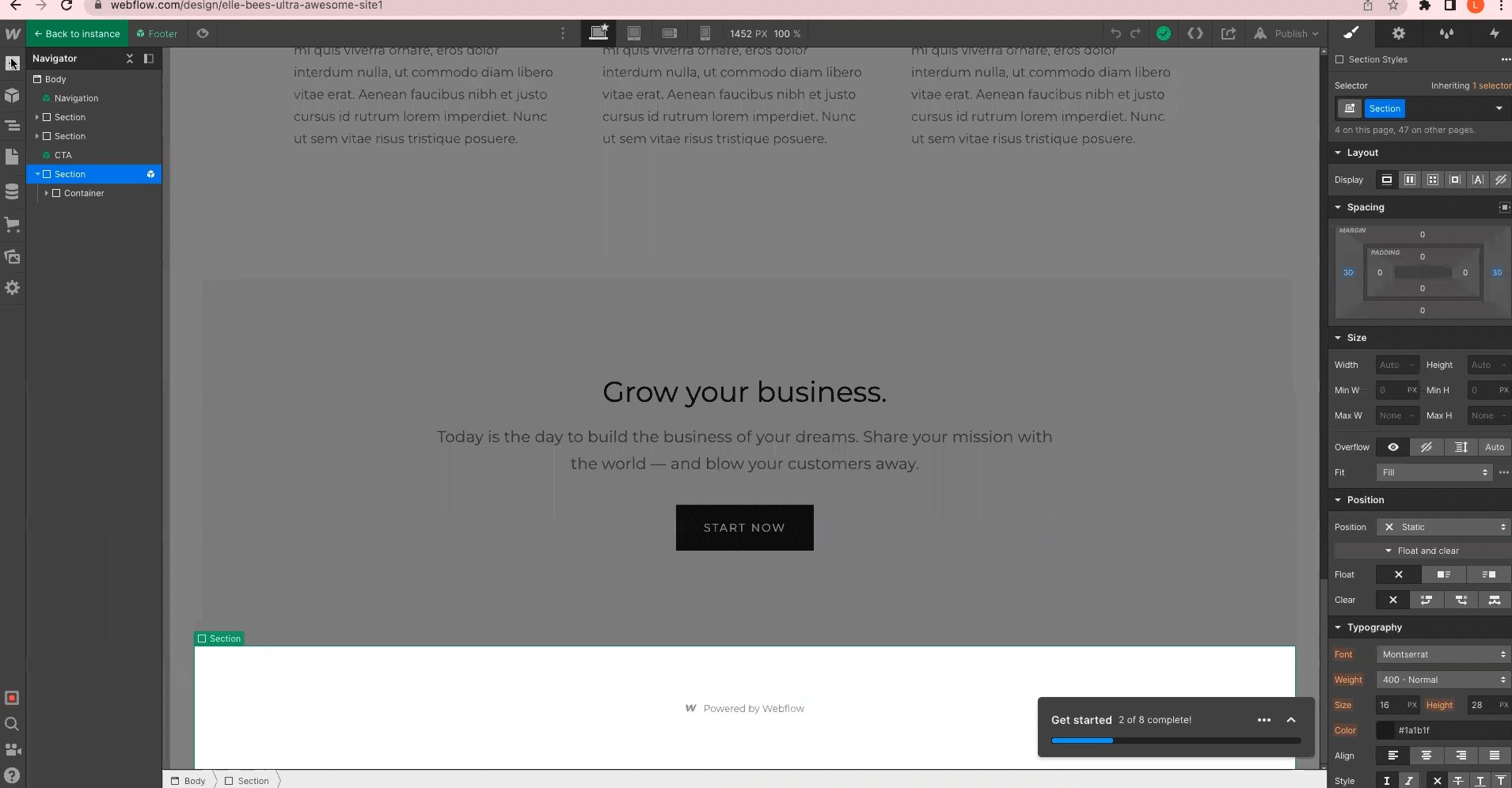
In Webflow, open your site designer and scroll to your footer at the bottom of the page.

