Step by step guide for installing Clym on your Hubspot website
Here’s a quick 2 minute video showing you how to install Clym’s compliance widget onto your website. Below the video, you will also find step-by-step instructions in written form. If you feel this is a task better suited for your webmaster or developer, please send them this link, along with the email instructions you received from Clym.
Installing Clym on a Hubspot website is a 3-step process:
- Copy / paste the Clym widget code
- Add an Embed HTML element to your footer
- Repeat the process with the links for "Privacy center" and "Do not sell or share my personal information"
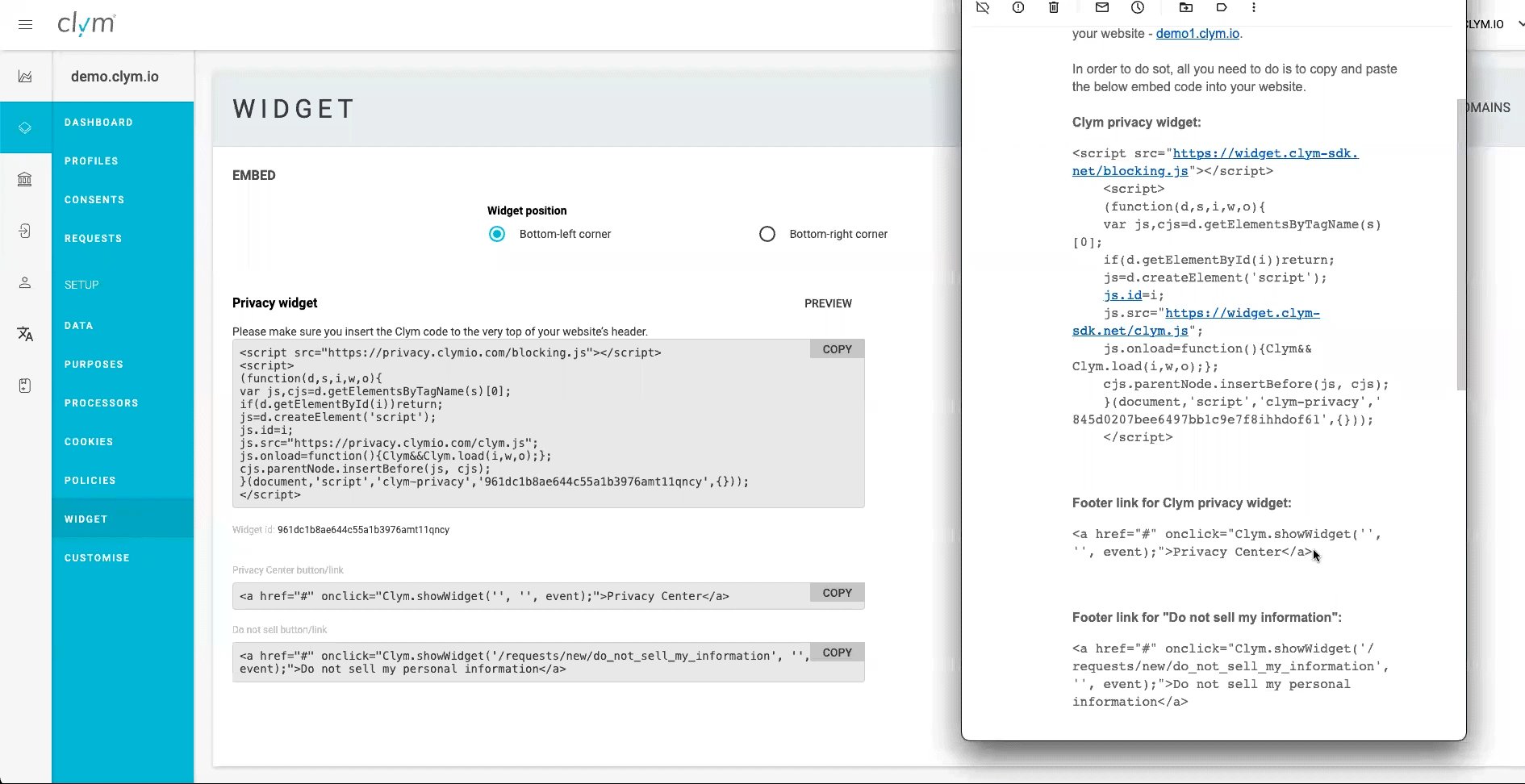
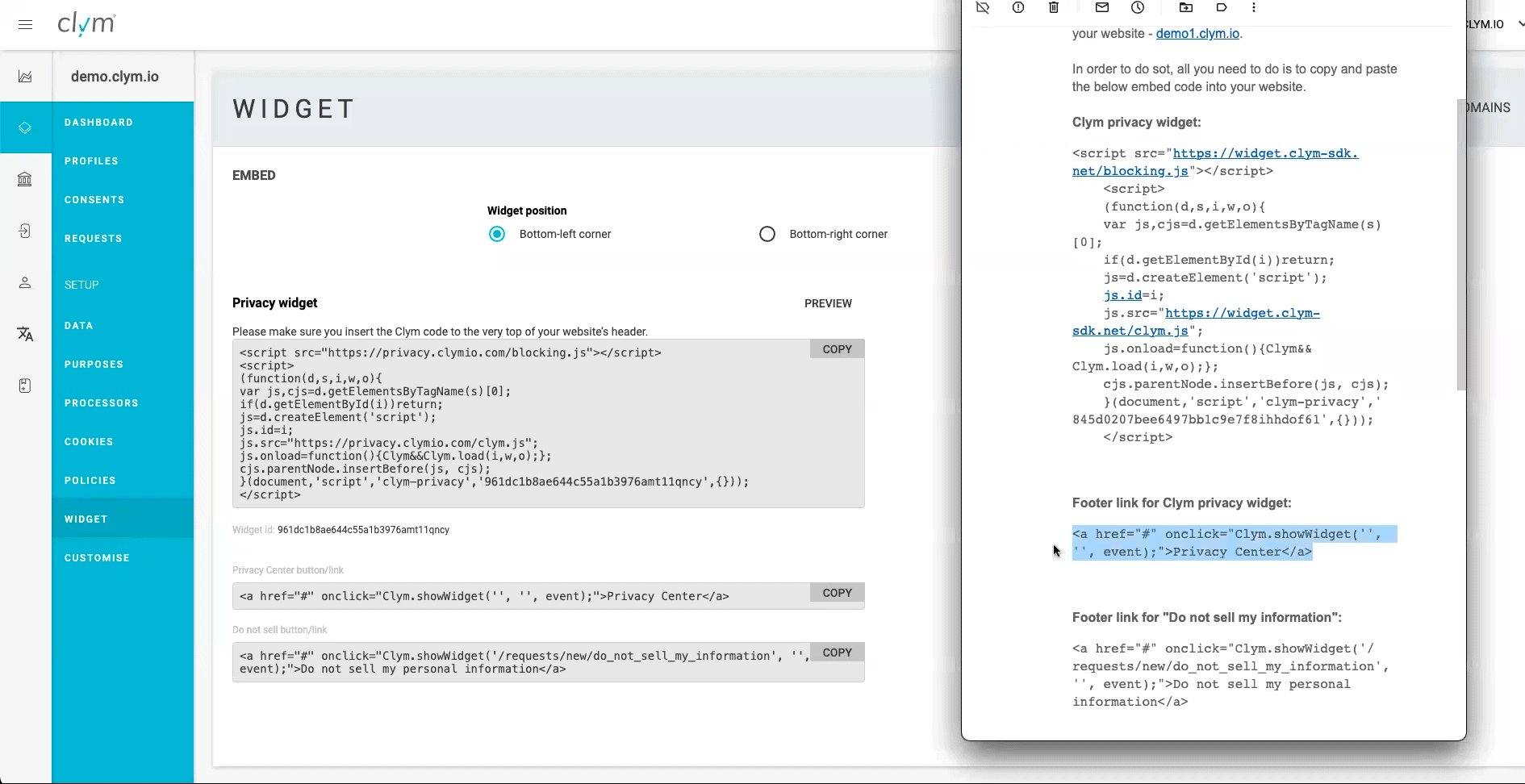
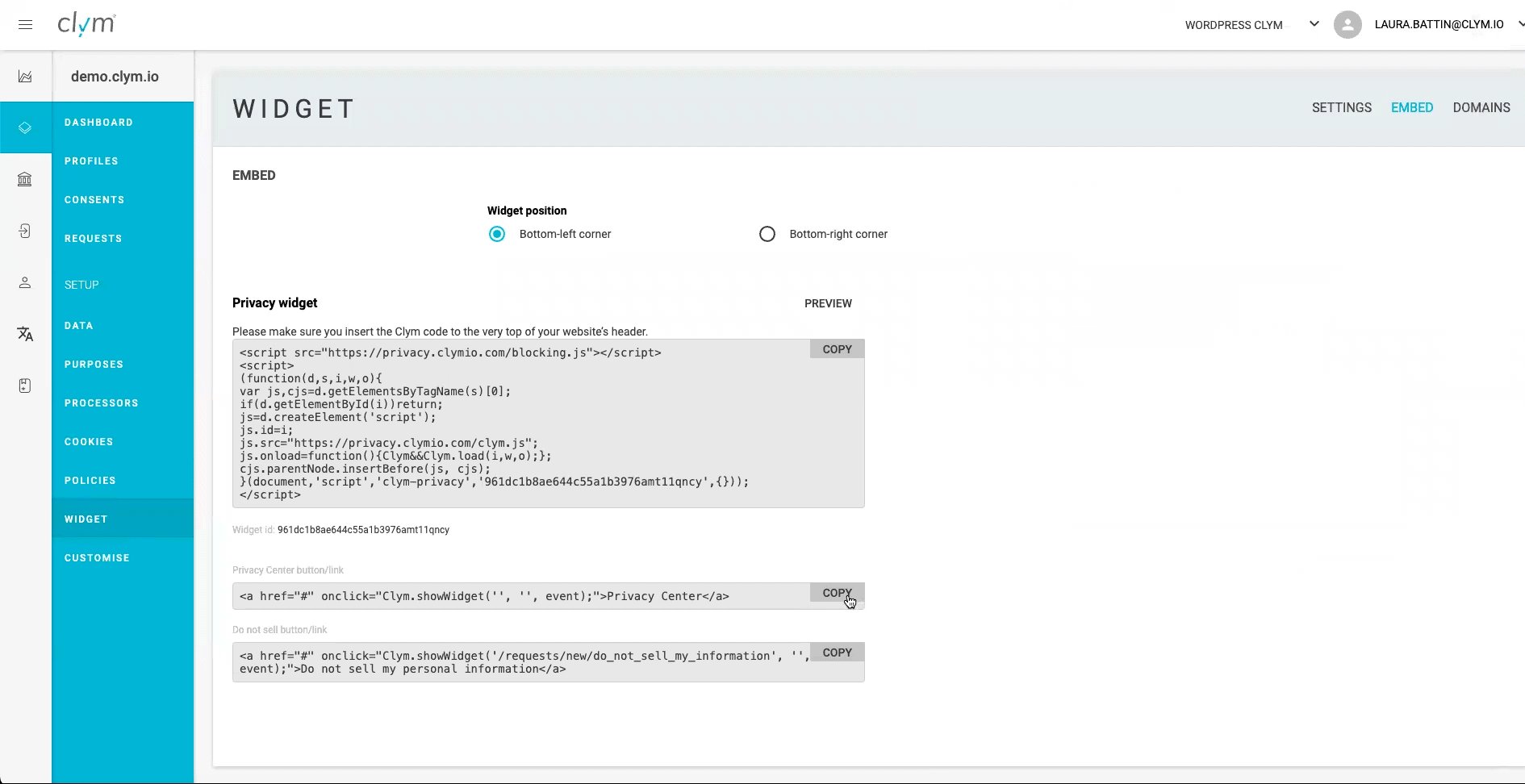
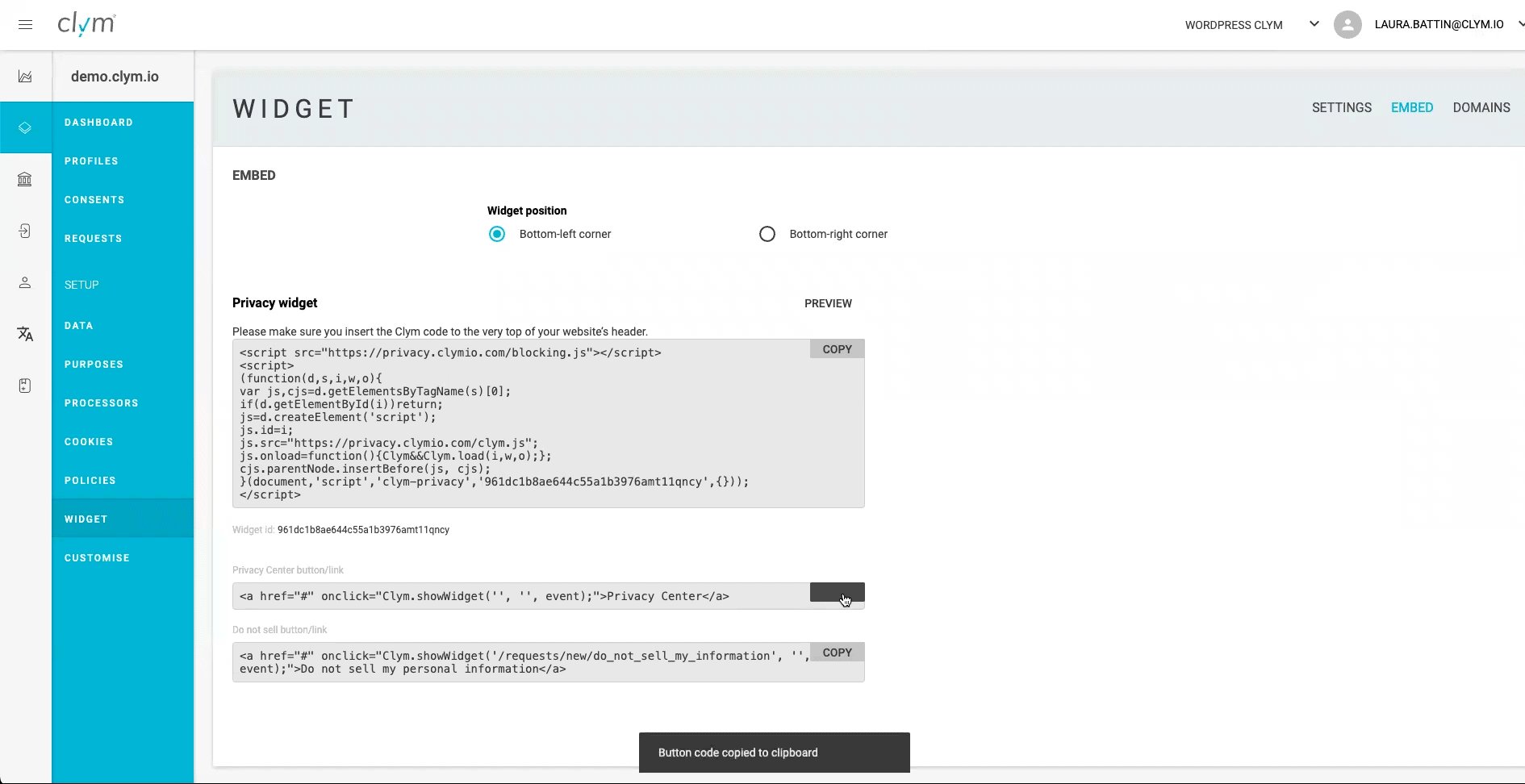
Before you get started, make sure you have at hand the Clym widget code and the links for "Privacy Center" and "Do not sell or share my personal information". You should have received them via email or you can copy them from your Clym admin account.
