How to install Clym on a Shopify website
Step-by-step guide for installing Clym on your Shopify website
If you feel this is a task better suited for your webmaster or developer, please send them this knowledge base article. Installing Clym on a Shopify website is a 3-step process:
- Select the Shopify integration
- Copy/paste the links for "Privacy Center" and "Do not sell or share my personal information"
- Enable Header and Footer
1. Select the Shopify integration
Please sign in to your Clym Portal account. From the left-hand side menu, toggle to Website settings. Select Setup instructions, and from the pop-up window, select Shopify. A pop-up window will open containing specific steps for installing Clym onto that platform. You will also have the option to access a Video tutorial, which can be viewed above in this article, or to send your instructions to a developer that you are working with.

Copy the embed code from the Copy the code below field.

Return to your Shopify dashboard. From the left side menu under Apps, select +Add apps. Search for an app that will allow you to add header and footer codes. One free option is XO Insert Code. ****

Click into this app option or another of your choice and choose Install App.

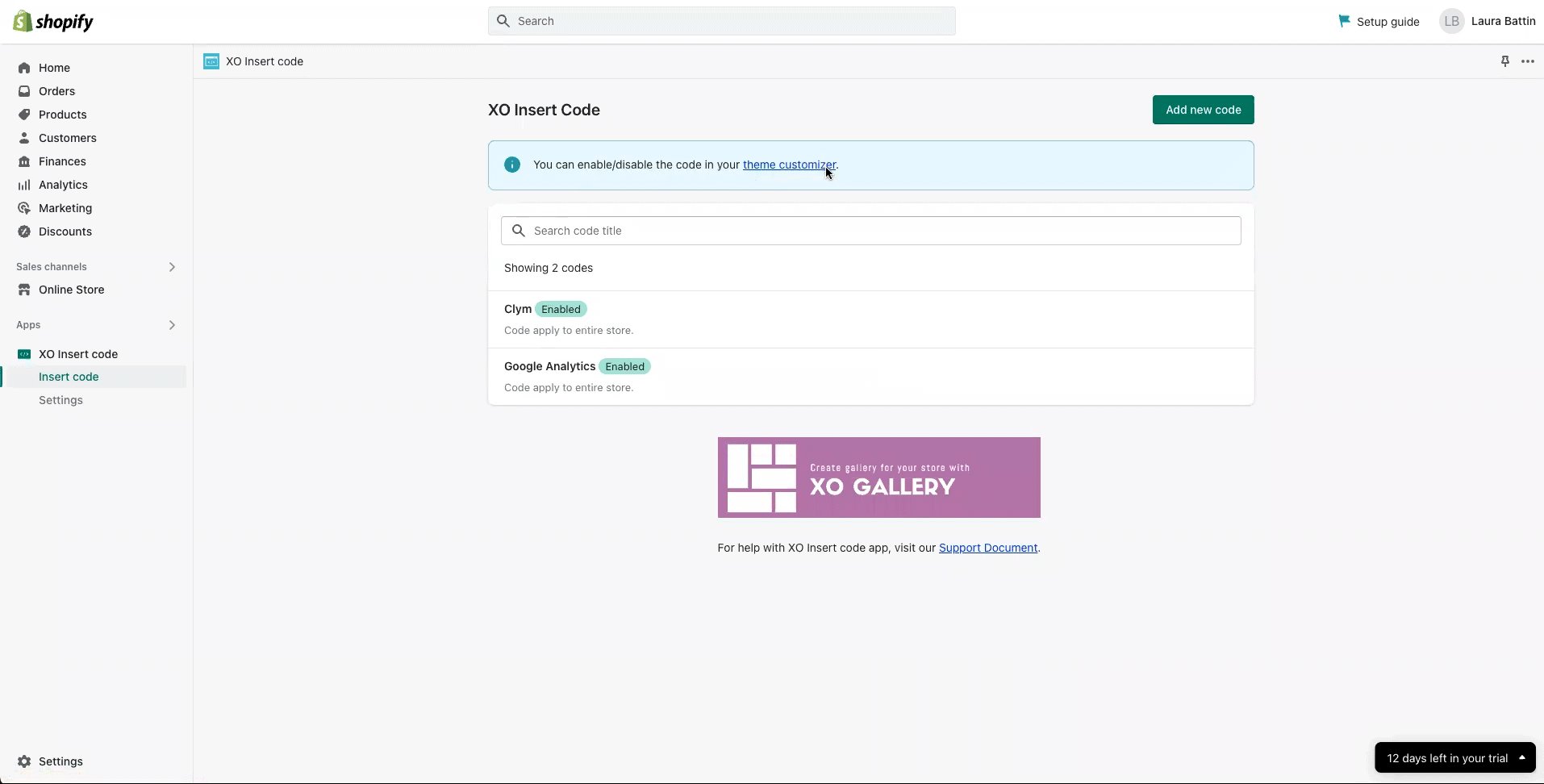
Click Add New Code and add the Clym embed code into the Code into the header section.