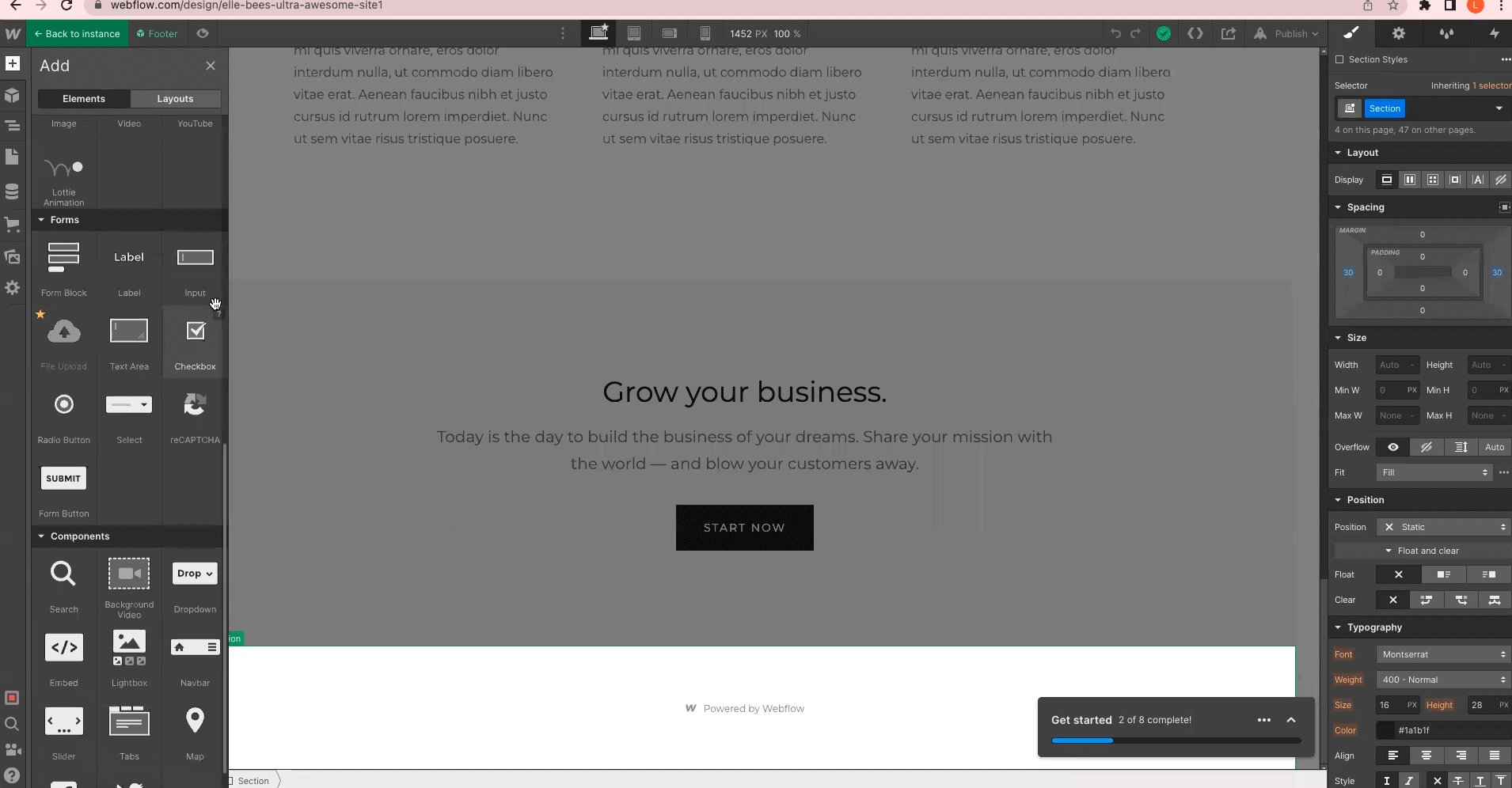
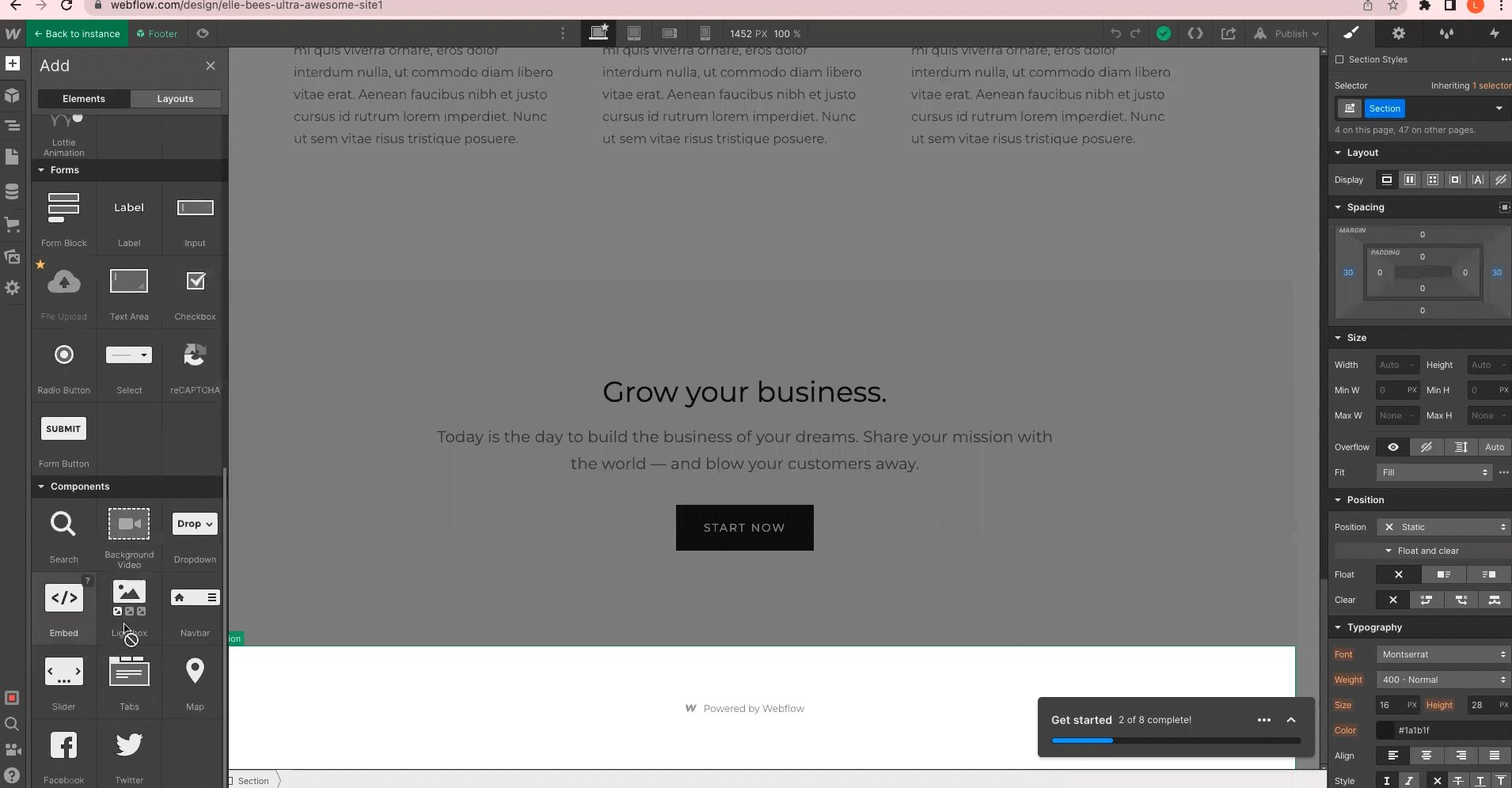
From the left-hand side menu, click the plus icon to Add Element. Scroll to the Components category to find Embed. Drag the element into your footer.