1. Copy / paste the Clym widget code
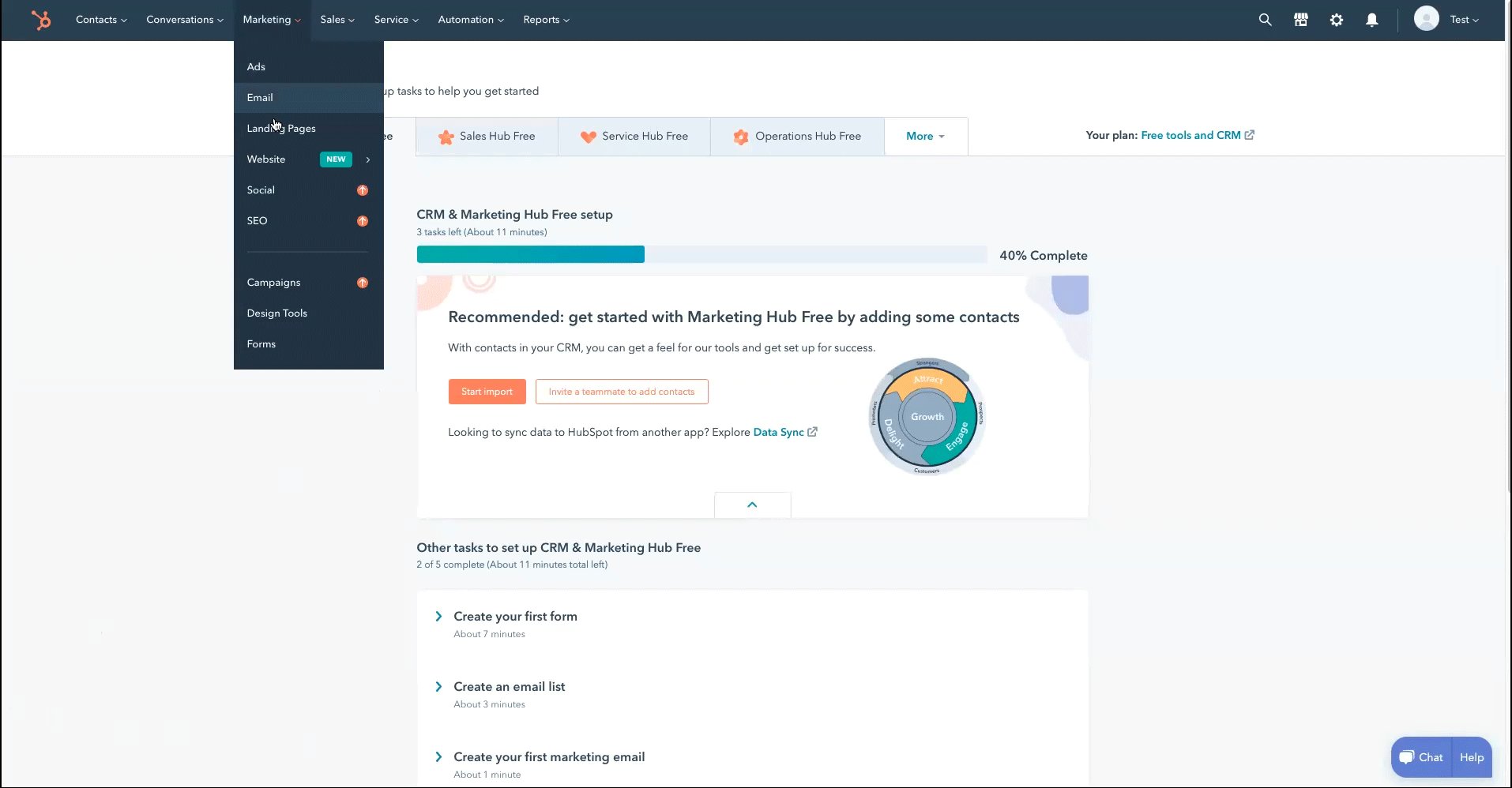
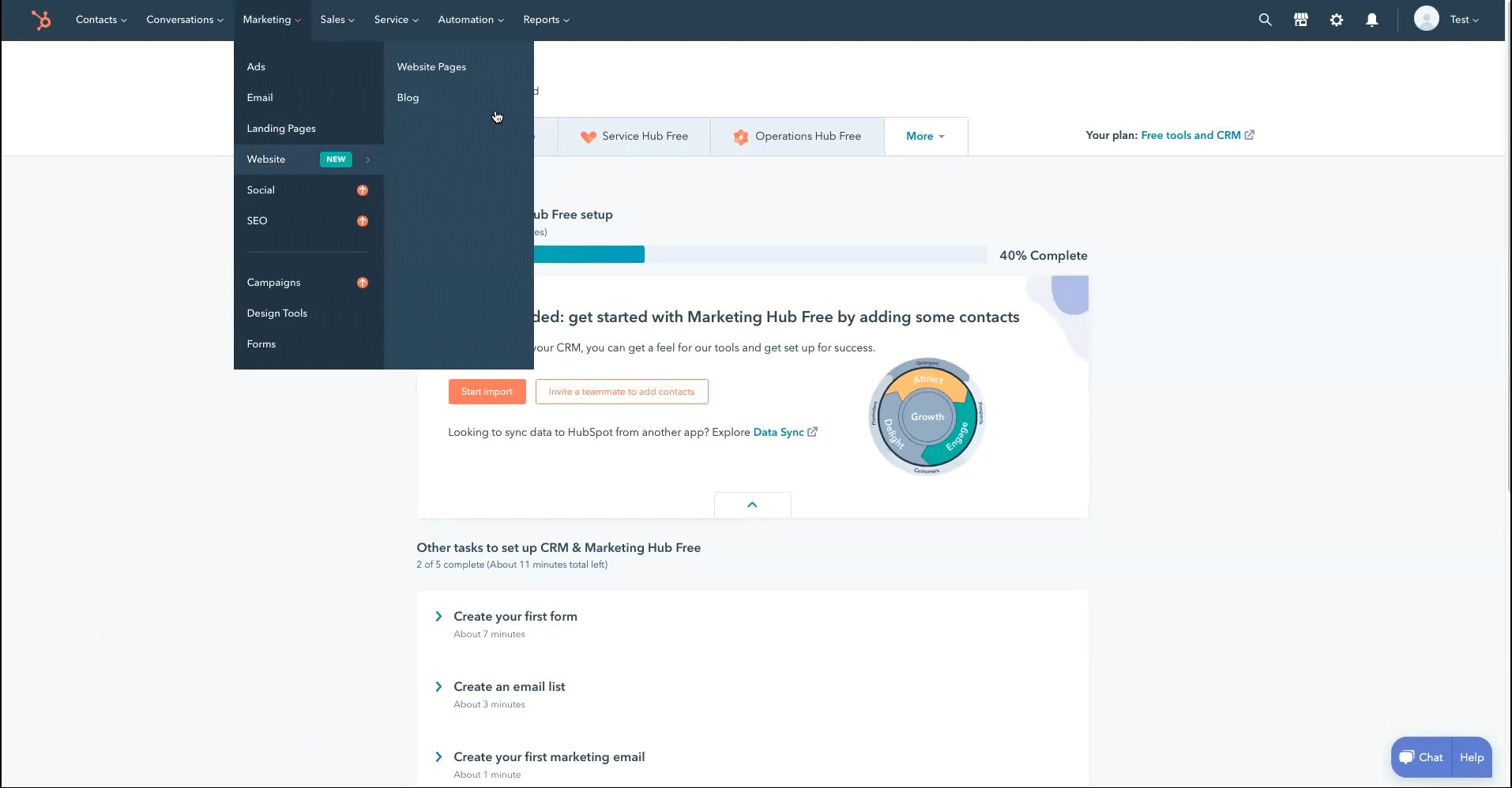
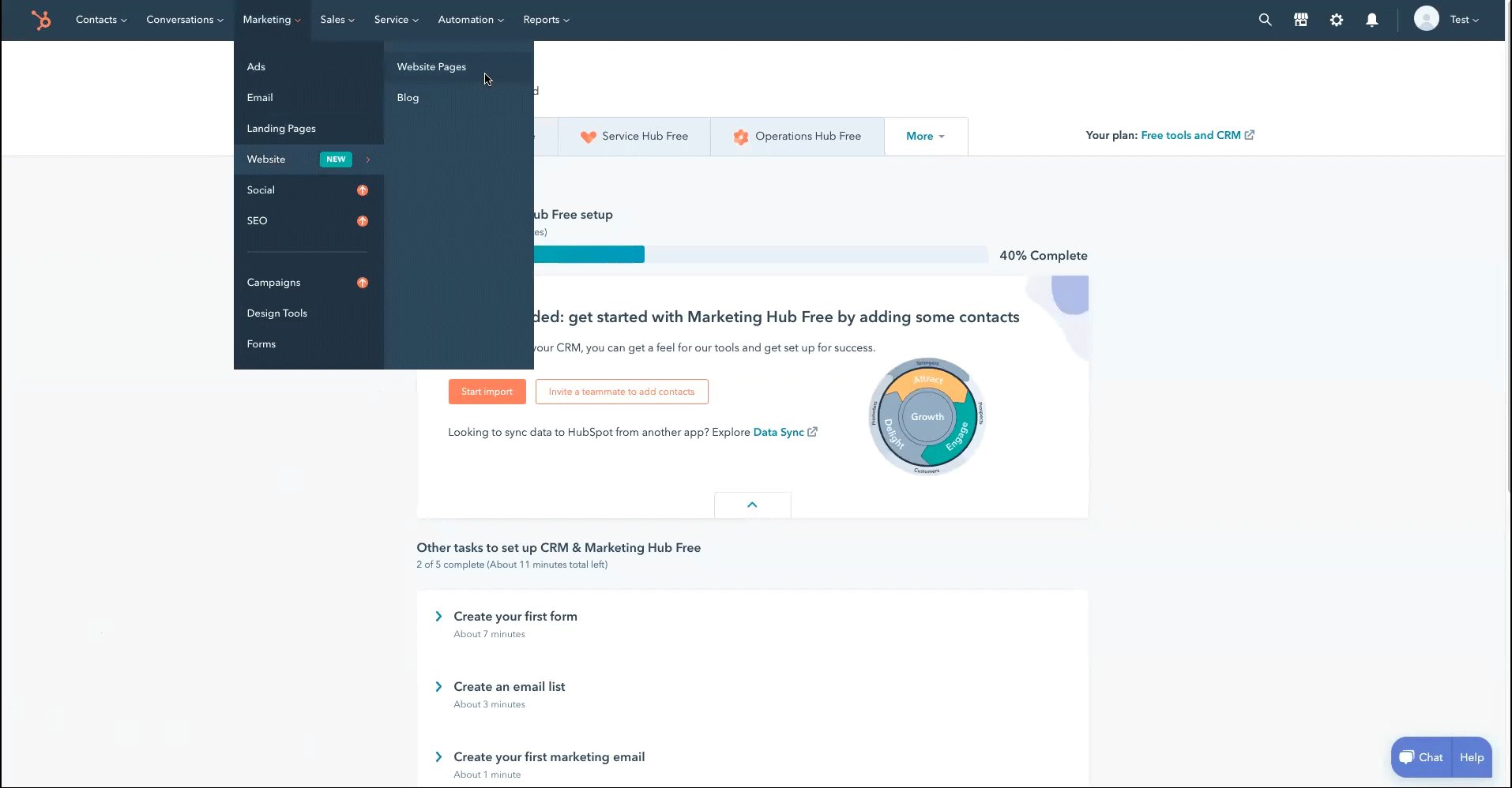
