Step by step guide for installing Clym on your Shopify website
Here’s a quick 2 minute video showing you how to install Clym’s compliance widget onto your website. Below the video, you will also find step-by-step instructions in written form. If you feel this is a task better suited for your webmaster or developer, please send them this link, along with the email instructions you received from Clym.
Installing Clym on a Shopify website is a 3-step process:
- Copy / paste the Clym widget code
- Add an Embed HTML element to your footer
- Repeat the process with the links for "Privacy center" and "Do not sell or share my personal information"
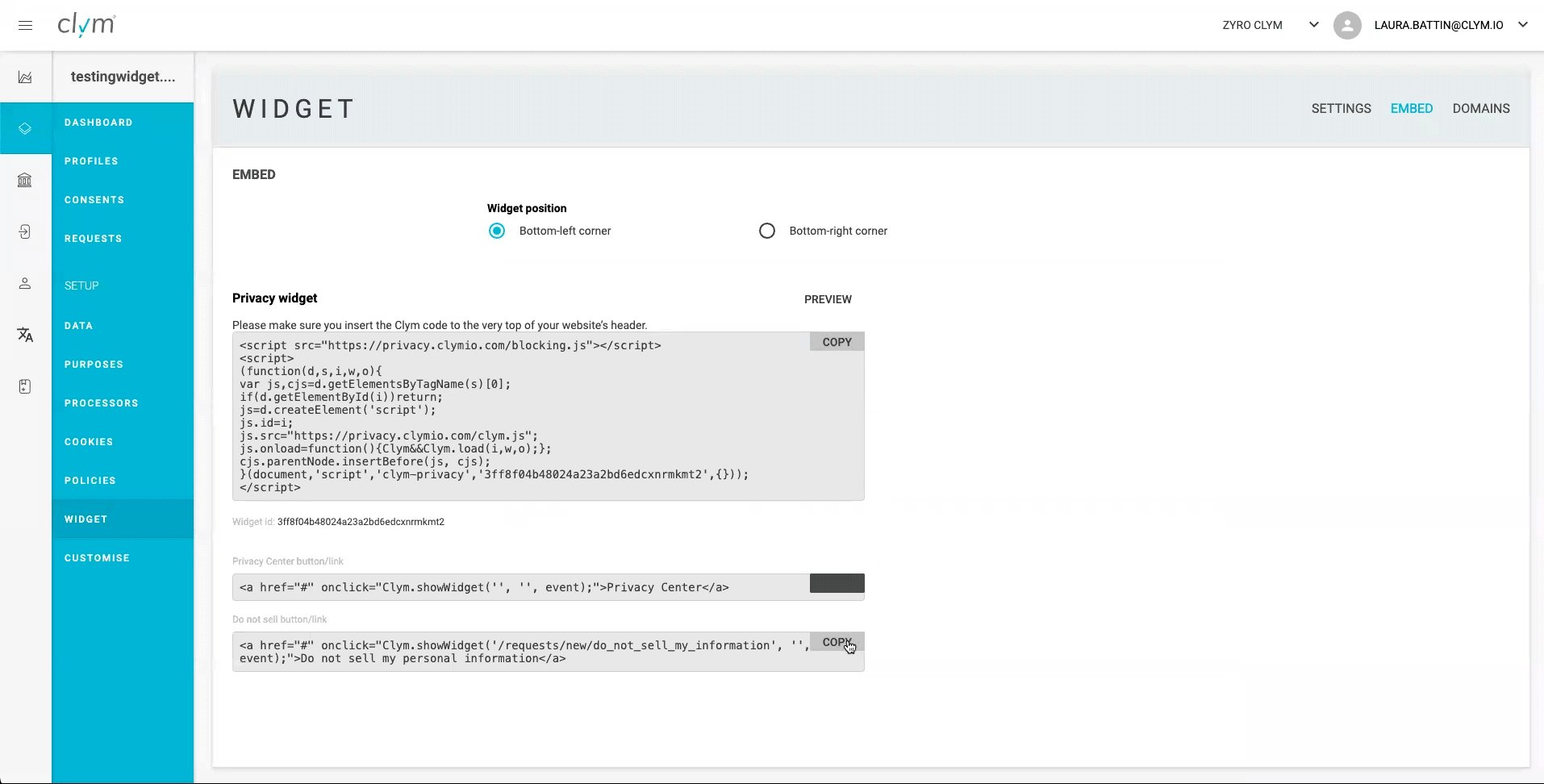
Before you get started, make sure you have at hand the Clym widget code and the links for "Privacy Center" and "Do not sell or share my personal information". You should have received them via email or you can copy them from your Clym admin account.