Note that, to facilitate compliance, this script has to be inserted as the first script under the "head" section of your website. Failure to do so might allow third-party scripts to be loaded on your website and, depending on regulation, that might result in non-compliance. For easy viewing, you may leave space in between the Clym script and any following scripts or code.
2. Copy/paste the links for "Privacy Center" and "Do not sell or share my personal information"
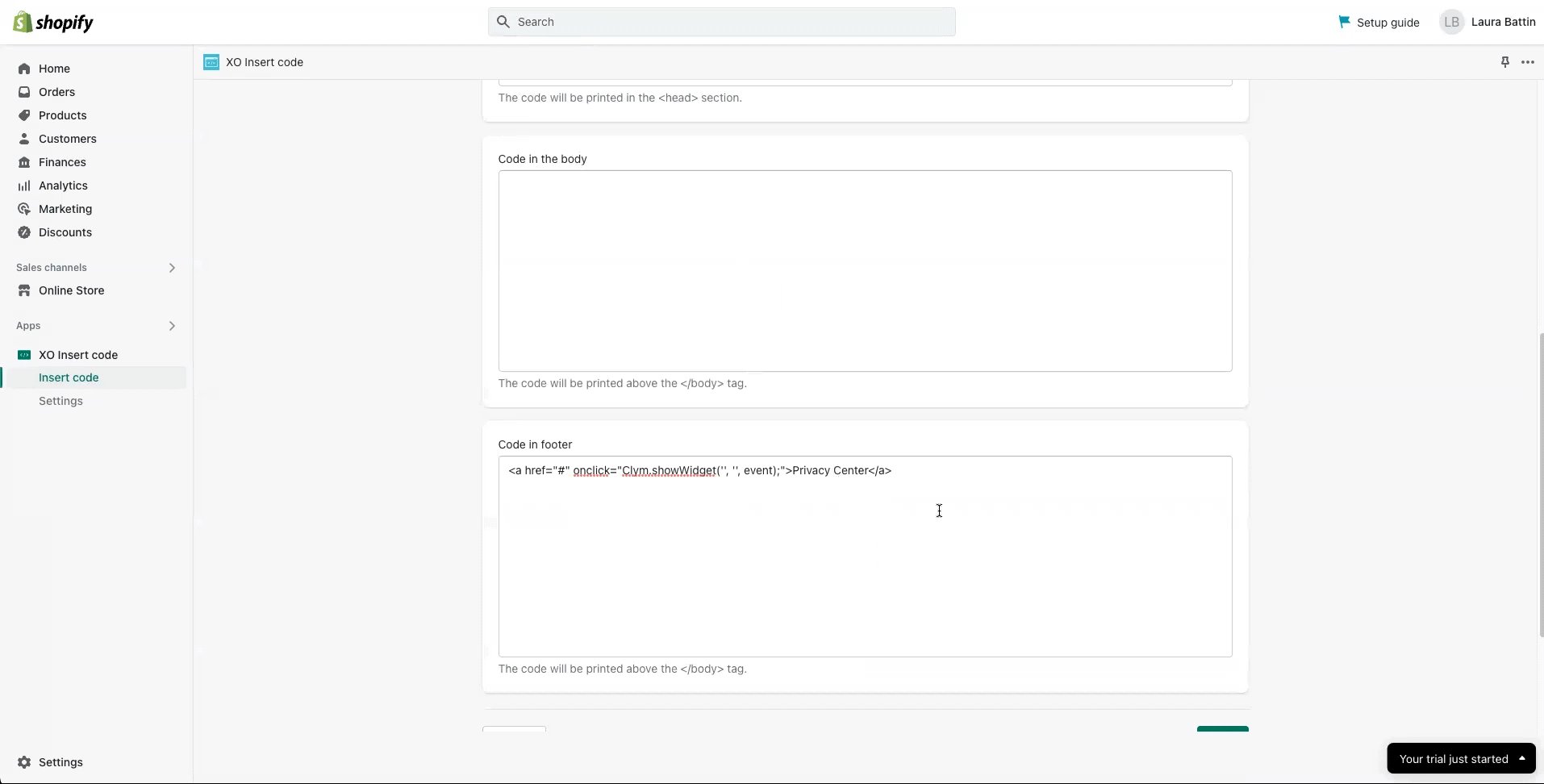
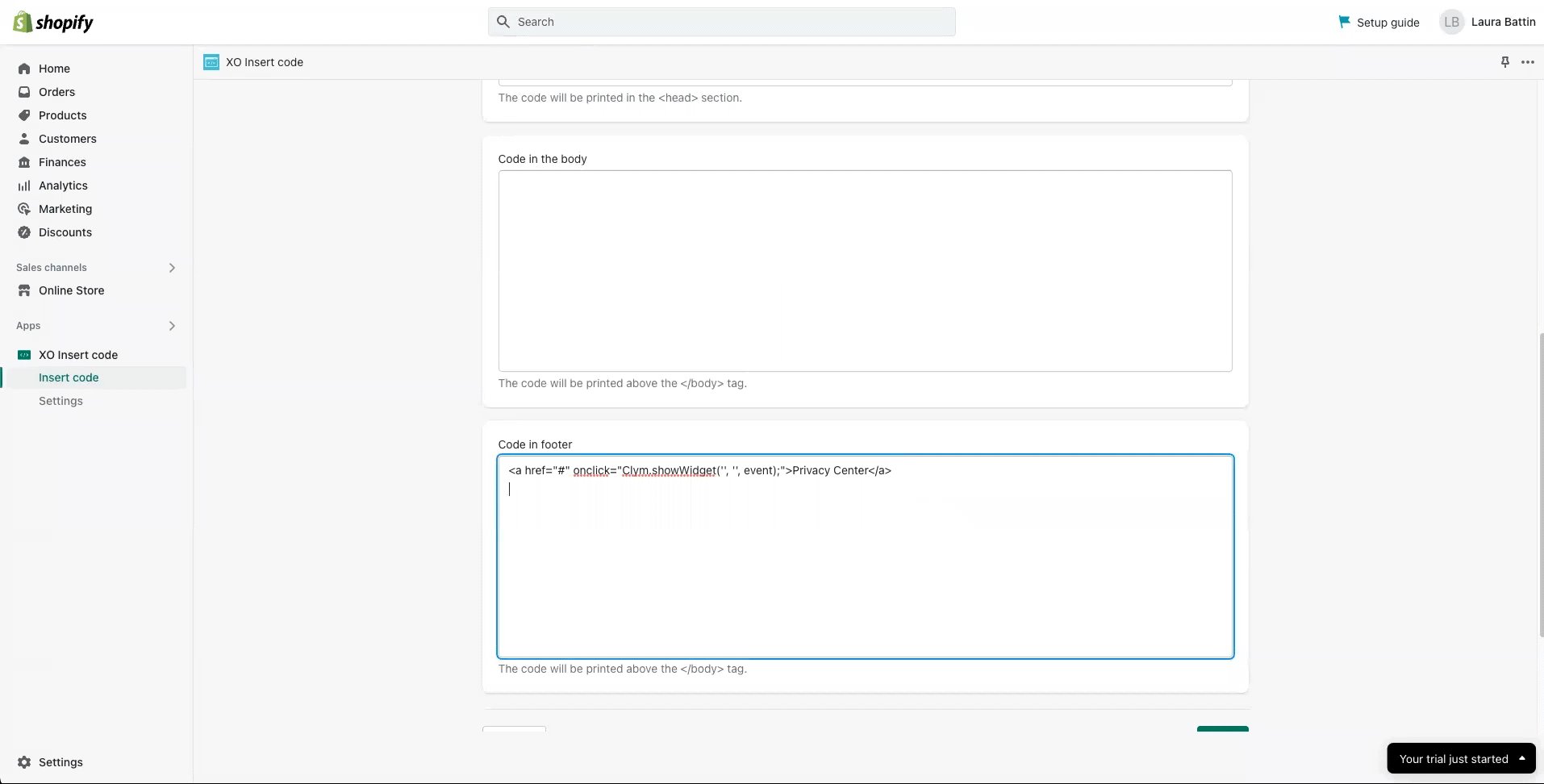