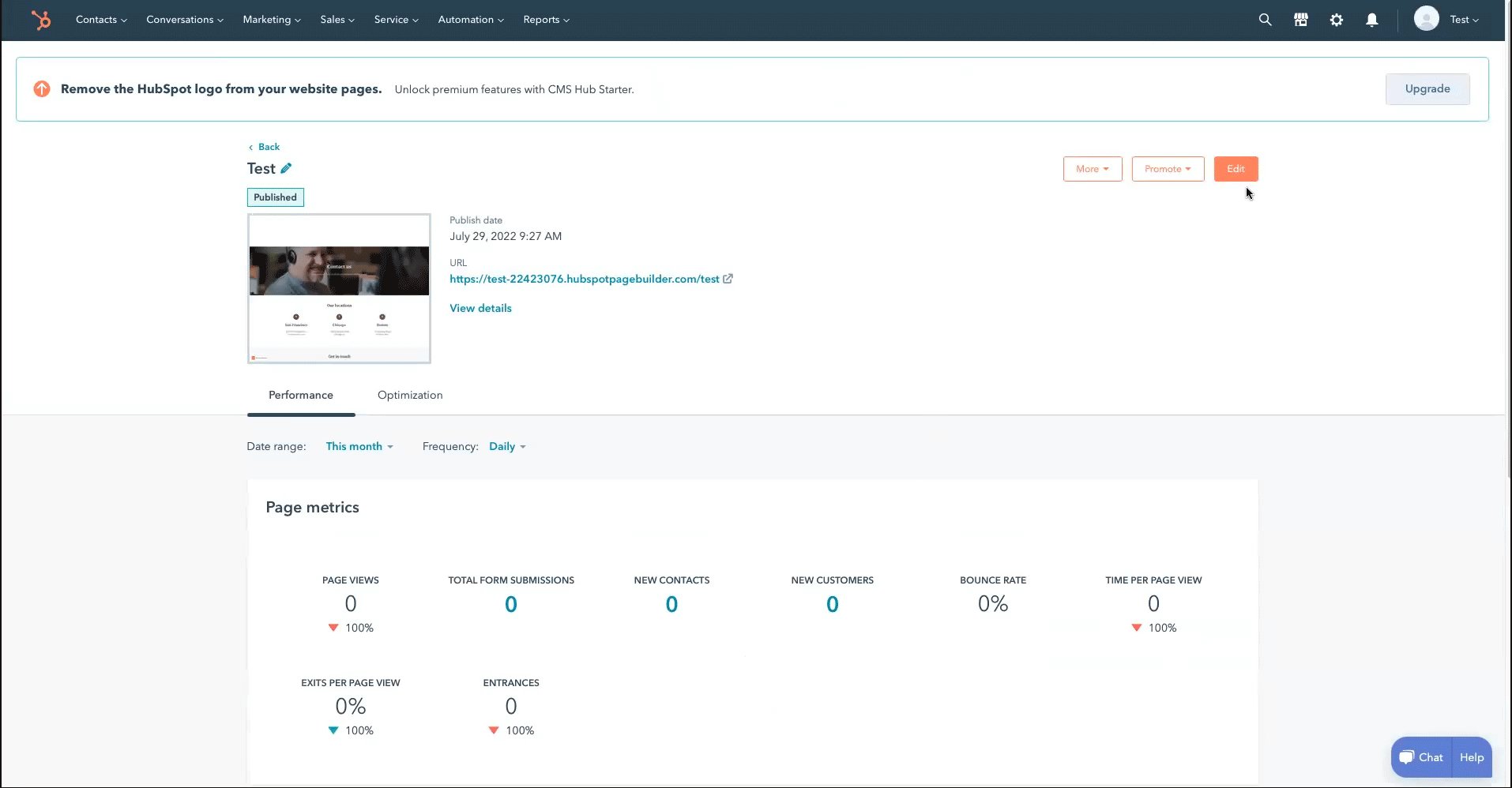
Please log into your Hubspot account and hover over Marketing and Website to access Website Pages.