1. Copy / paste the Clym widget code
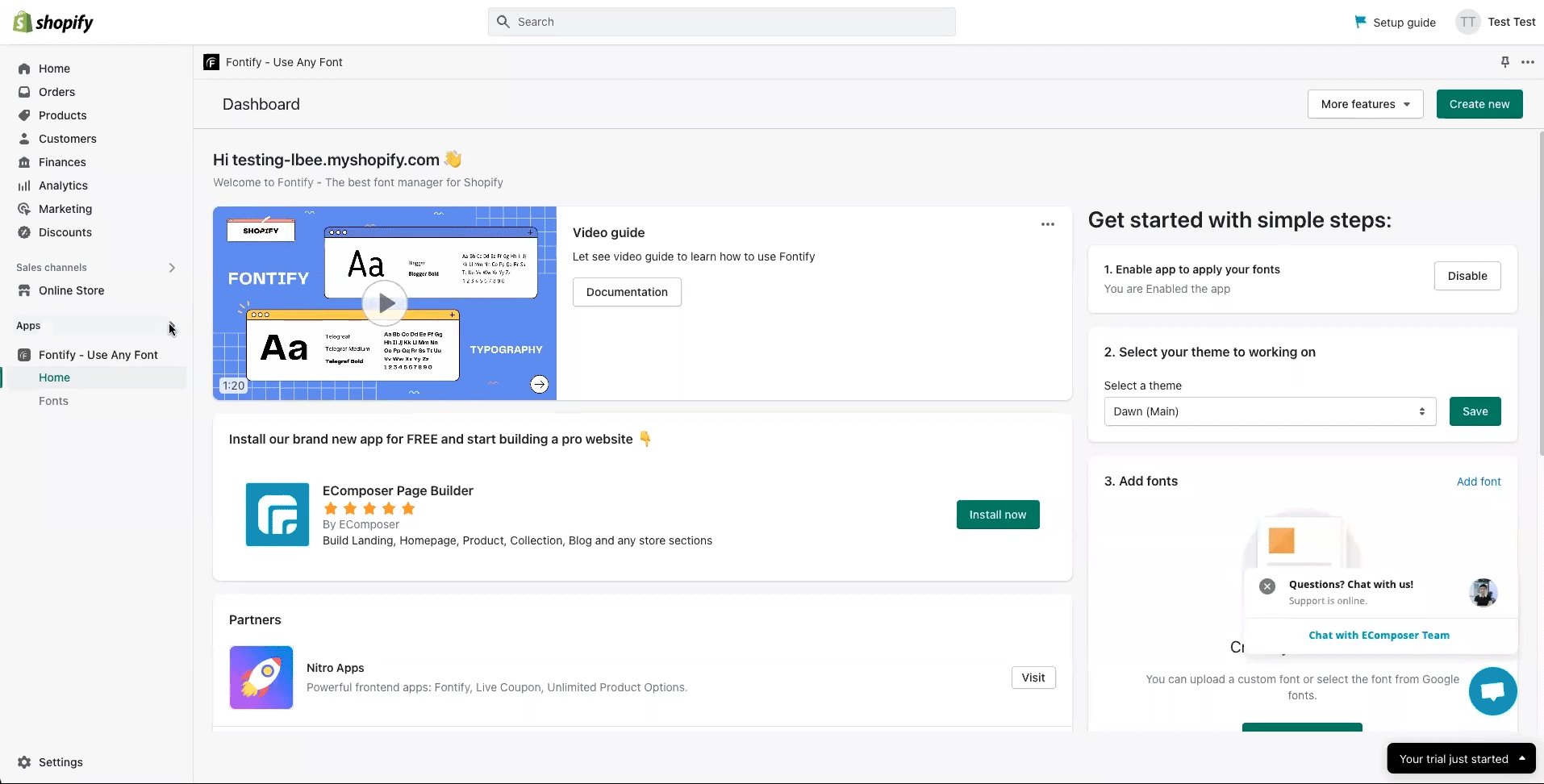
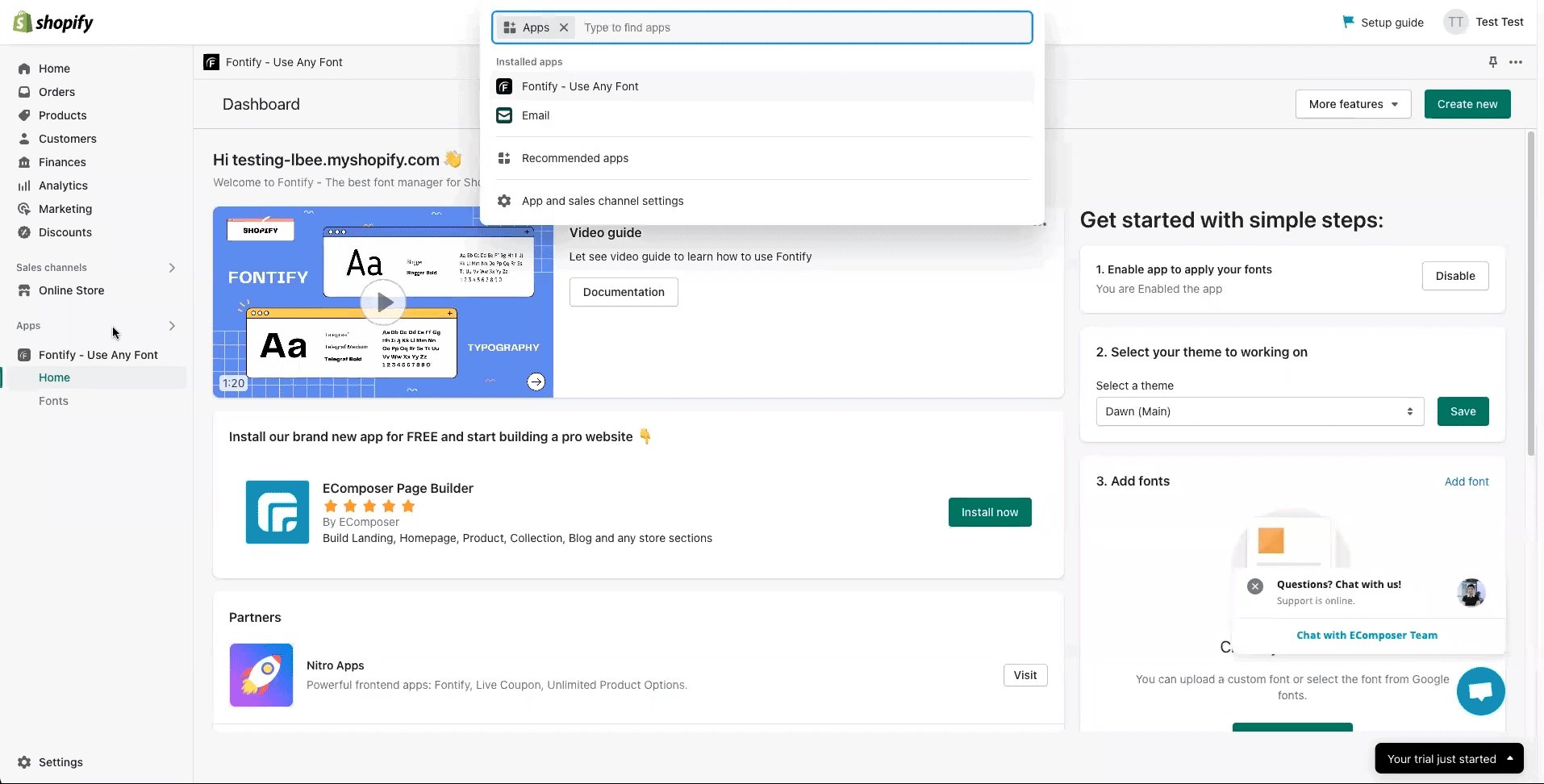
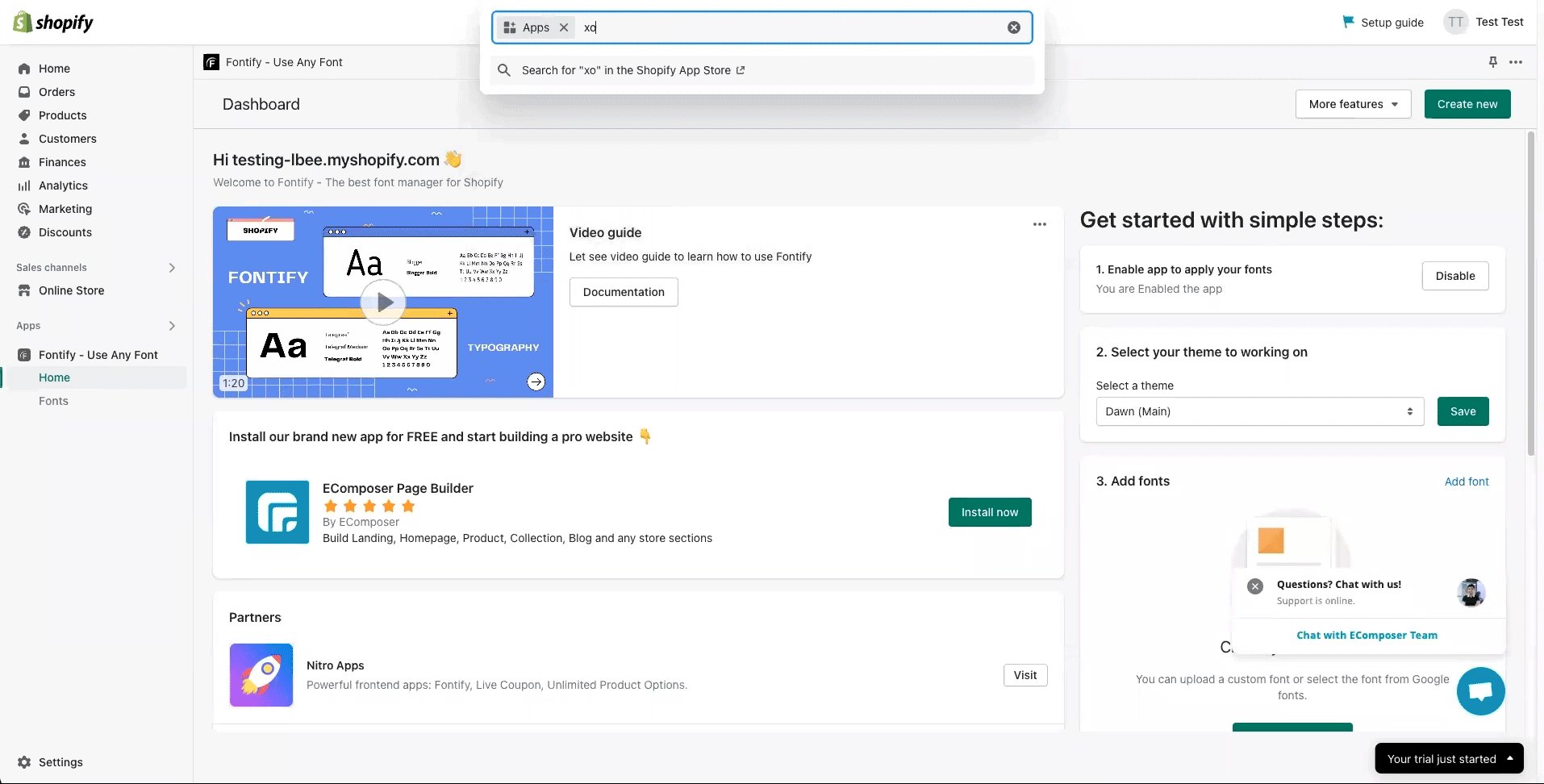
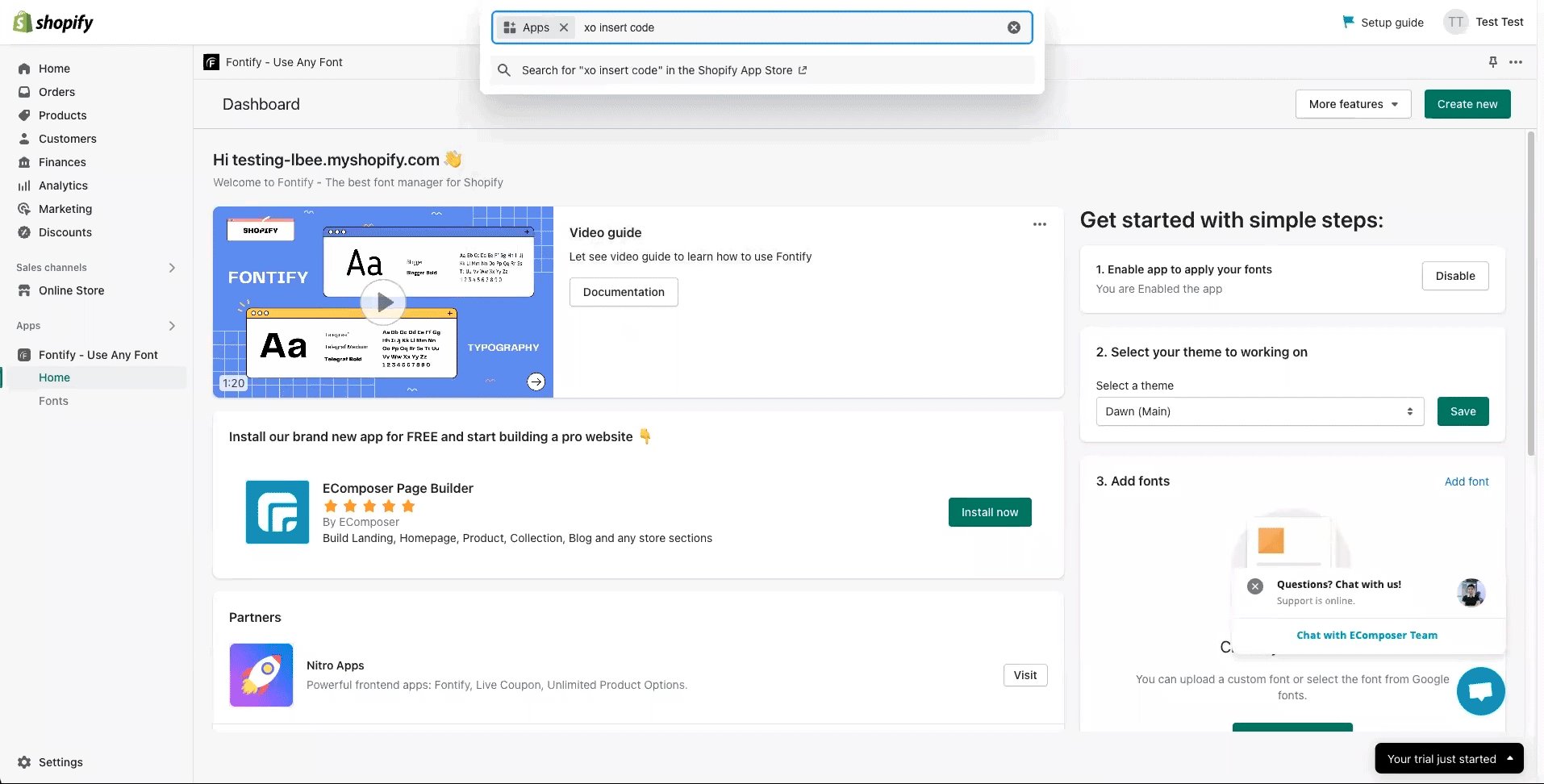
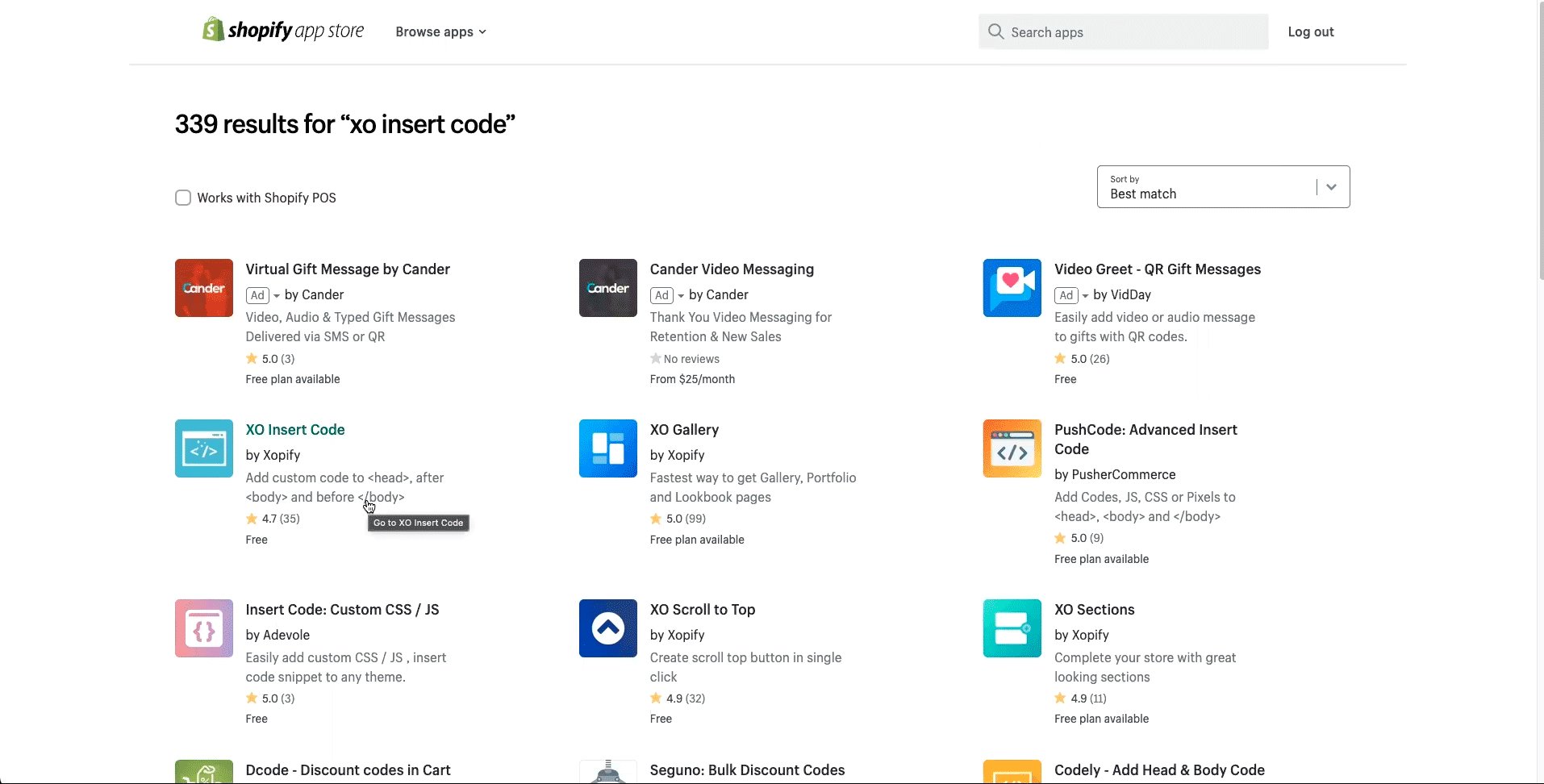
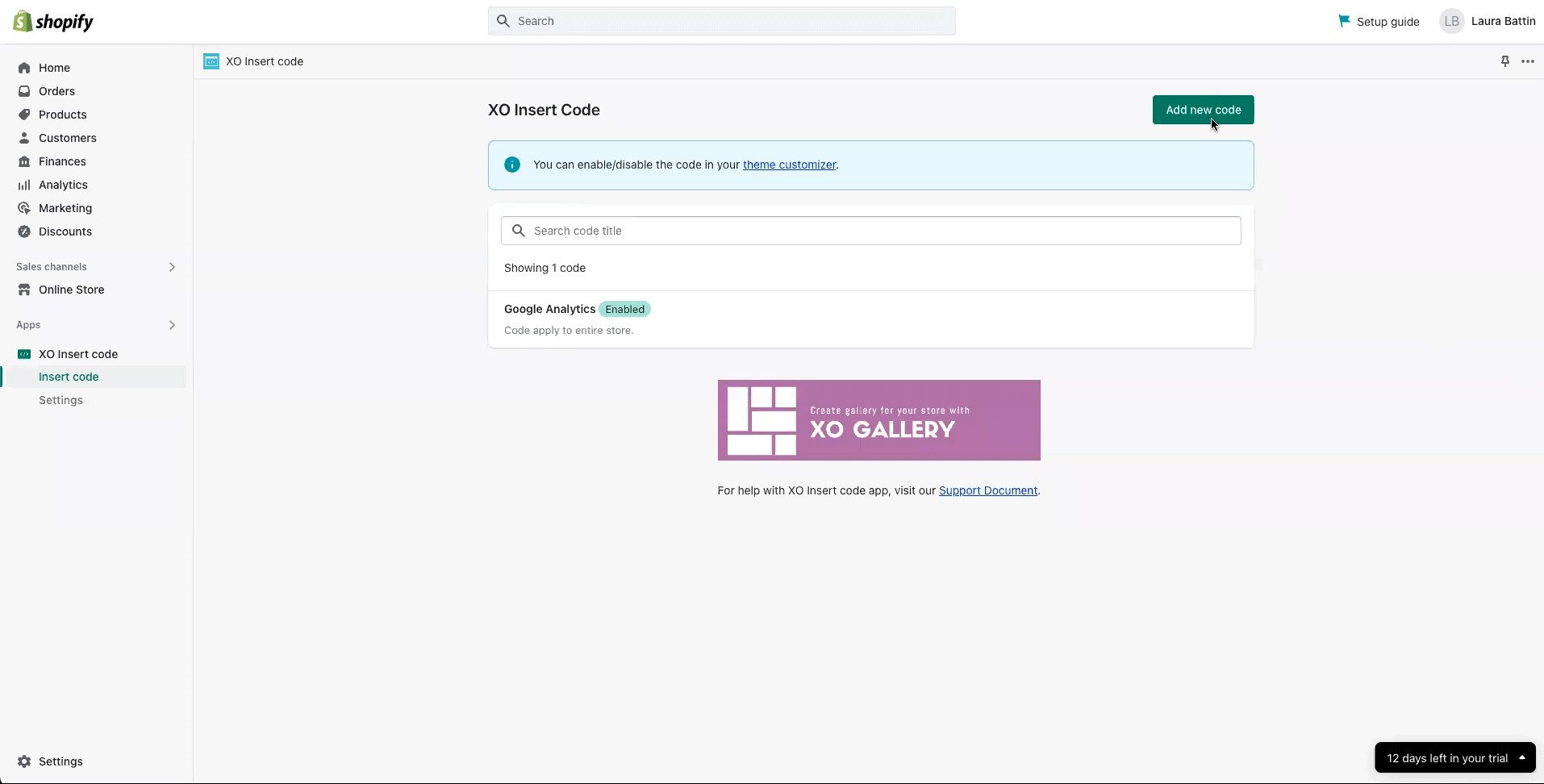
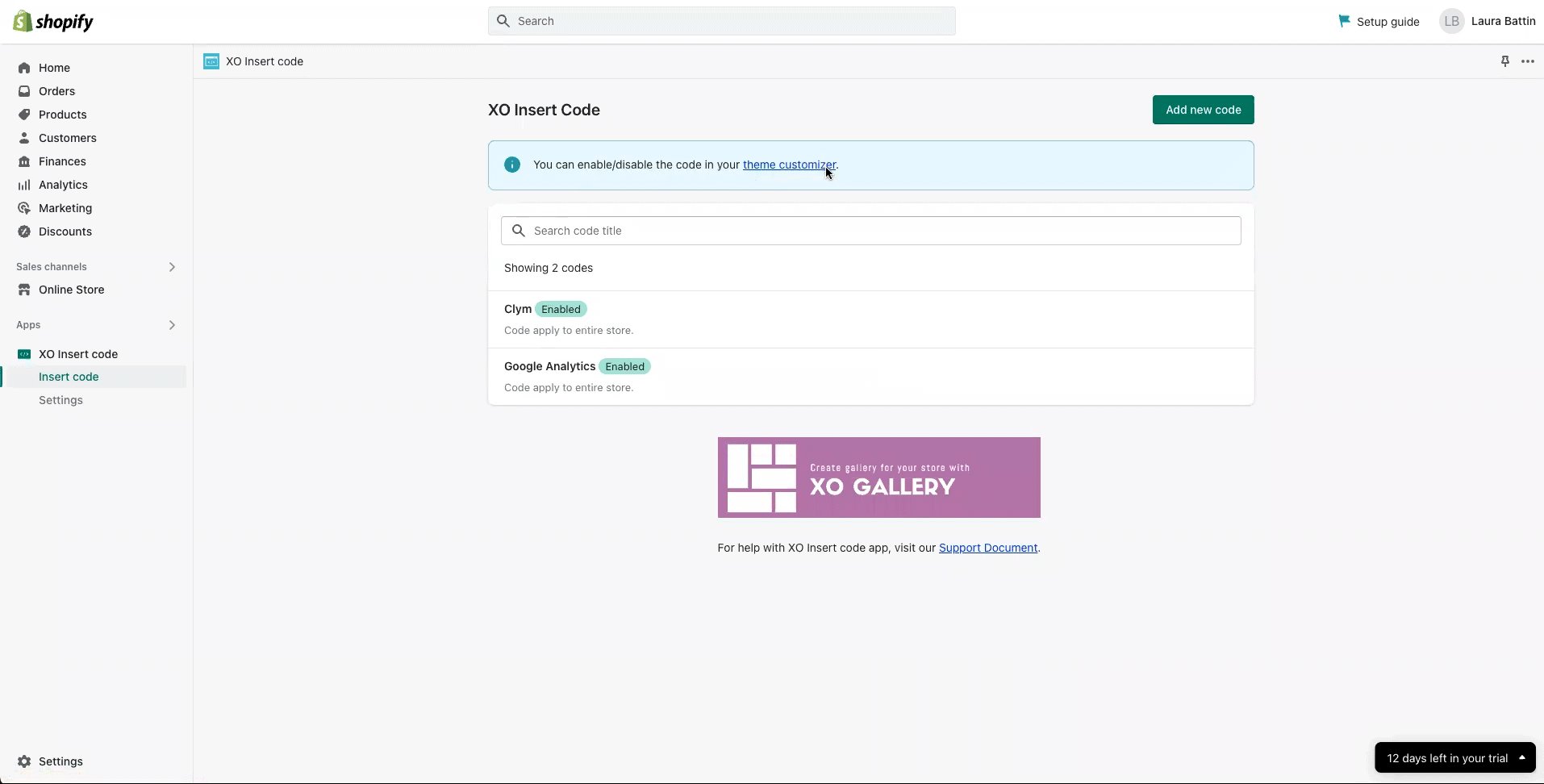
Please open your Shopify dashboard. From the left side menu, select Apps. Search