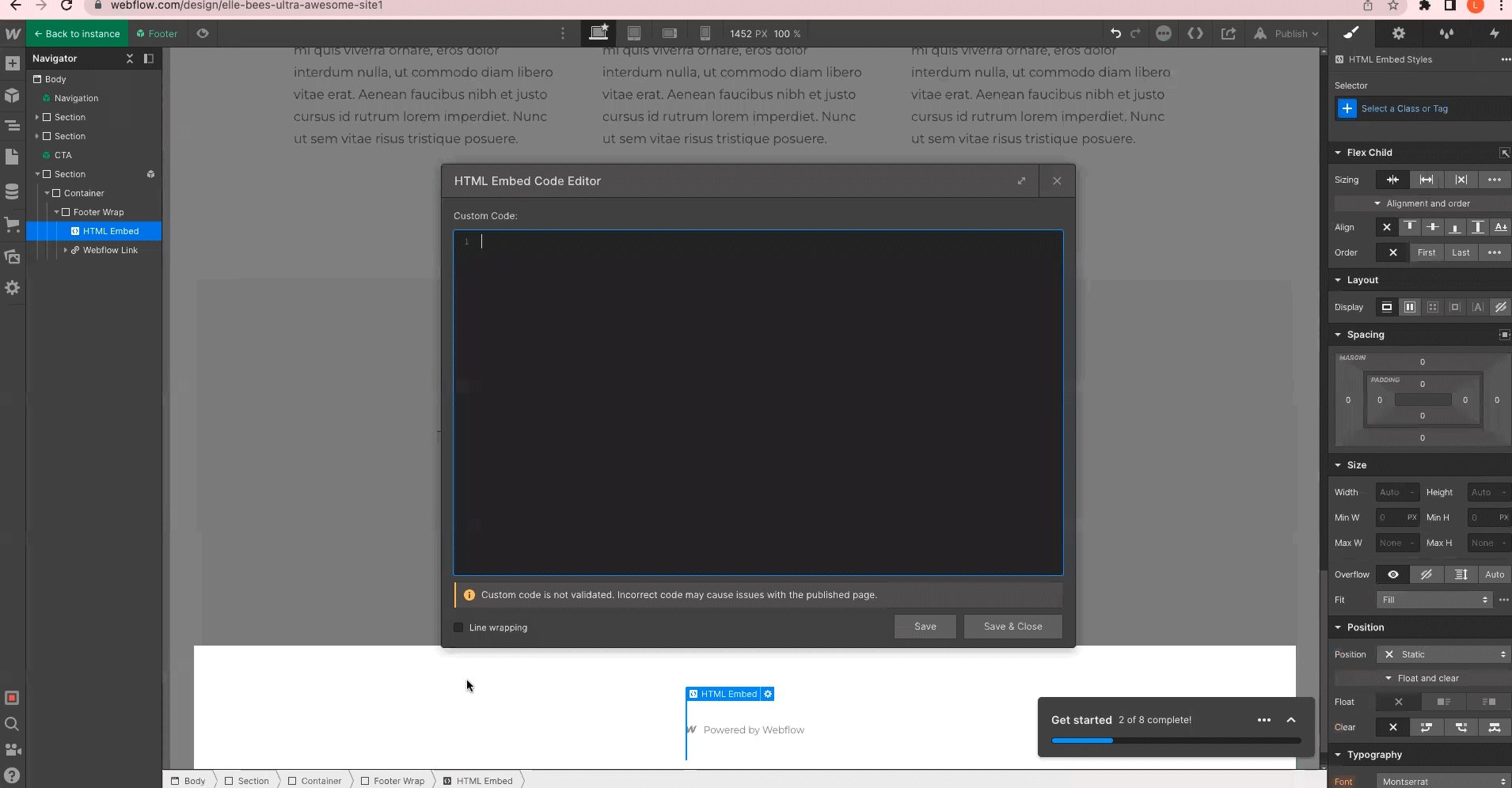
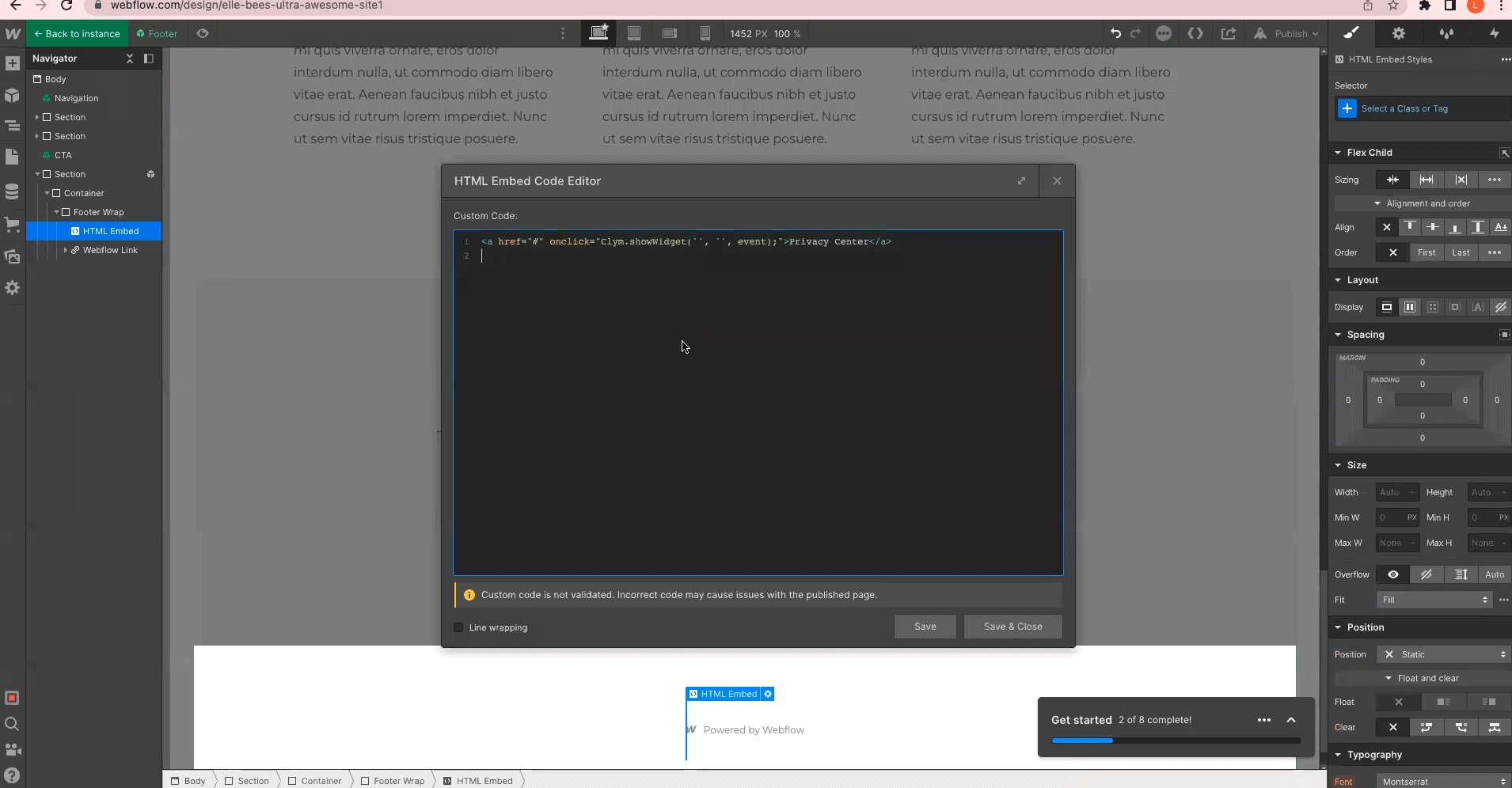
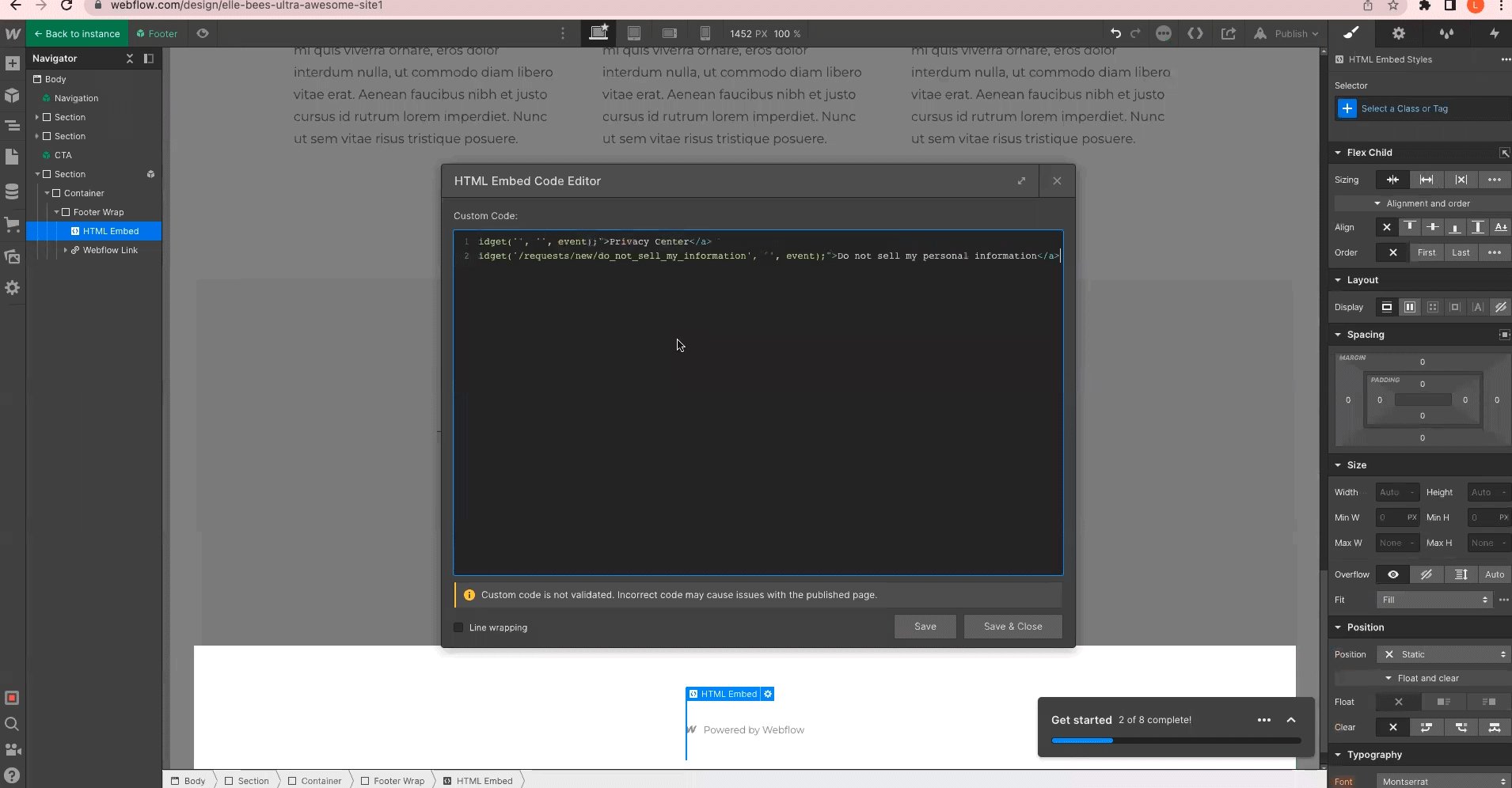
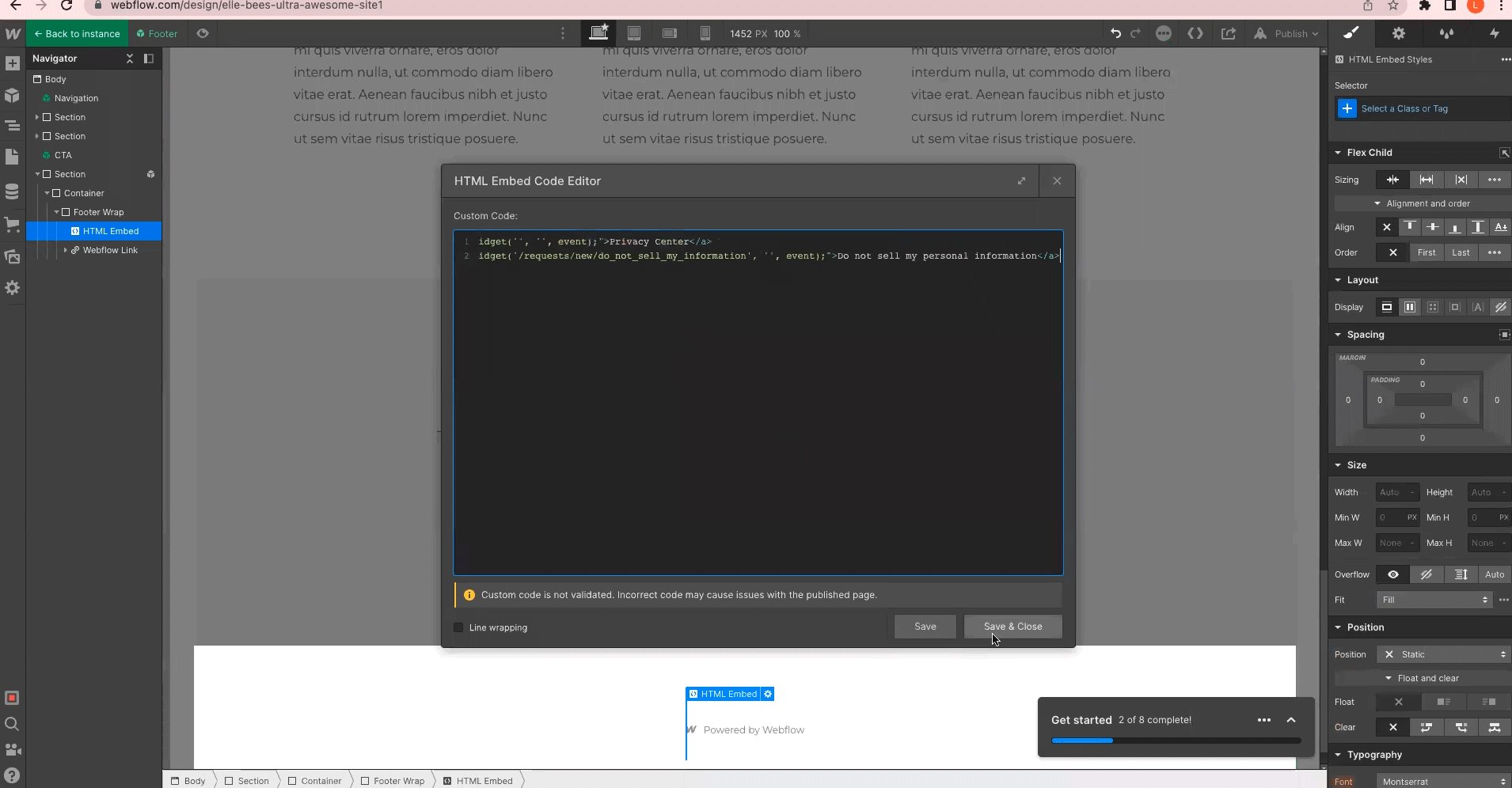