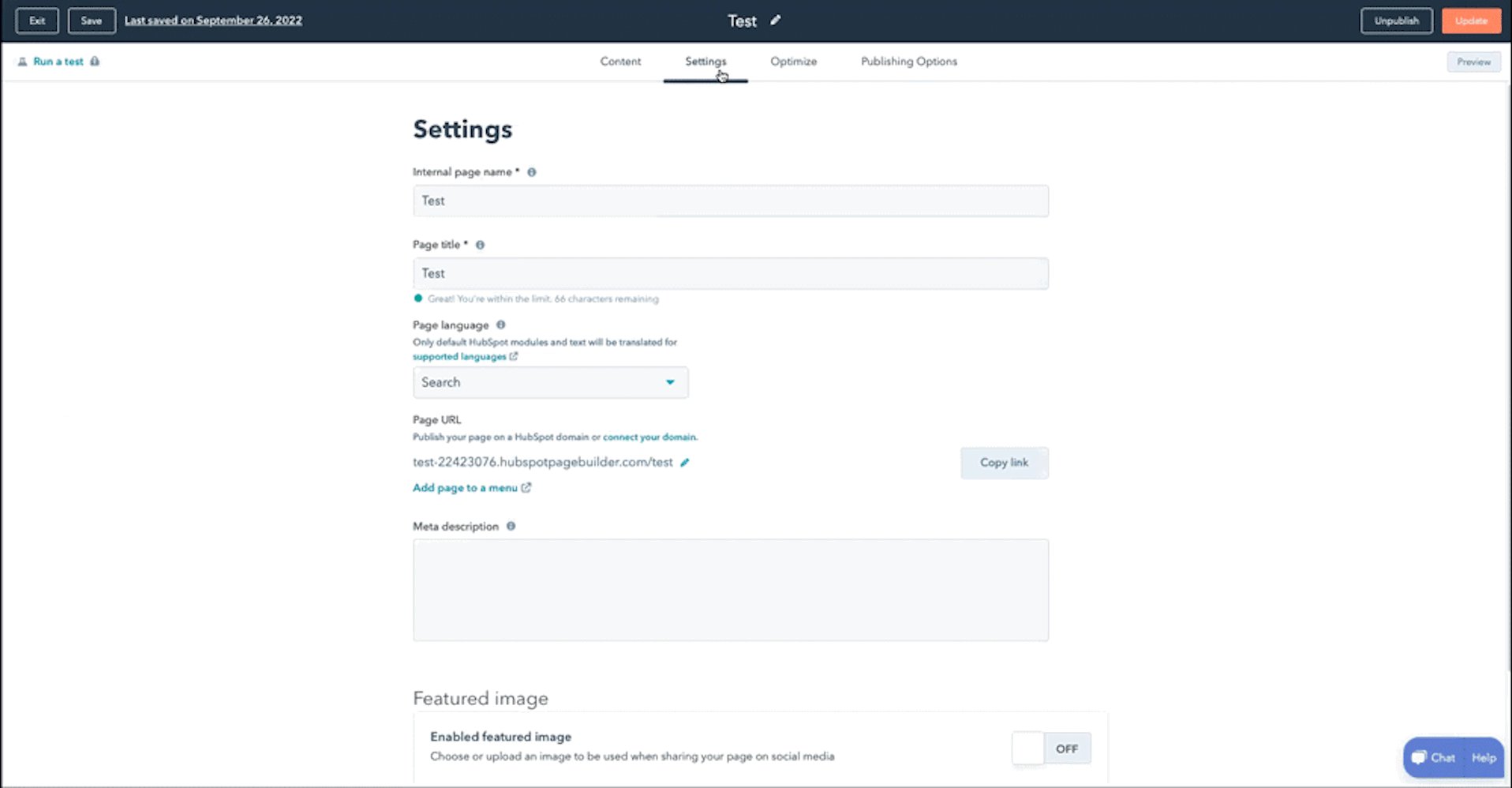
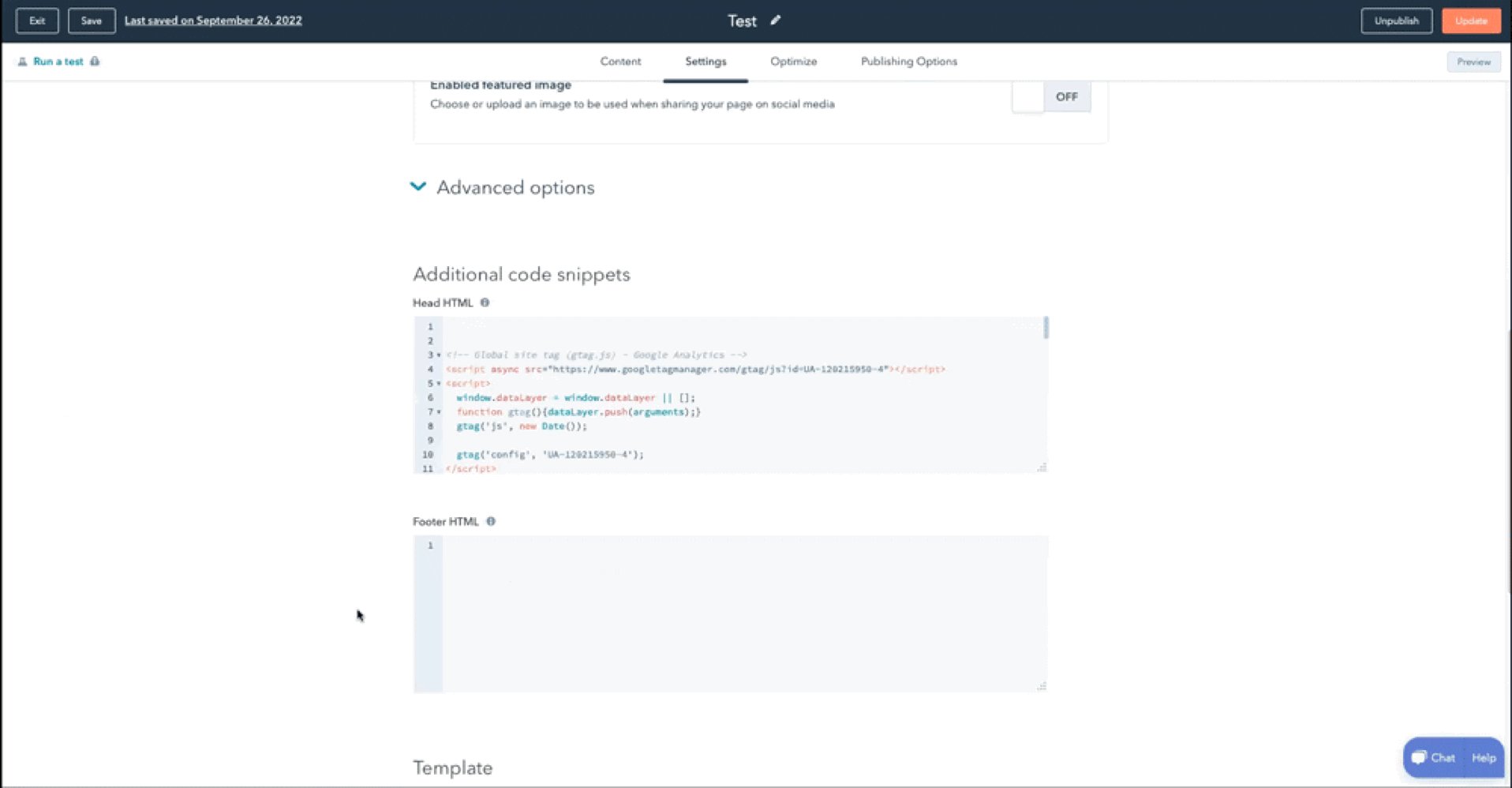
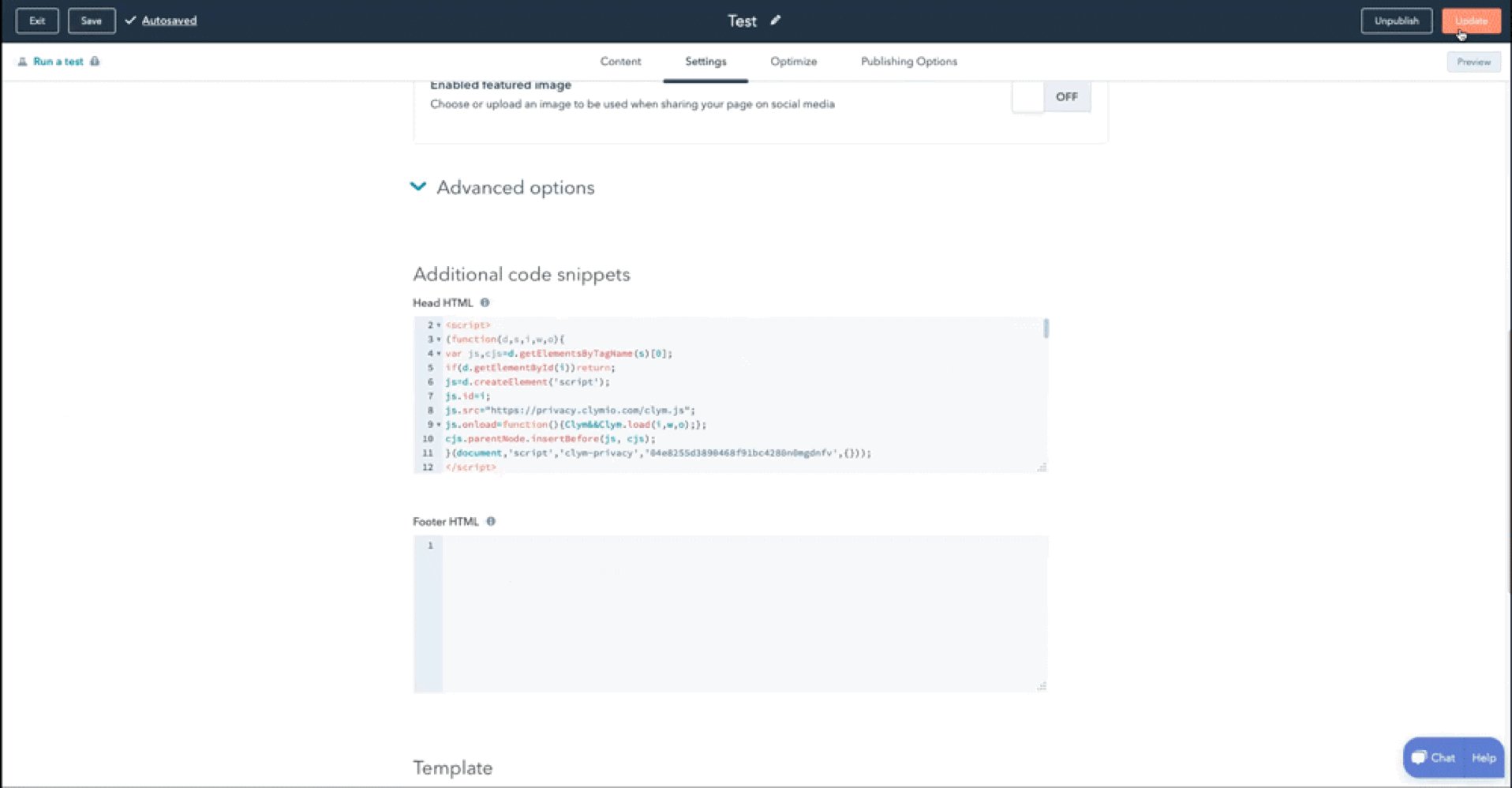
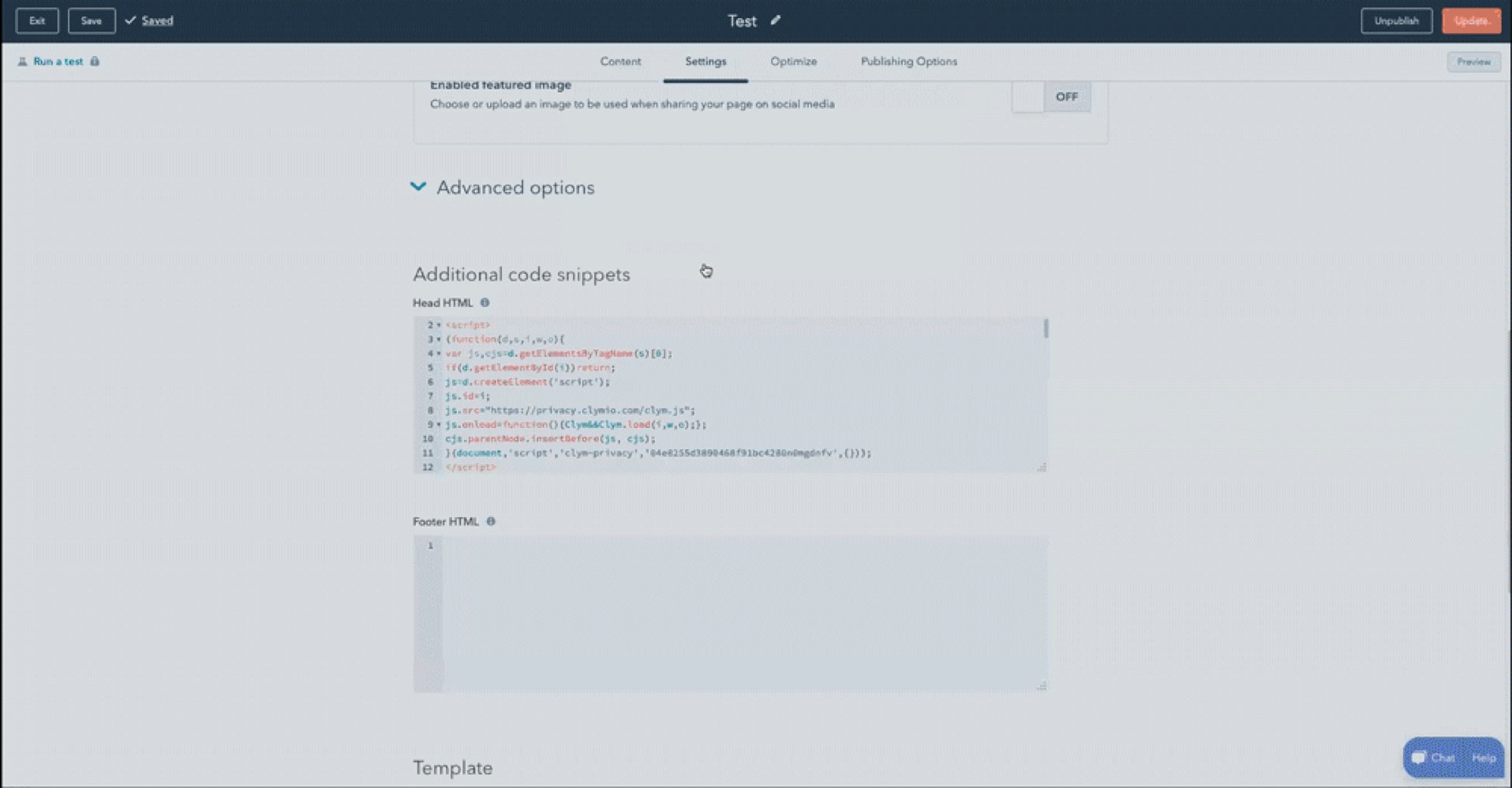
Open your website editor and toggle to Settings. Expand the Advanced options menu and scroll down to the Additional code snippets area to find Head HTML. Paste your Clym embed code into the field. Click Update.