for an app that will allow you to add header and footer code. One free option that we recommend is XO Insert Code.

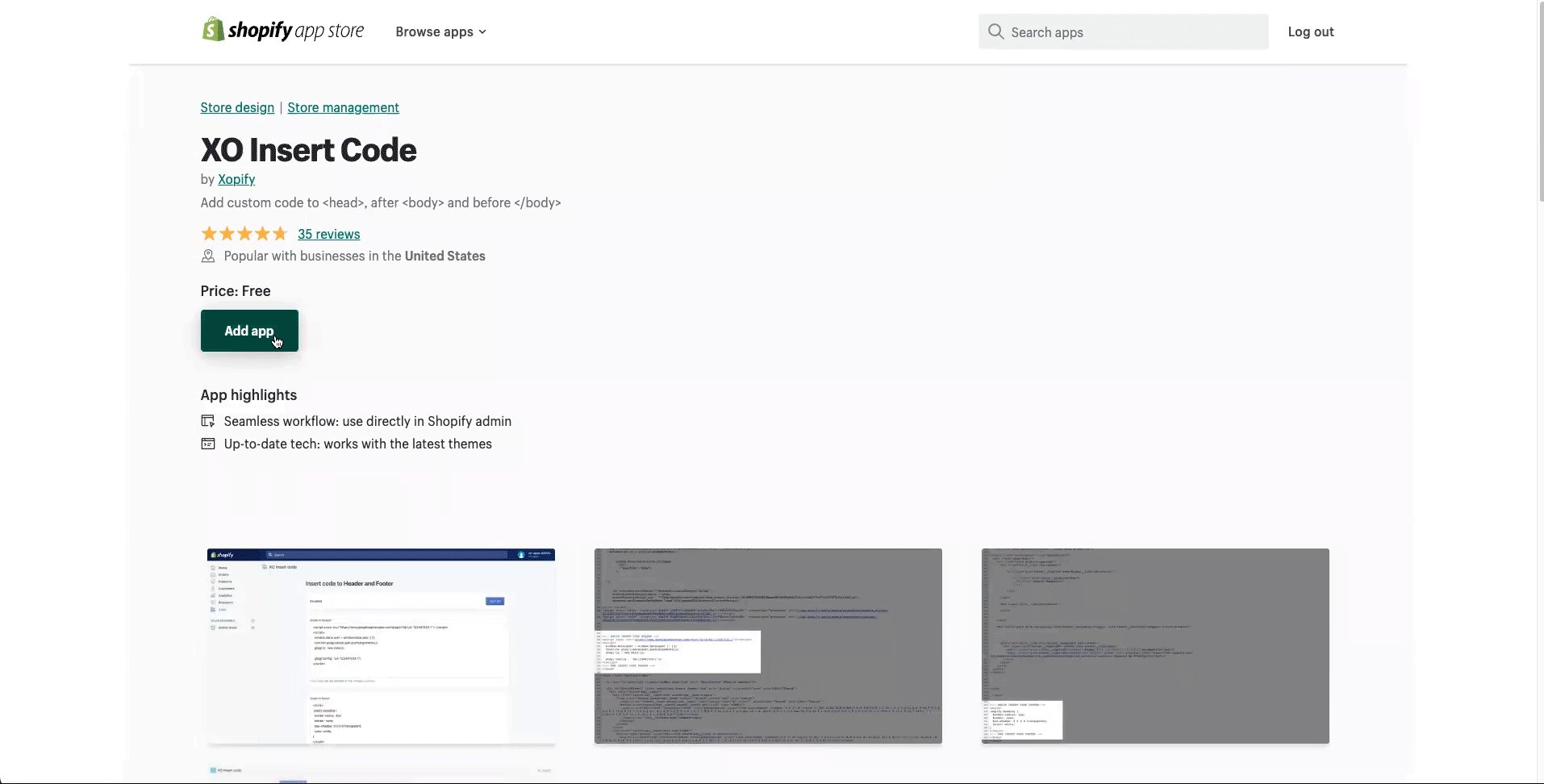
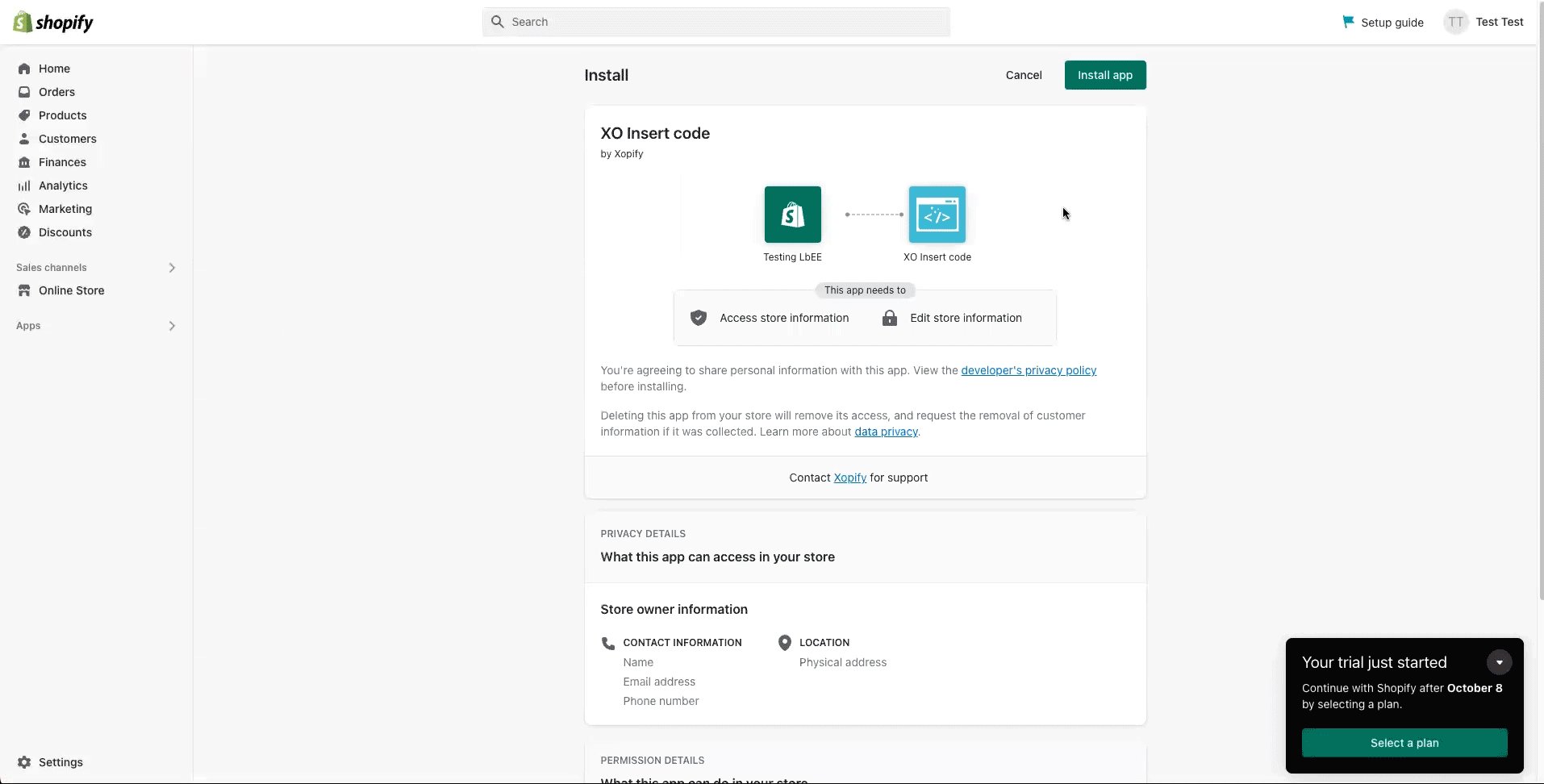
Click into this app option or another of your choice and choose Install App.

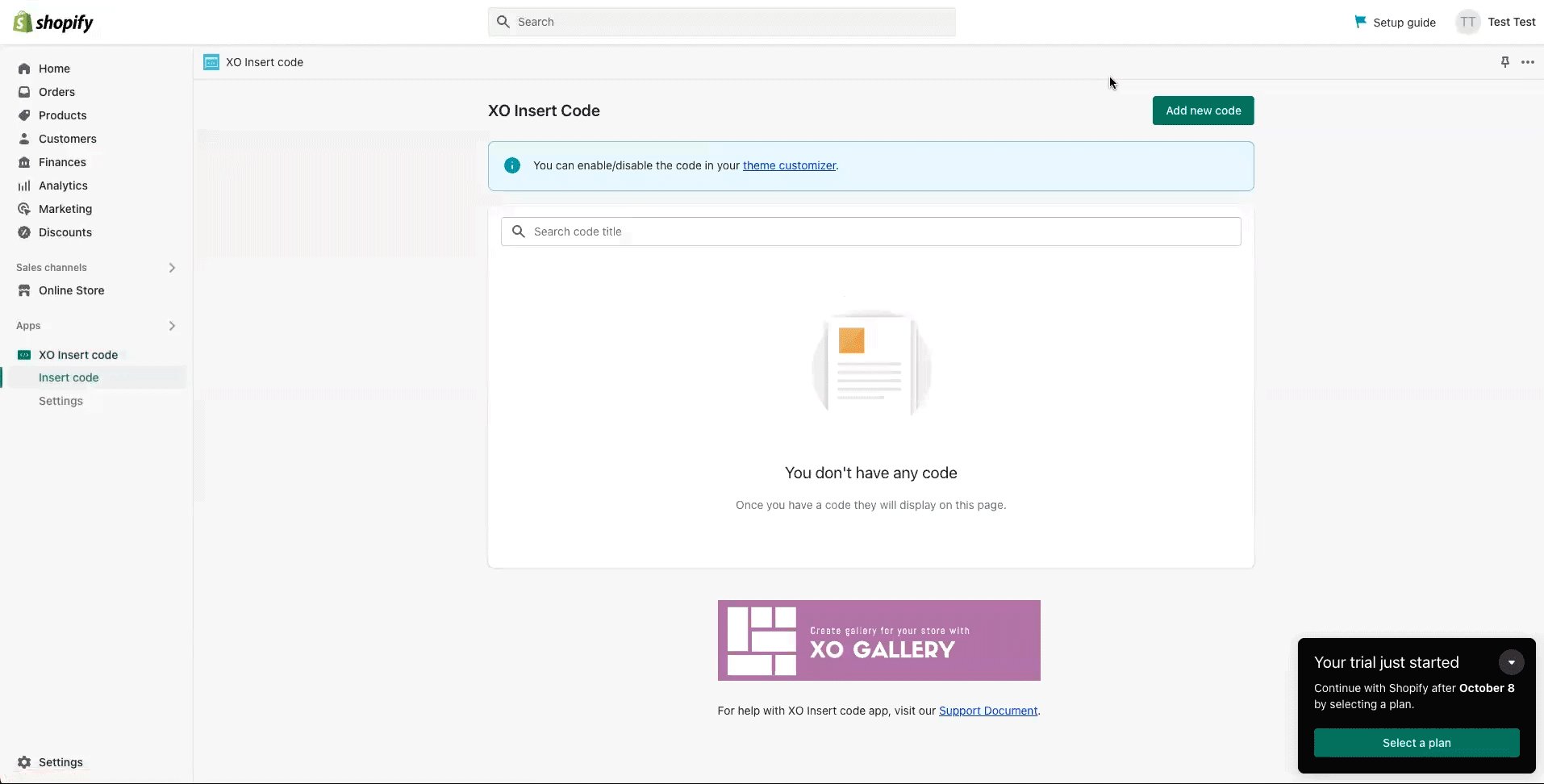
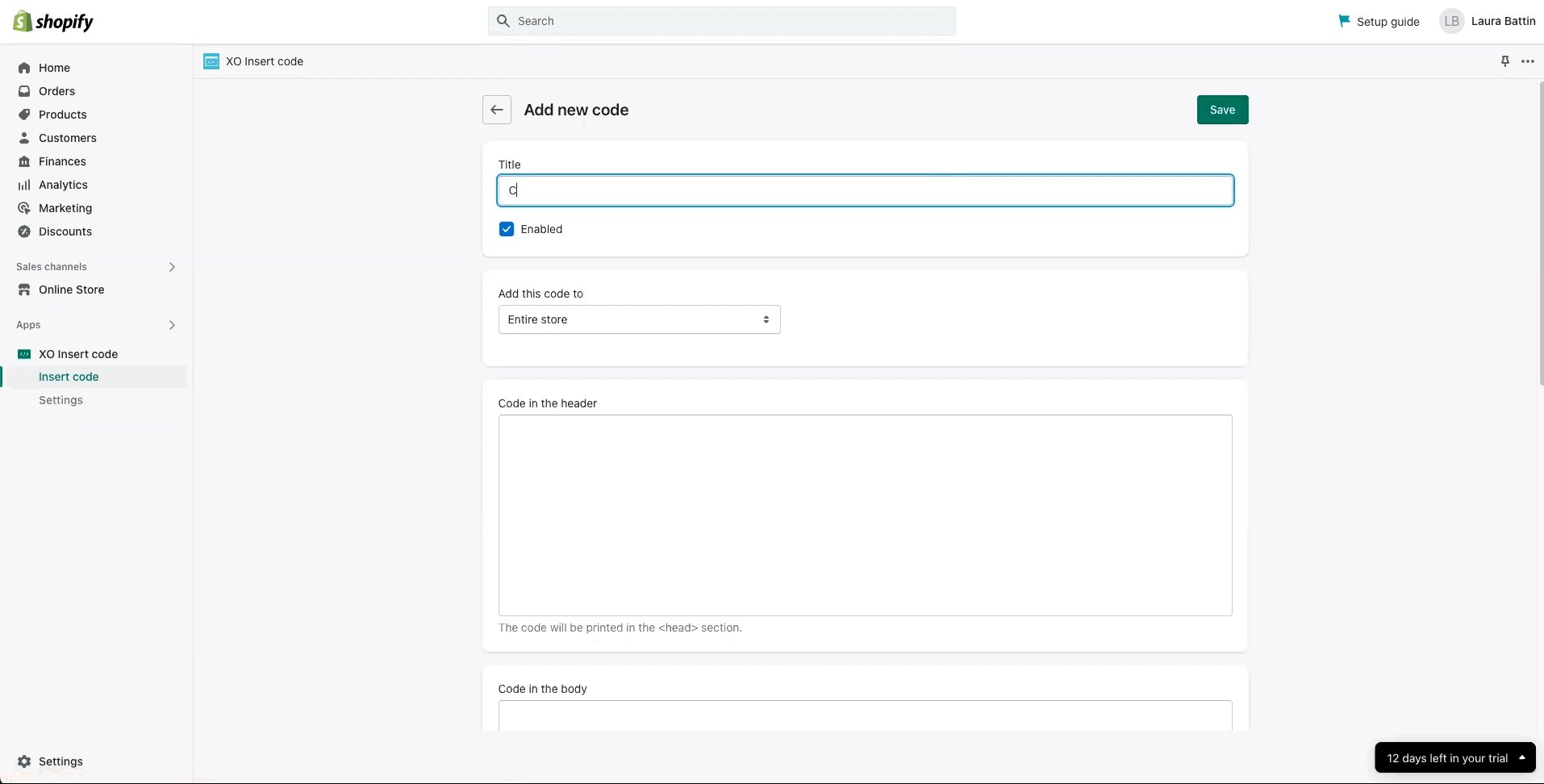
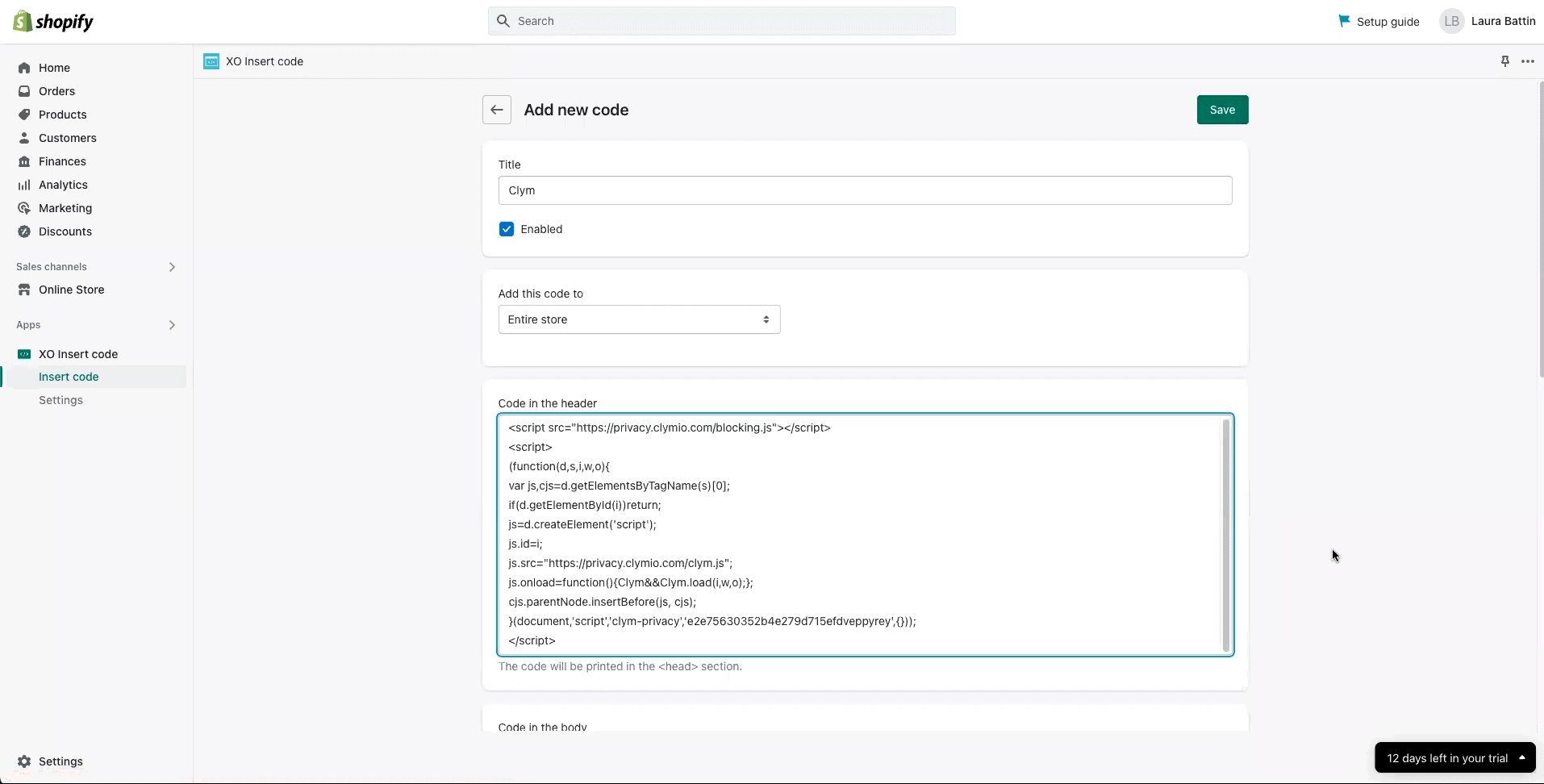
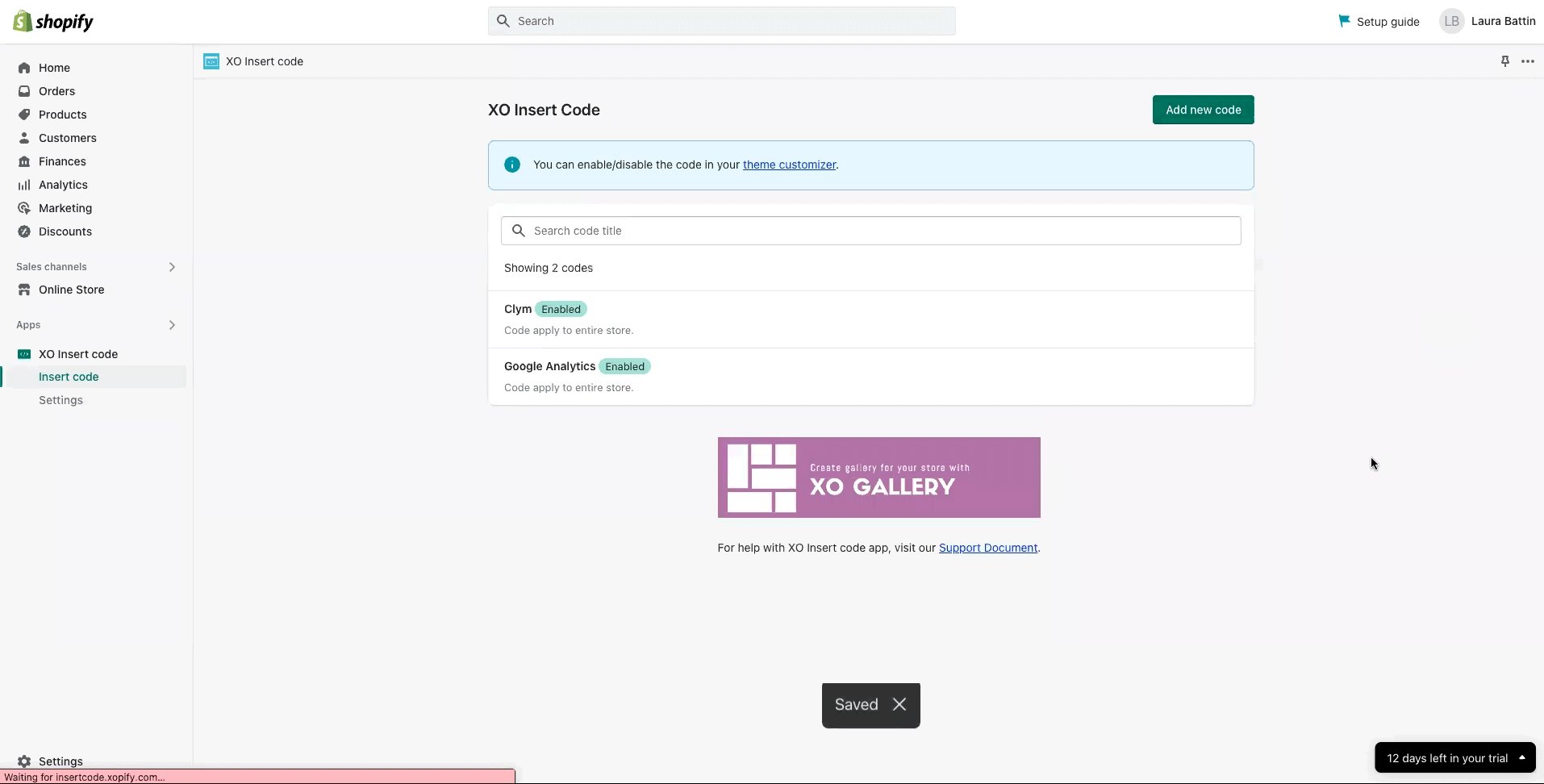