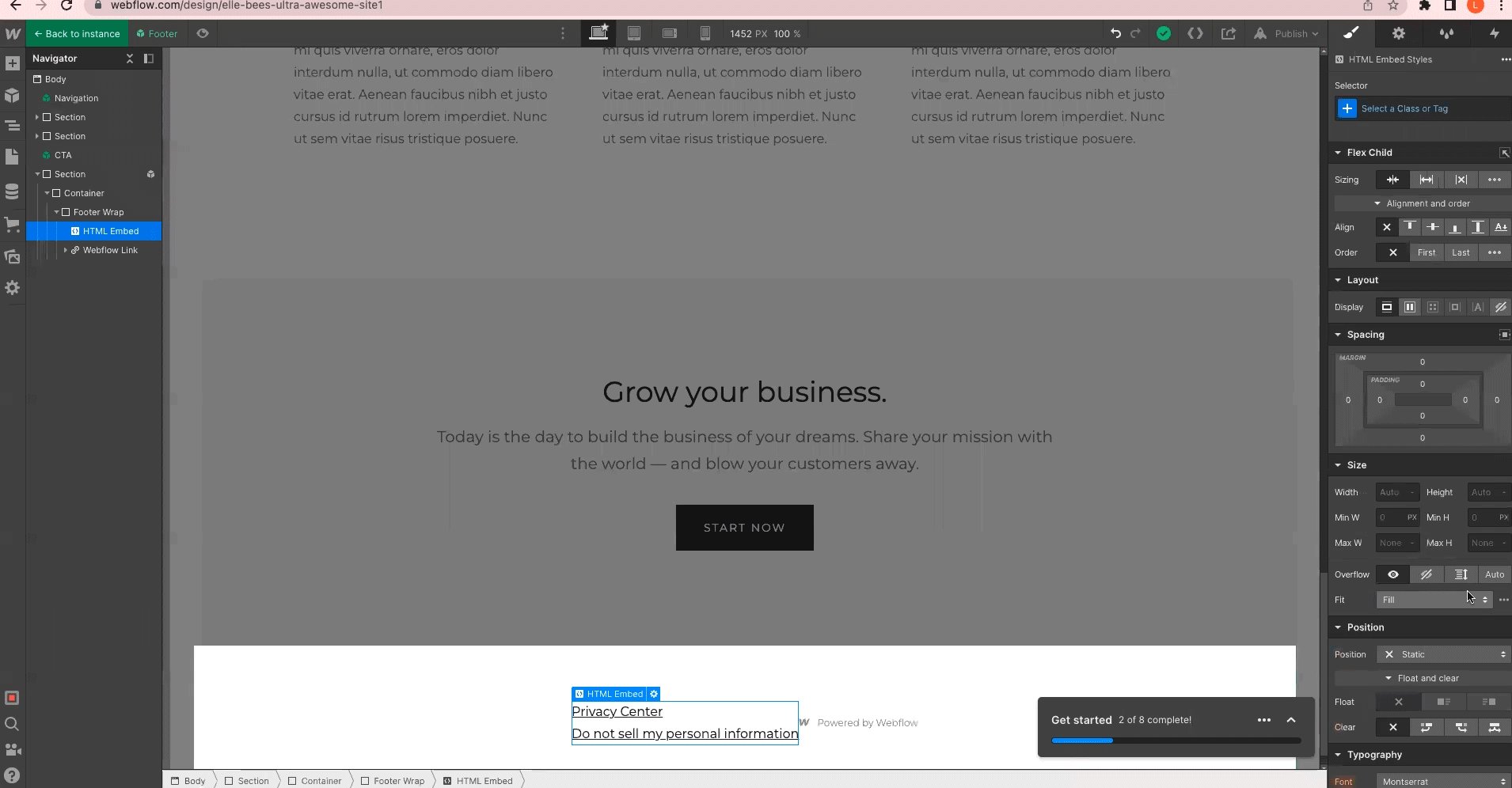
Paste the Privacy Center and Do not sell or share my personal information link embed codes from Clym one at a time into the HTML Embed Code Editor window that opens. Click Save.

You're all set! Clym’s widget will now display on your website based on how you set up your widget layout.
Please note that based on your geolocation, you may not see the privacy widget if there are no regulations that apply to your jurisdiction. If you would like to provide users a way to open the widget if this scenario applies to them, you can add a footer link to your website.
If you encounter any challenges, please reach out to us at support@clym.io.
Updated on: 08/05/2025
Thank you!