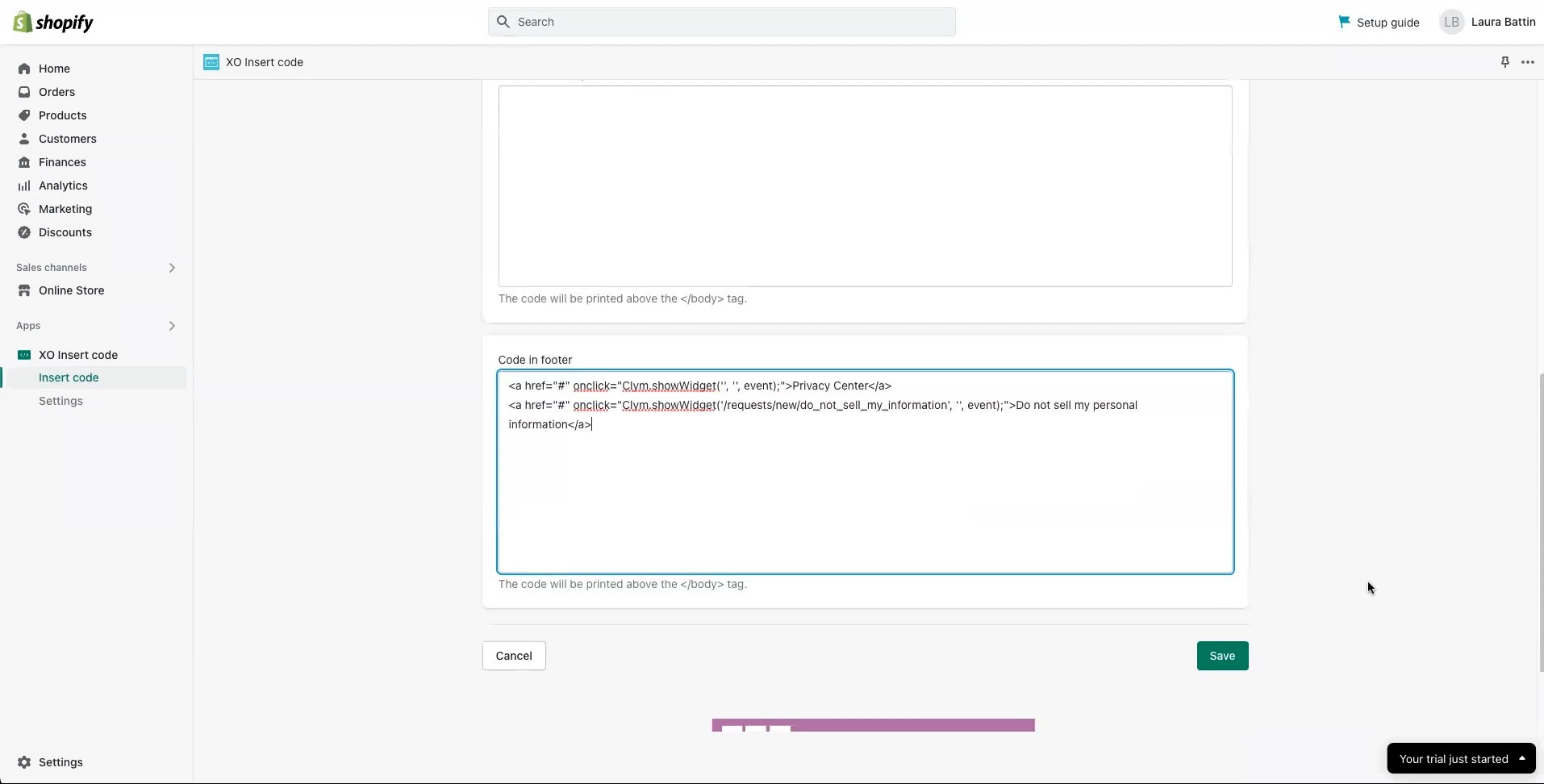
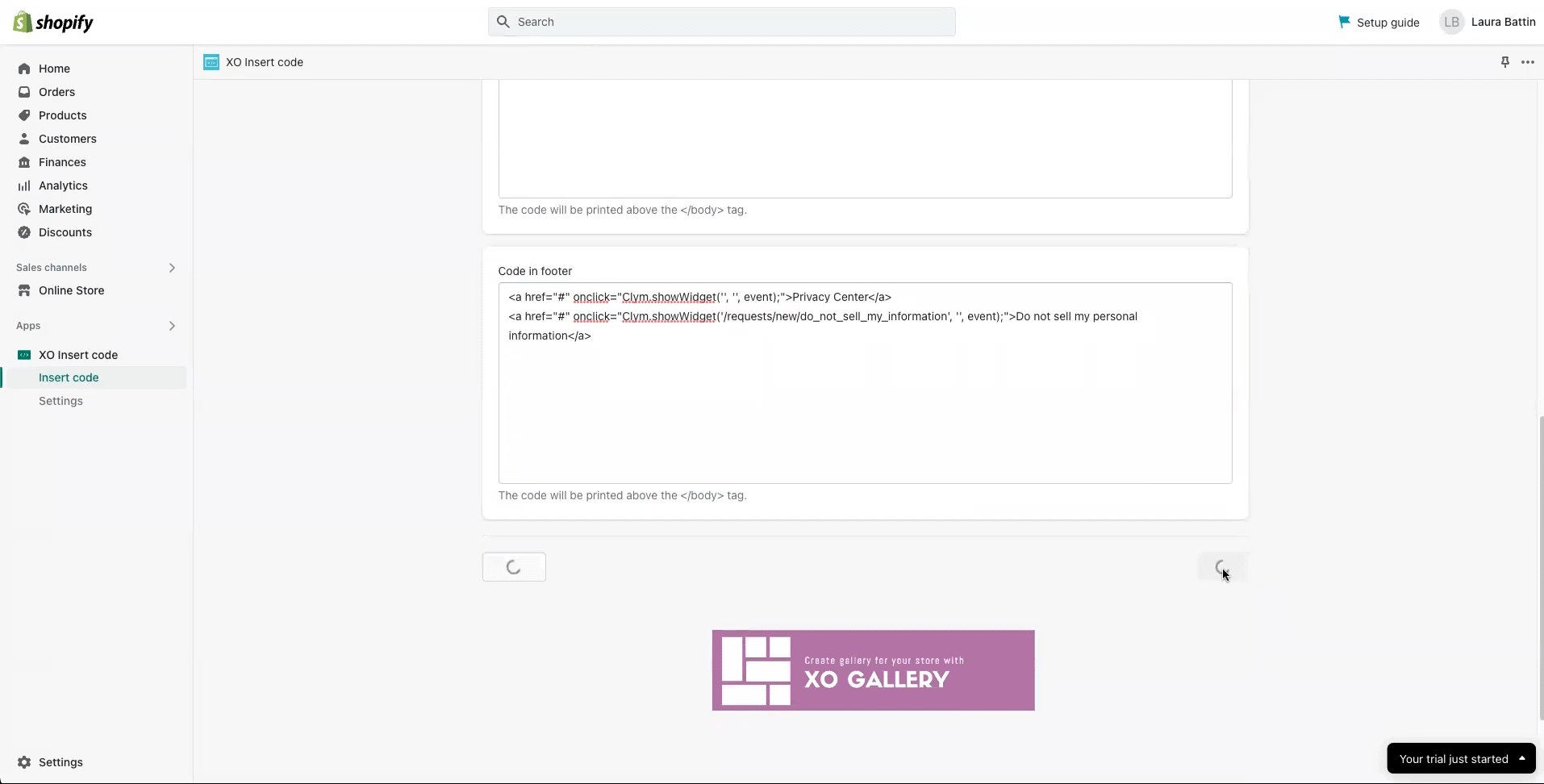
Return to your Clym admin account or email and click back to the Setup instructions pop-up window to access Links. You will need to generate your custom footer link embed codes, such as Privacy Center button/link and Do not sell or share button/link, one at a time. Return to Shopify and paste the Privacy Center and Do not sell or share my personal information embed codes from Clym one at a time into the Code in footer section. Click Save.