Click Add New Code and add Clym's Privacy widget embed Code into the header section.

Note that, in order to facilitate compliance, this script has to be inserted as the first script under the "head" section of your website. Failure to do so might allow third party scripts to be loaded on your website and, depending on regulation, that might result in non-compliance. For easy viewing, you may leave space in between the Clym script and any following scripts or code.
2. Copy / paste the links for "Privacy Center" and "Do not sell or share my personal information"
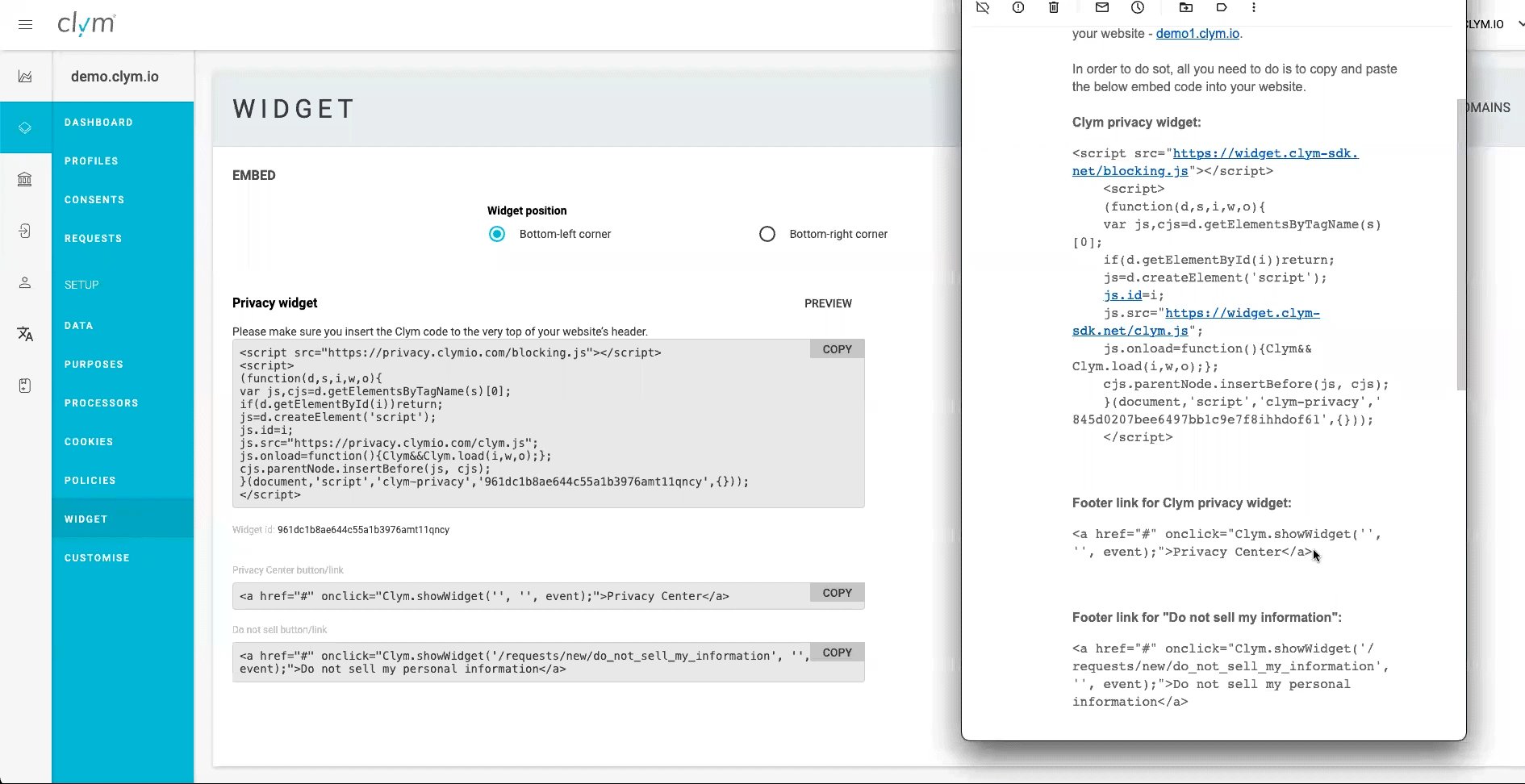
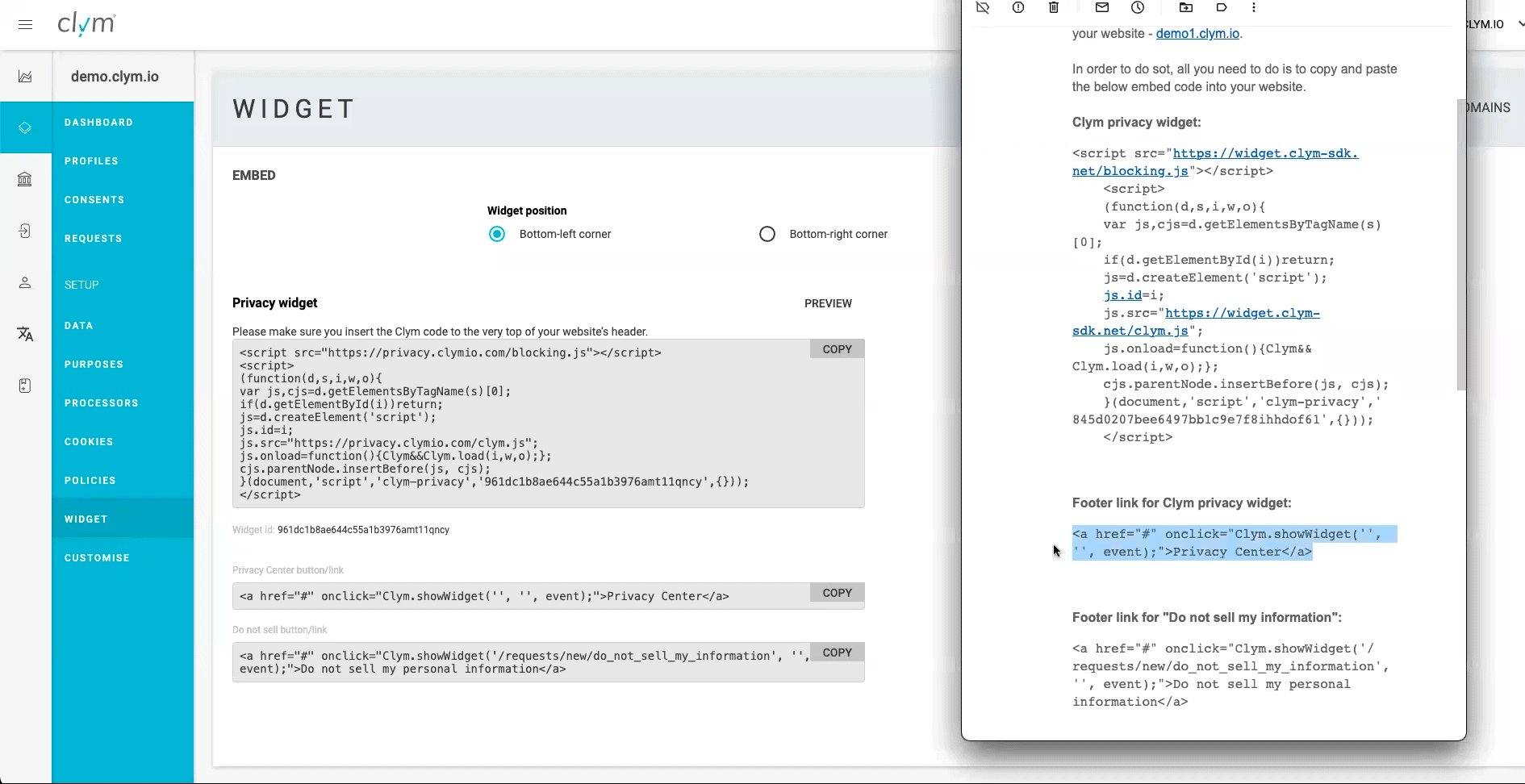
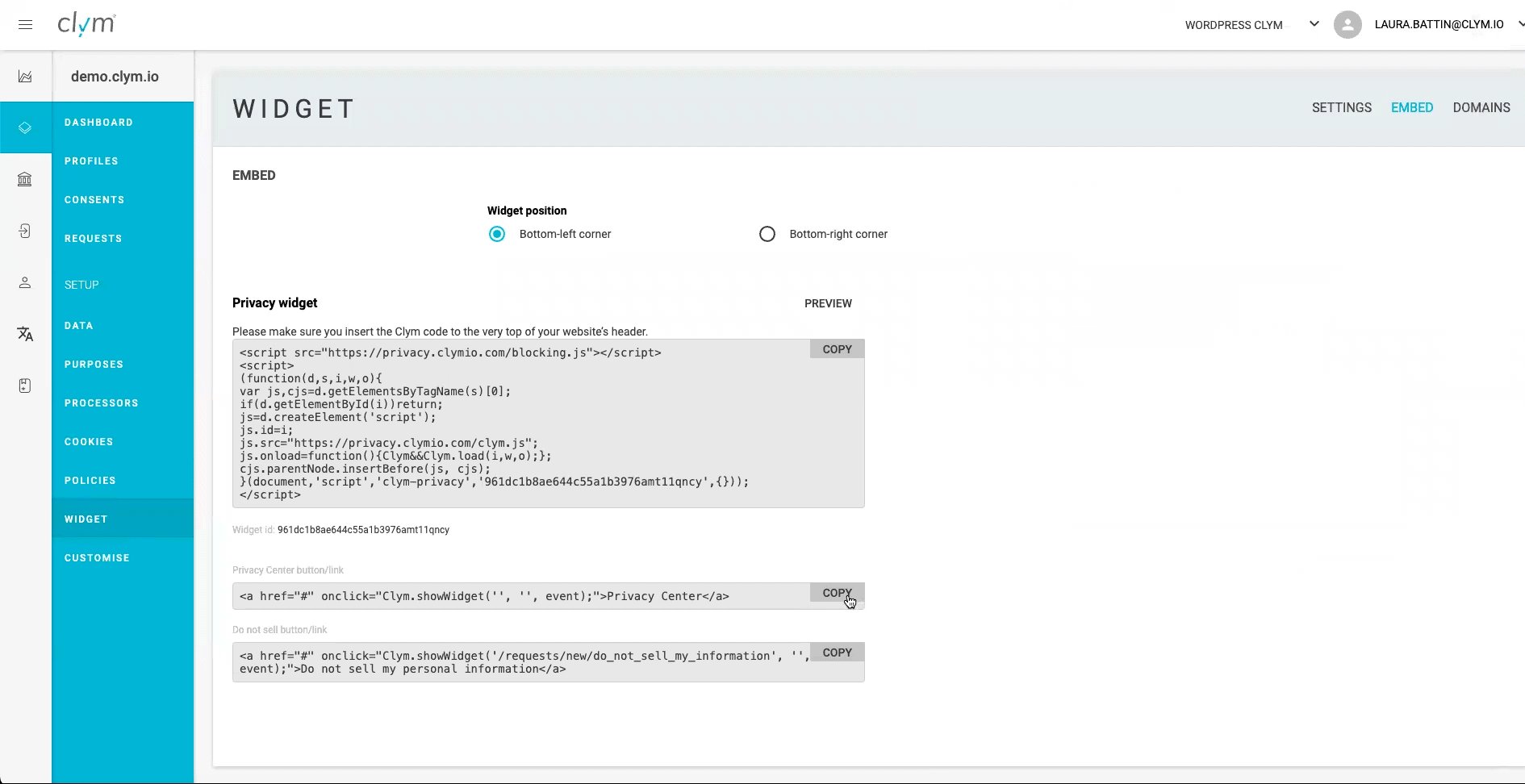
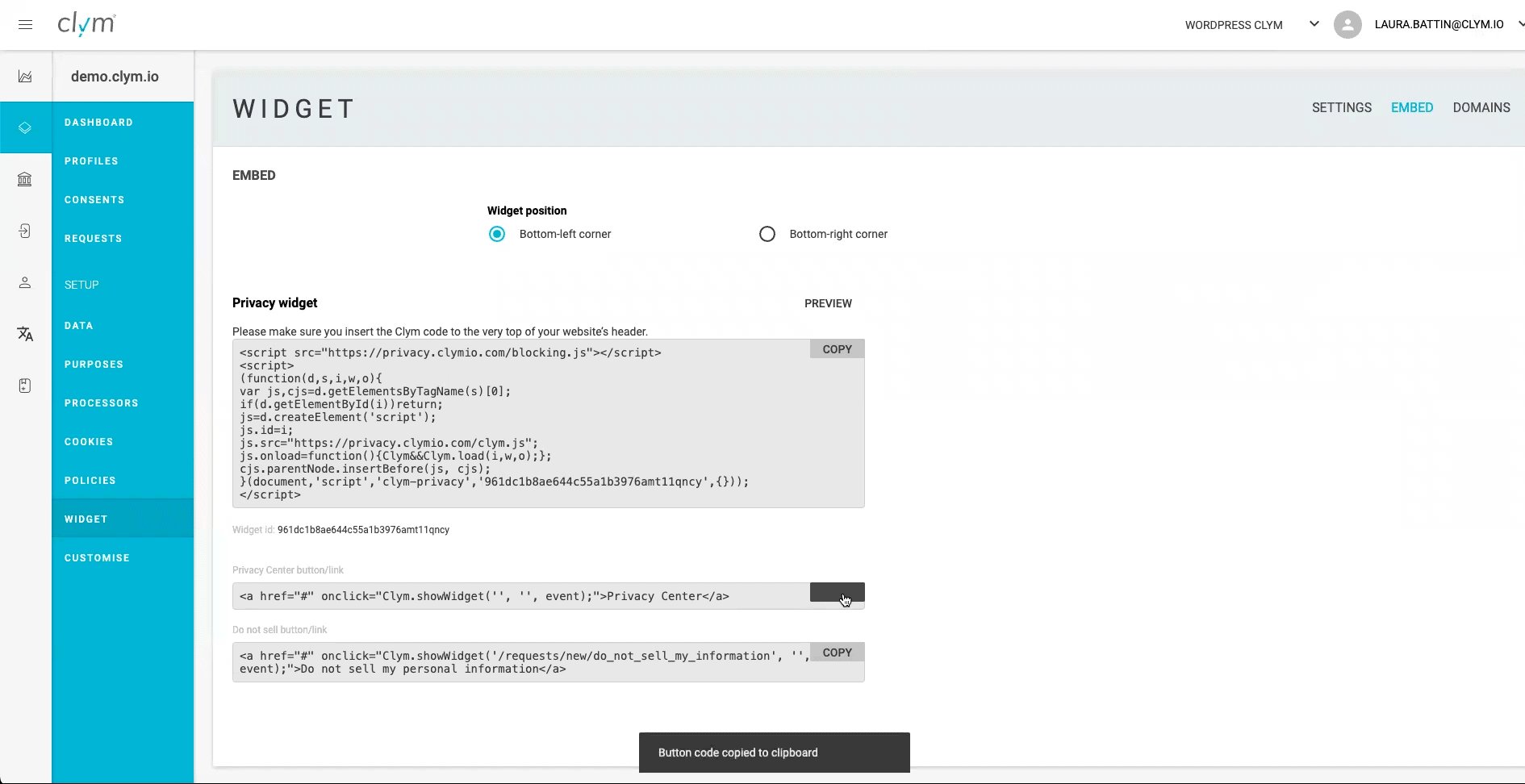
Return to your email (or Clym Admin account). You will need to copy the Privacy Center button/link and Do not sell or share button/link embed codes one at a time.

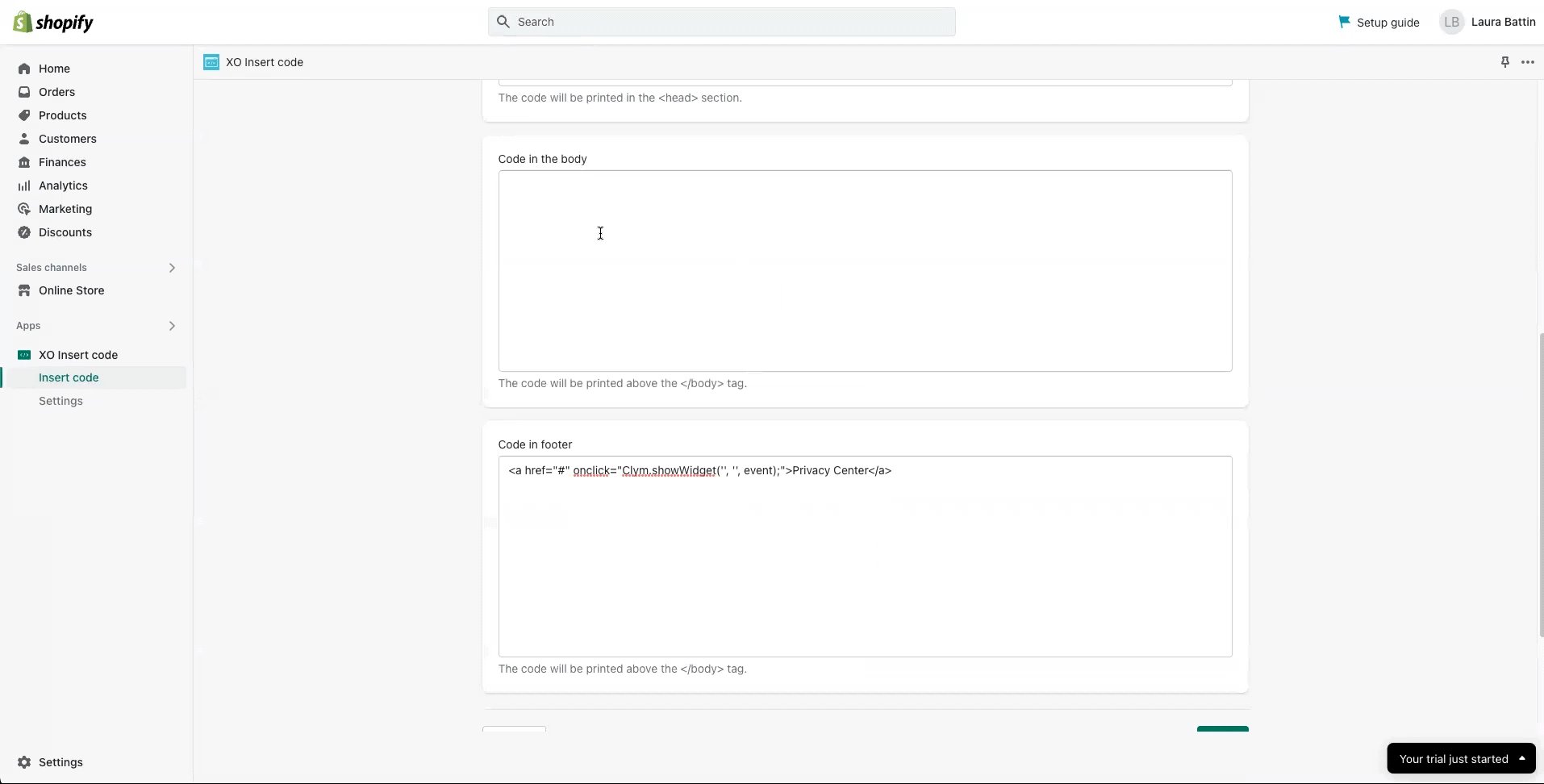
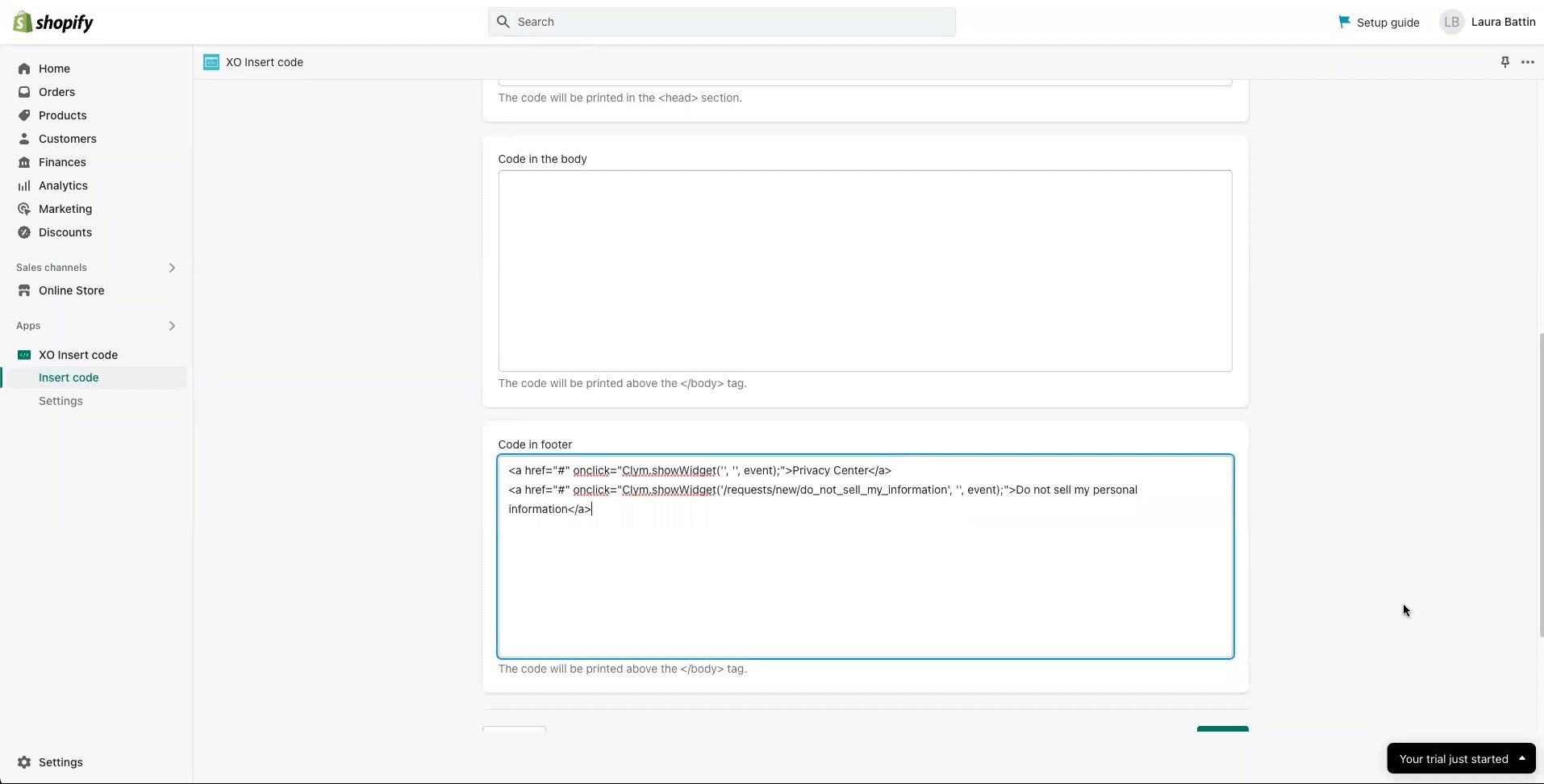
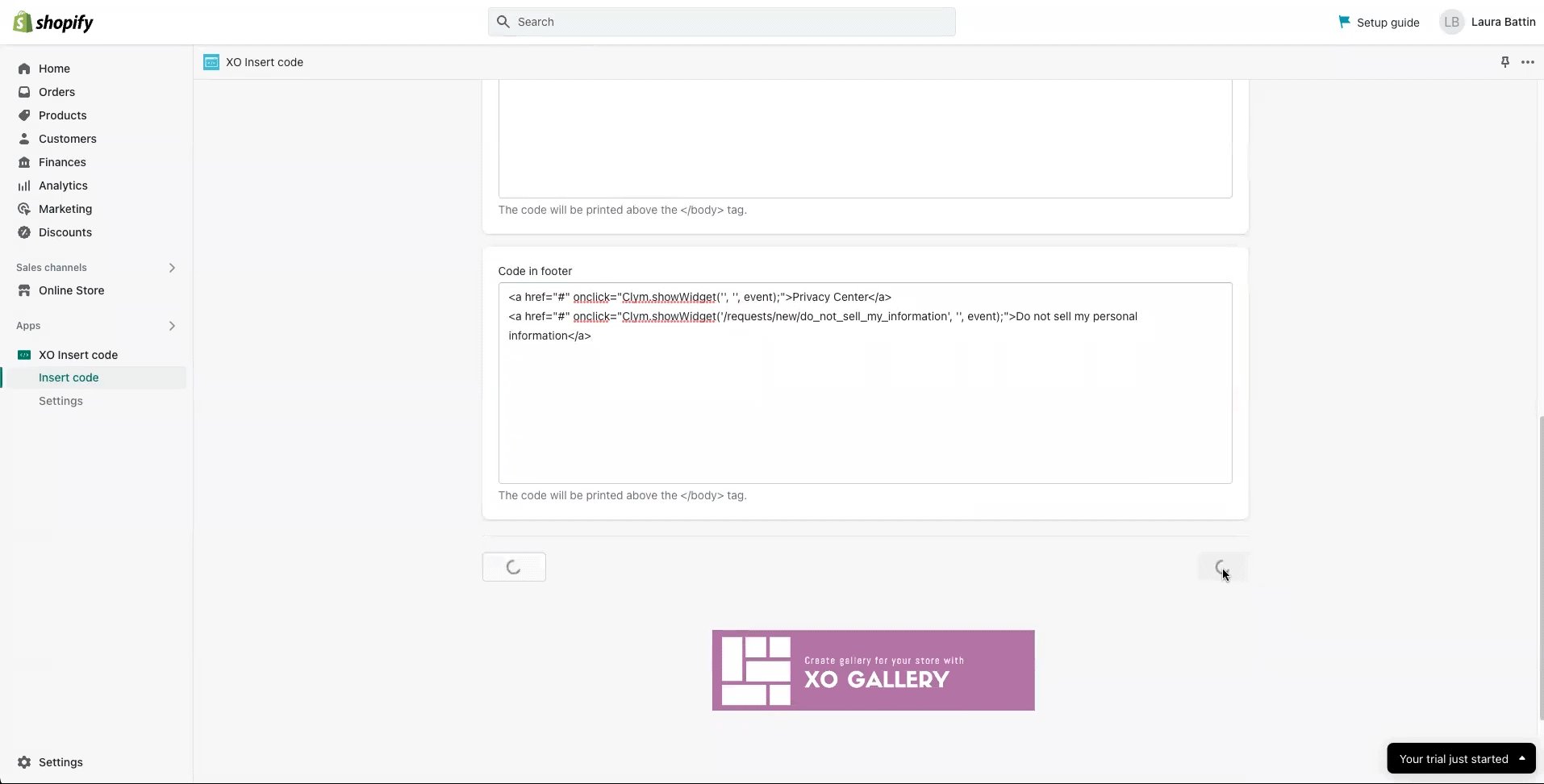
Return to Shopify and paste the Privacy Center button/link and do not sell or share button/link embed codes from Clym one at a time into the Code in footer section. Click Save.