3. Enable Header and Footer
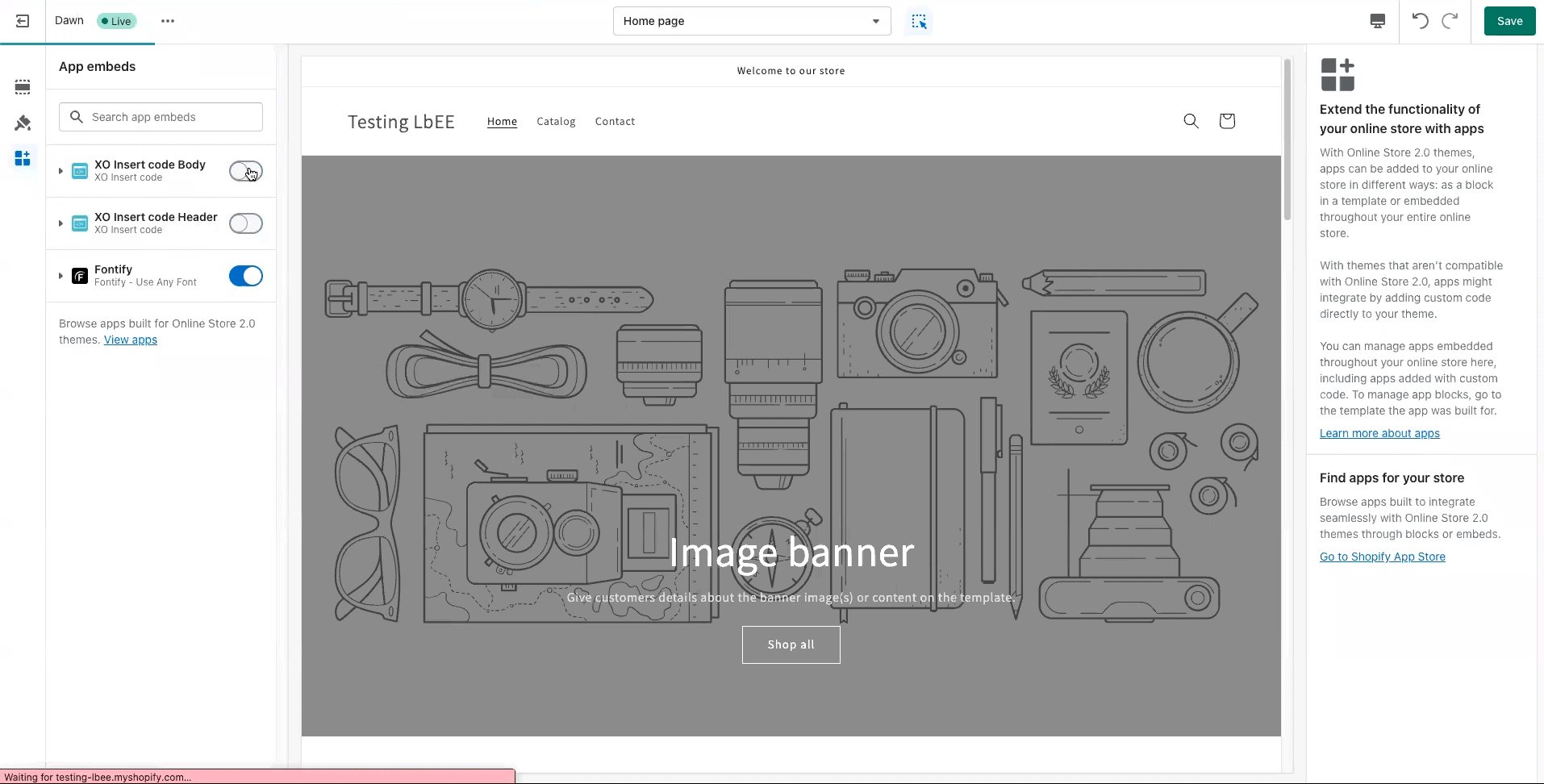
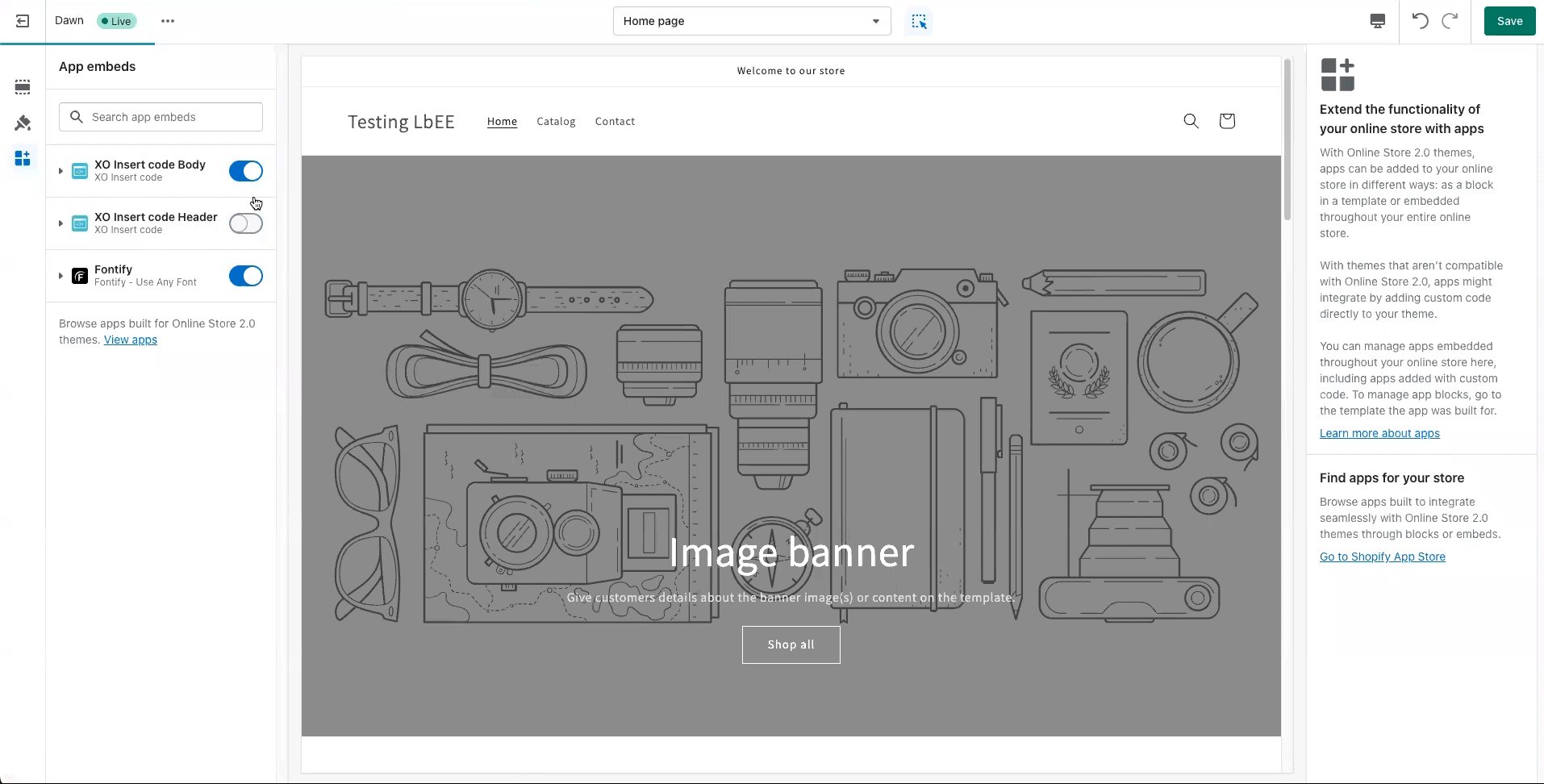
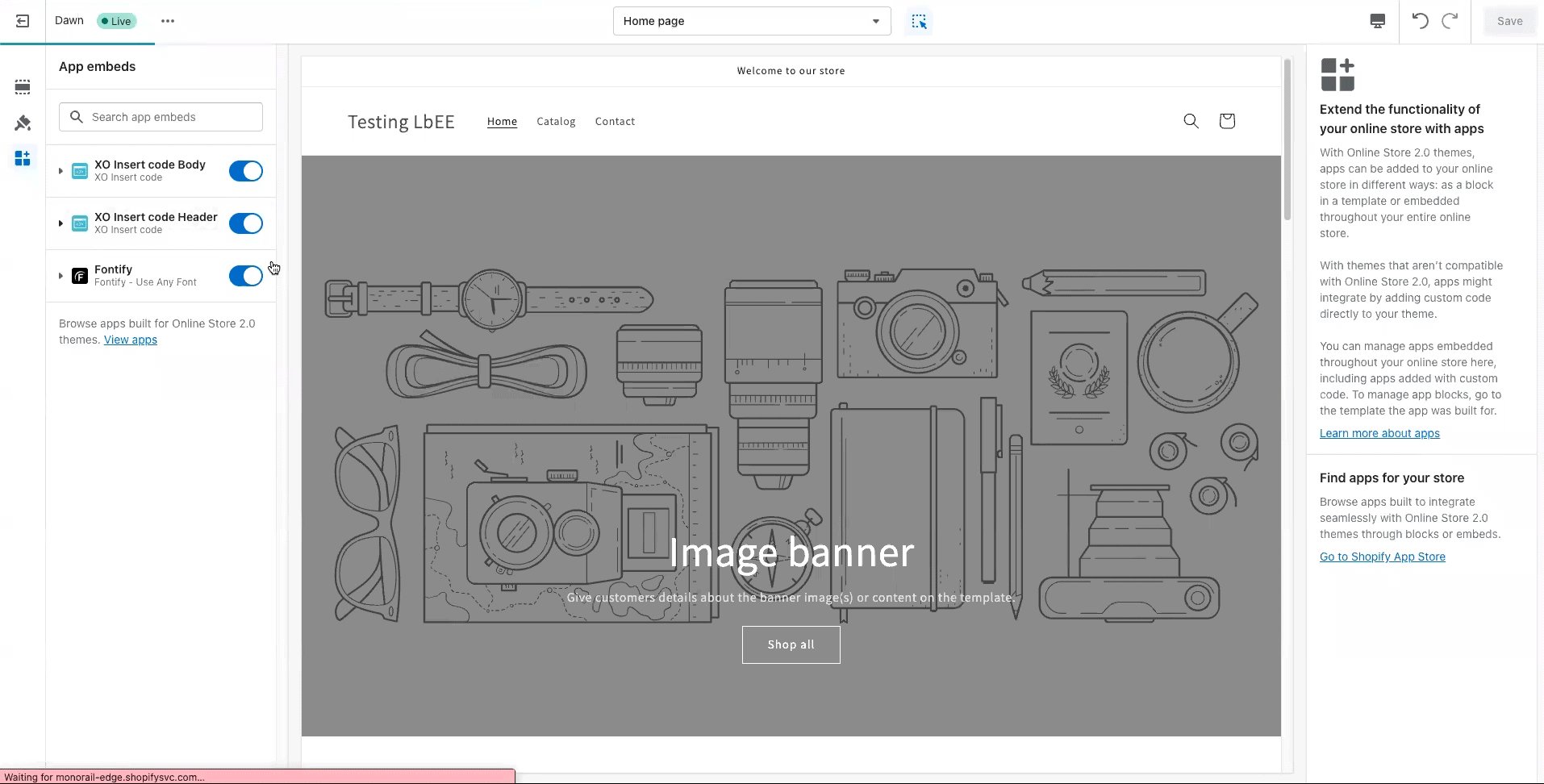
To see the changes on your website, you will need to enable the head code. Click Enable head code. From your site editor, toggle the header and the footer on in the right-hand side menu.

You're all set! Clym's widget will now display on your website based on how you set up your widget layout.
Please note that based on your geolocation, you may not see the privacy widget if there are no regulations that apply to your jurisdiction. If you would like to provide users a way to open the widget if this scenario applies to them, you can add a footer link to your website.
If you encounter any challenges, please reach out to us at support@clym.io.
Updated on: 08/05/2025
Thank you!