3. Enable Header and Footer
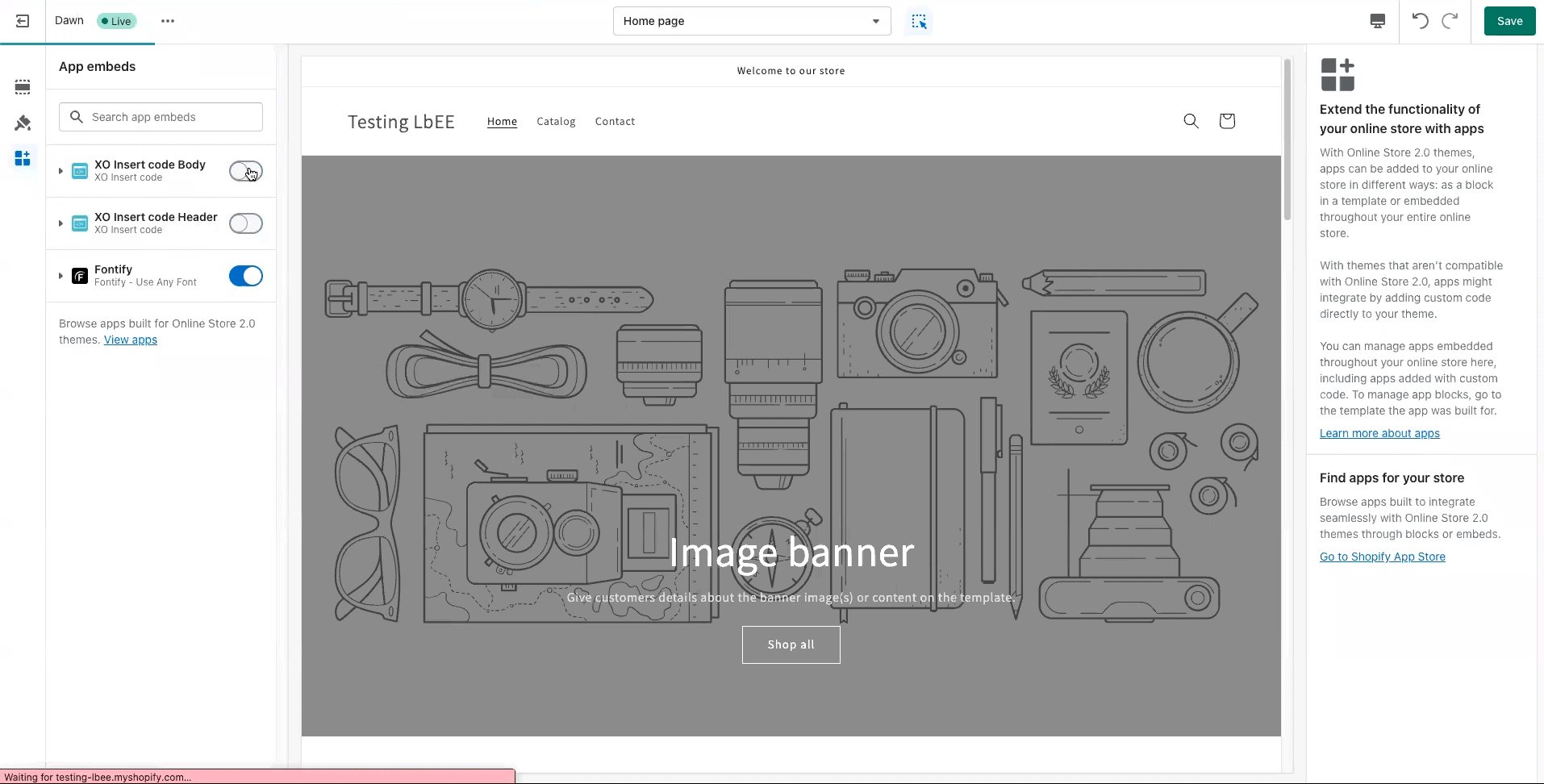
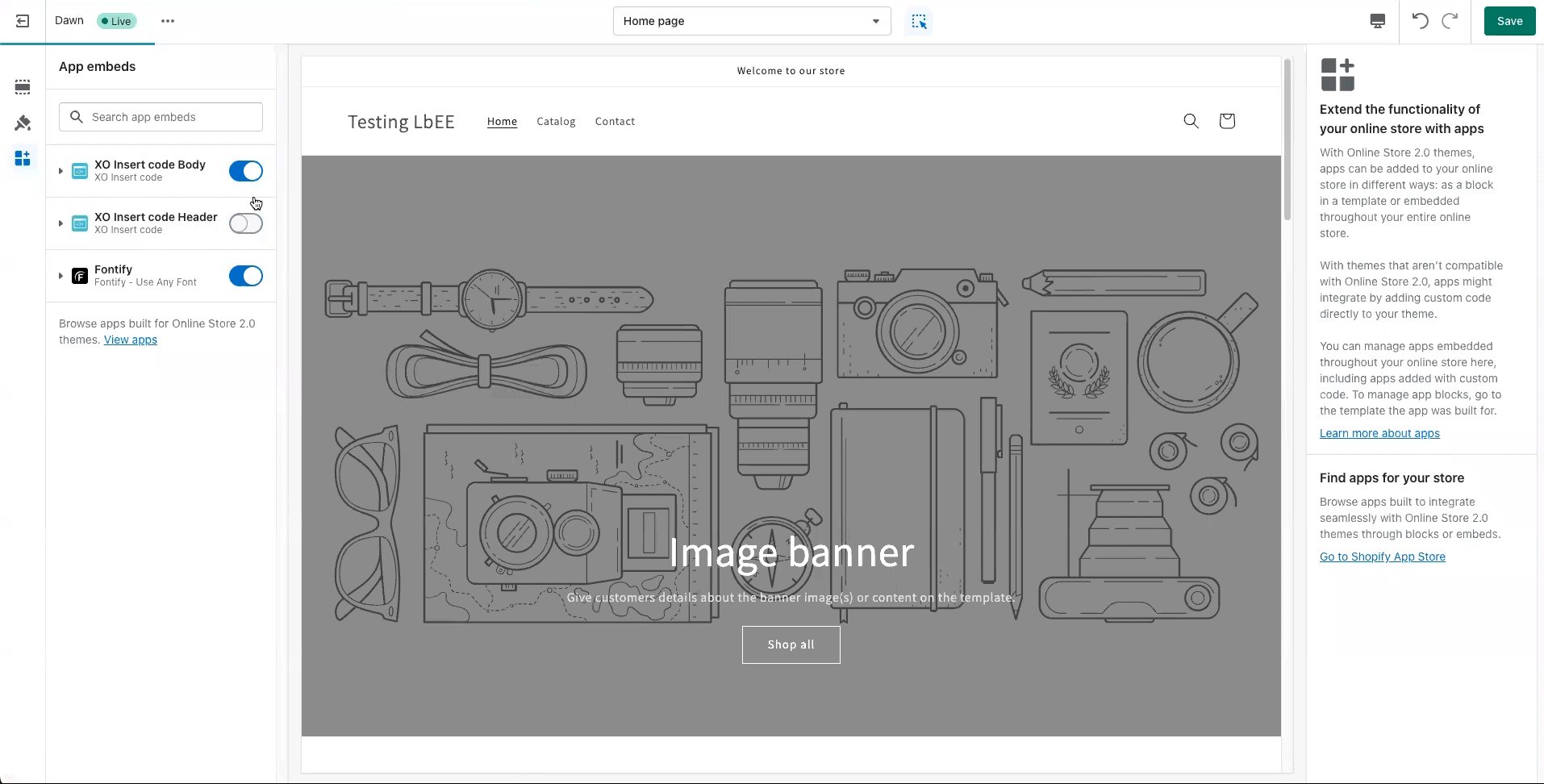
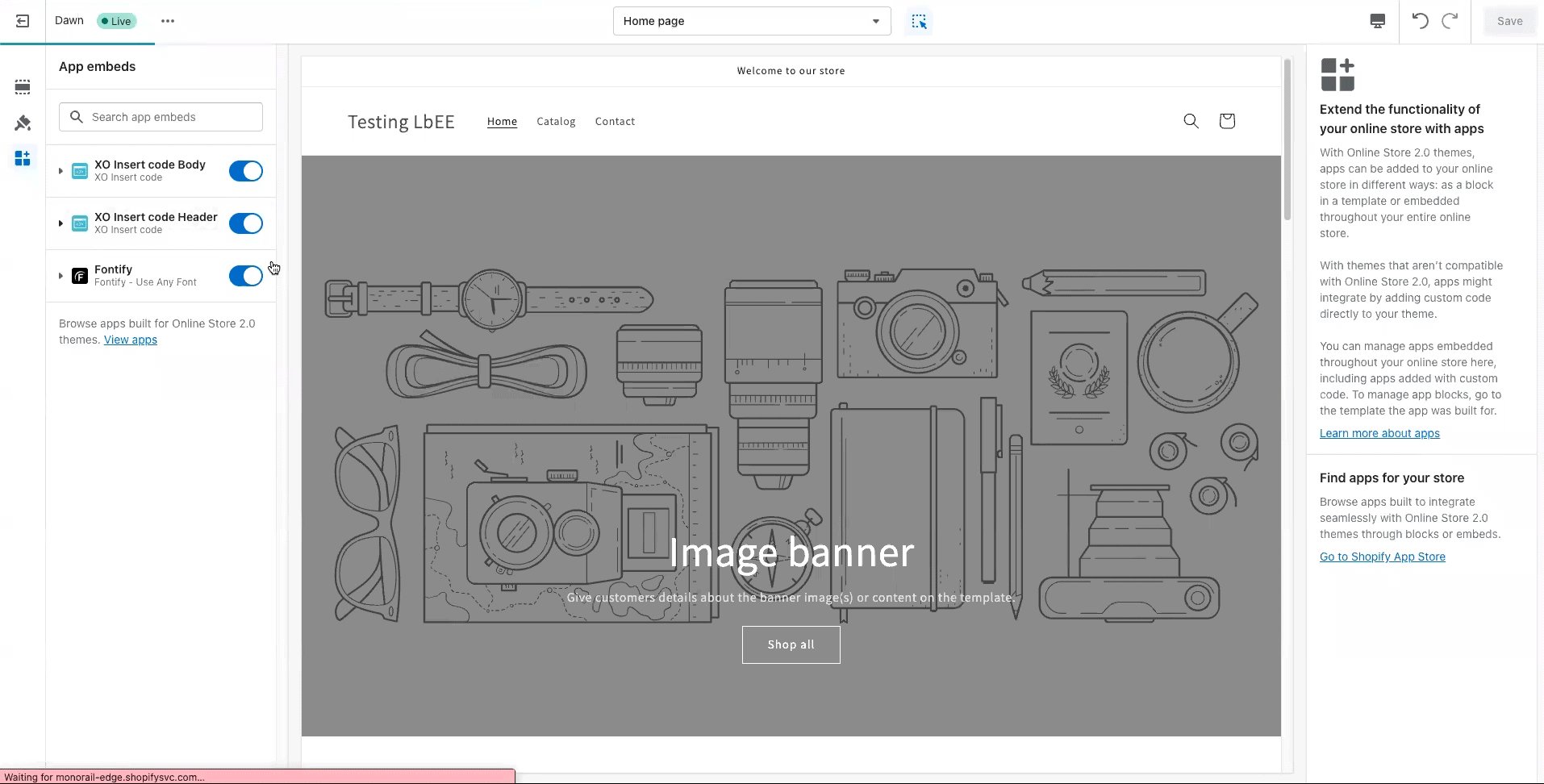
In order to see the changes on your website, you will need to enable the head code. Click Enable head code. From your site editor, toggle the header and the footer on in the right-hand side menu.

You're all set! Clym's widget will now display on your website based on how you setup your widget layout.
Please note that based on your geolocation, you may not see the privacy widget. To view Clym on your site, scroll to the footer of your website and click Privacy Center or Do not sell or share my personal information to open the widget. View more ways to verify the installation here.
Please note, if you come across any challenges, you can reach out to us via chat or email us at support@clym.io.