Note that, in order to facilitate compliance, this script has to be inserted as the first script under the "head" section of your website. Failure to do so might allow third party scripts to be loaded on your website and, depending on regulation, that might result in non-compliance. For easy viewing, you may leave space in between the Clym script and any following scripts or code.
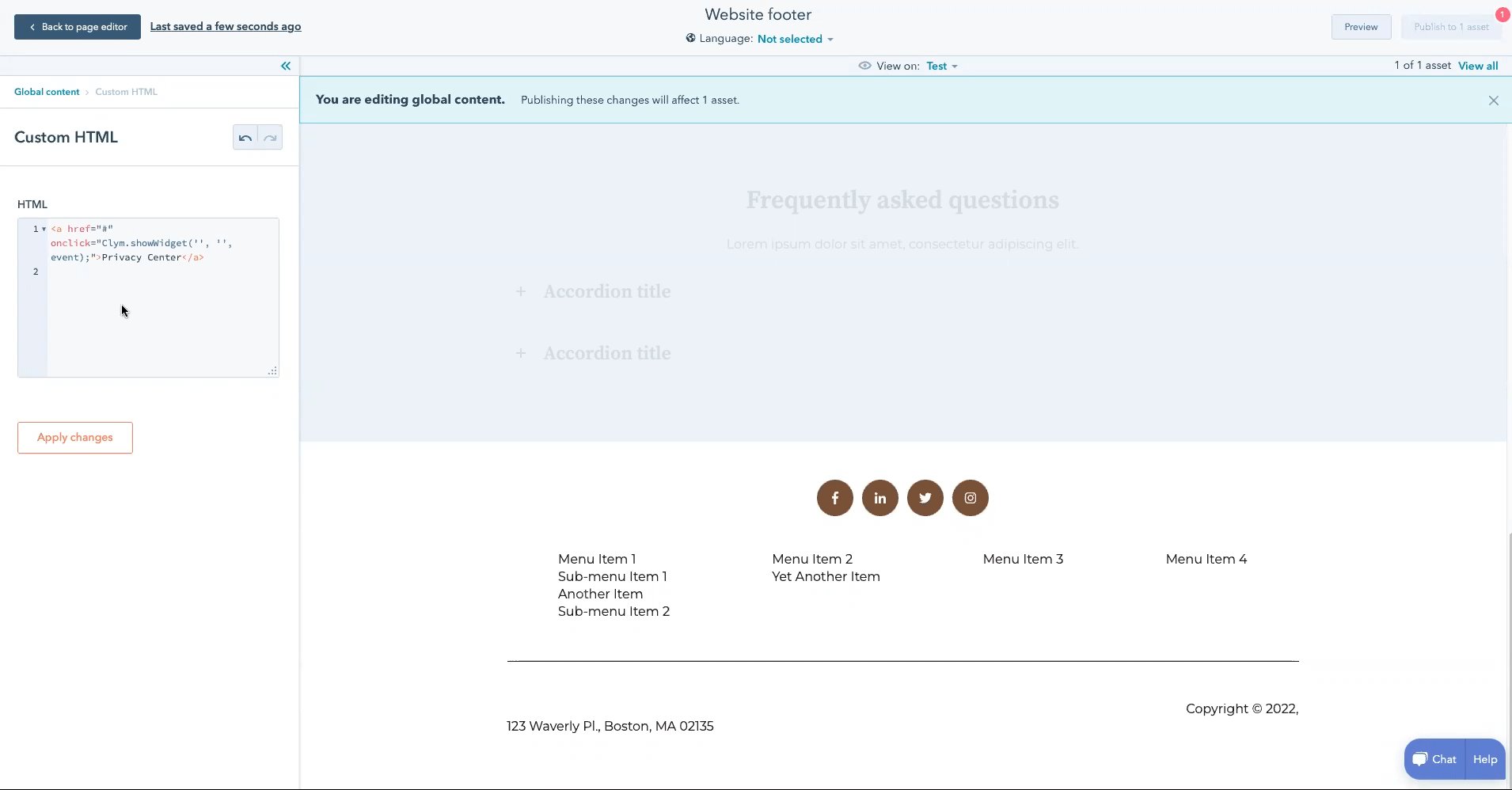
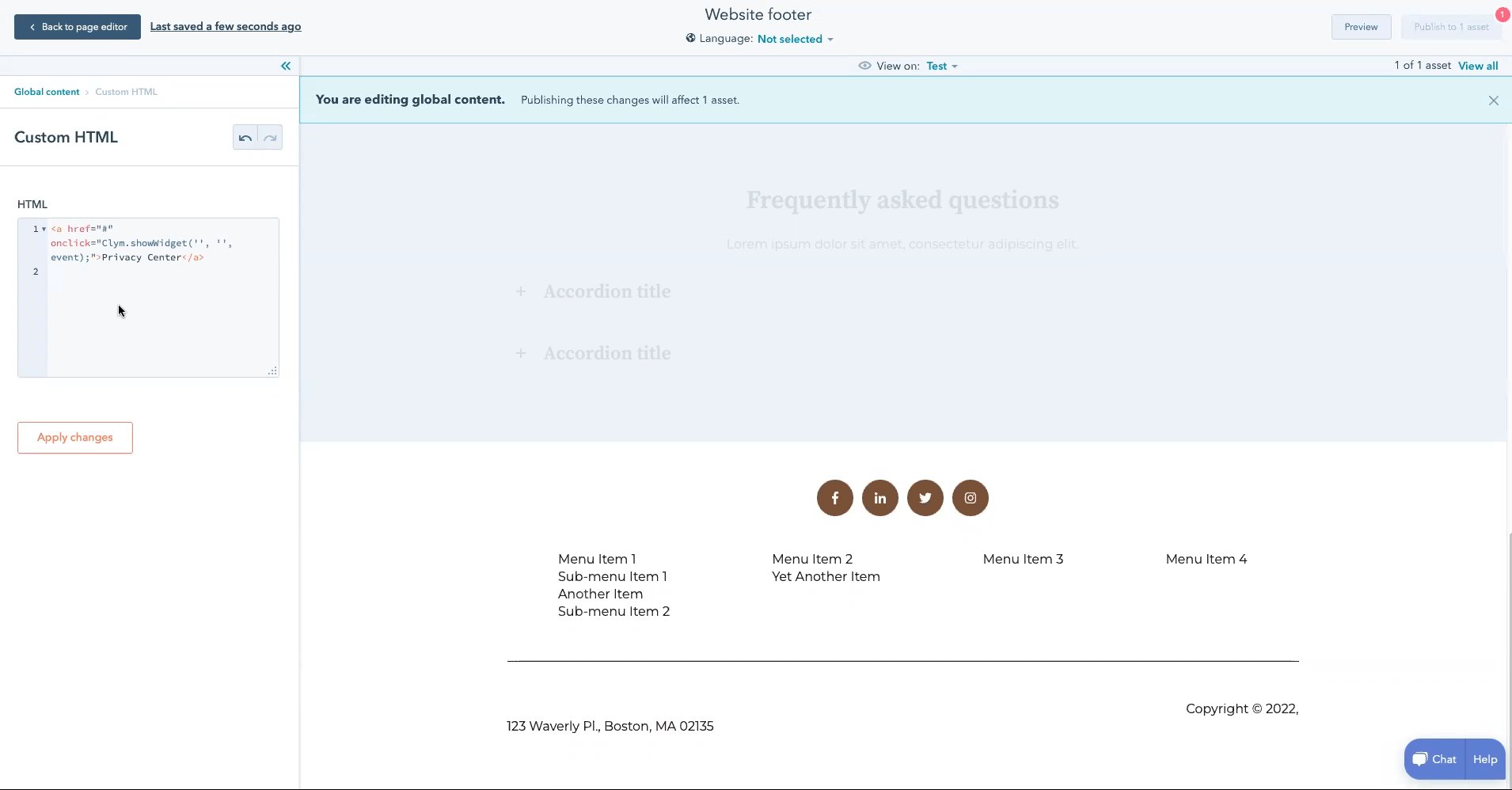
2. Add a Custom HTML module to your site's footer
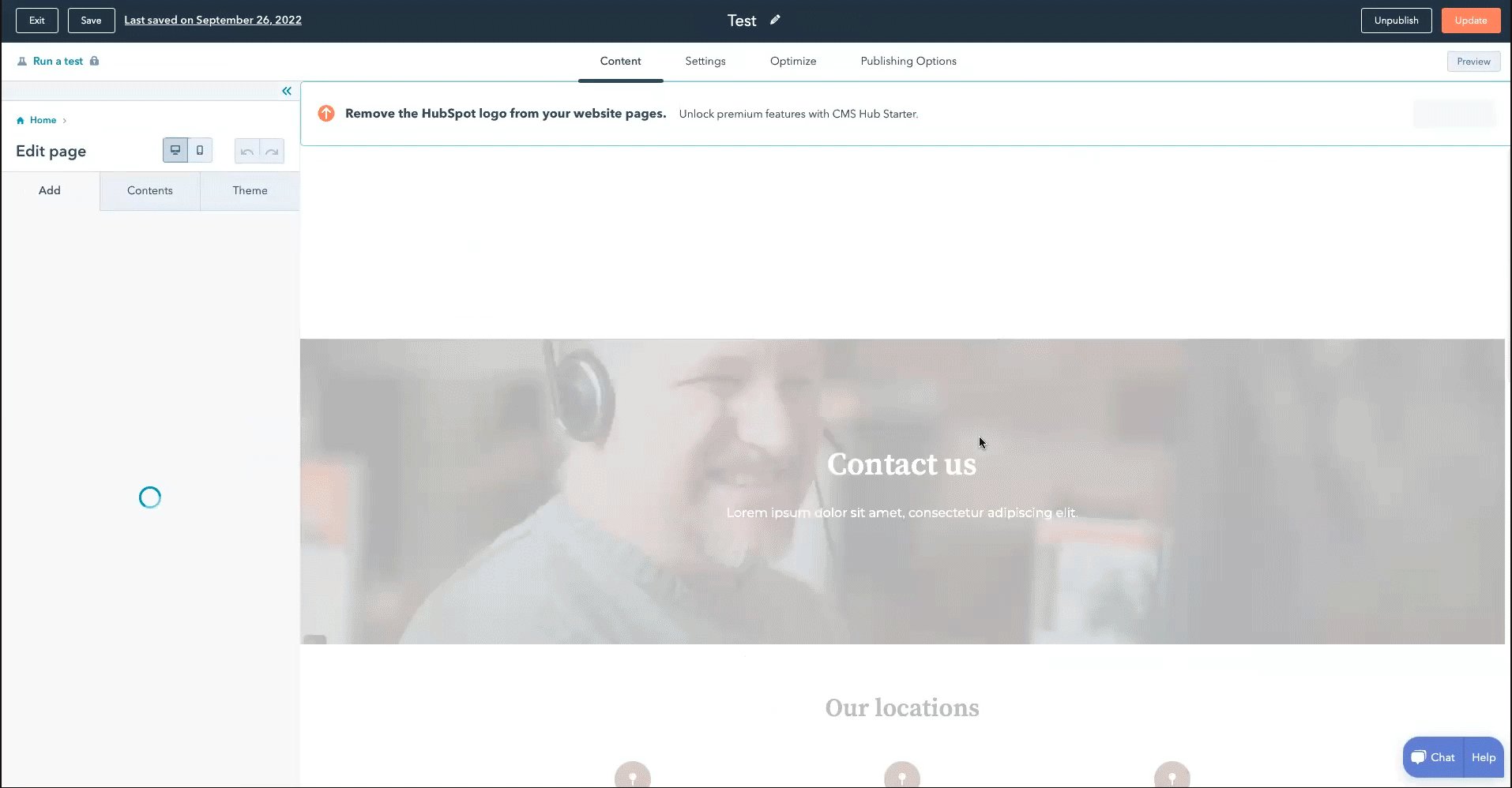
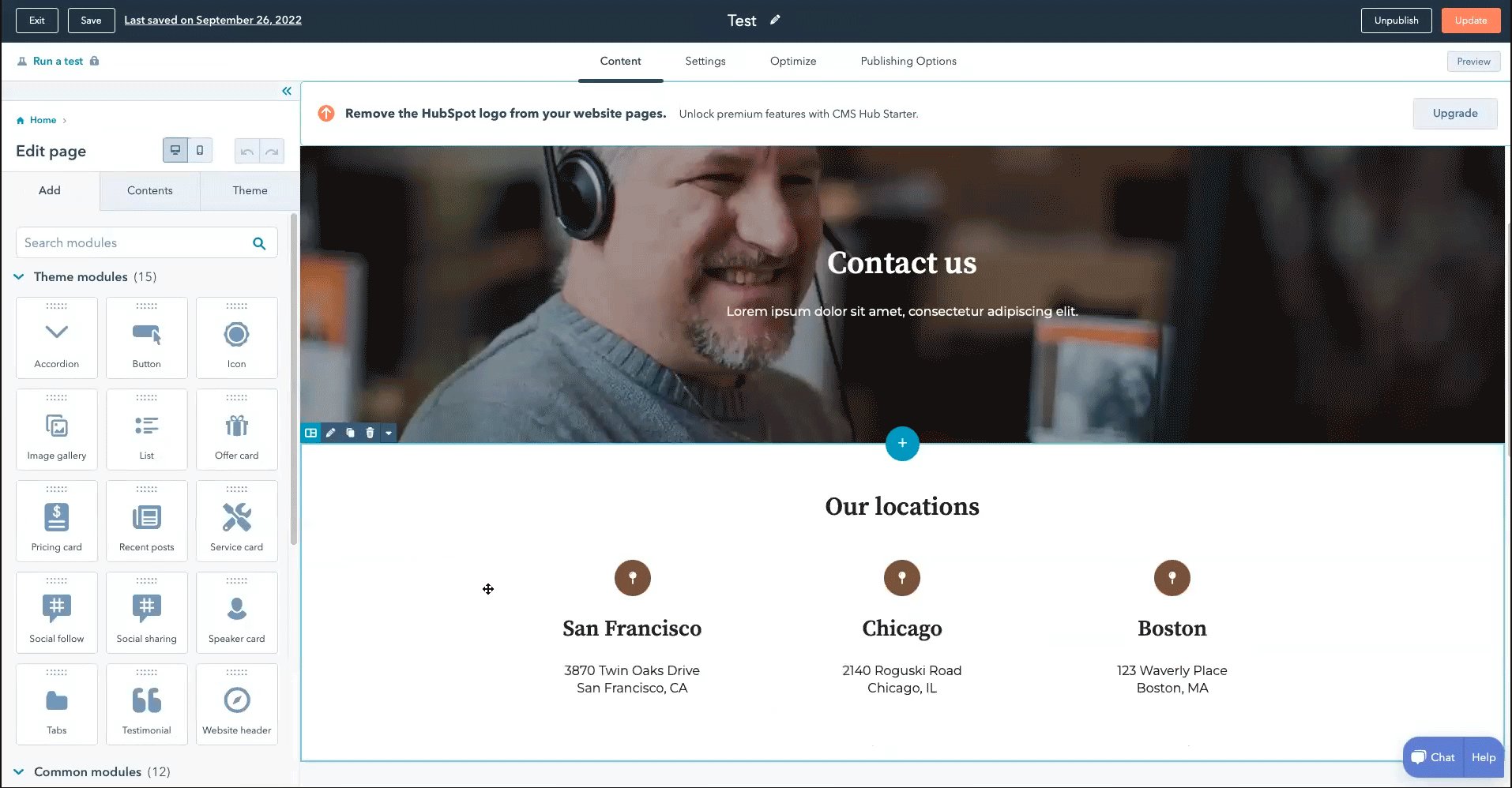
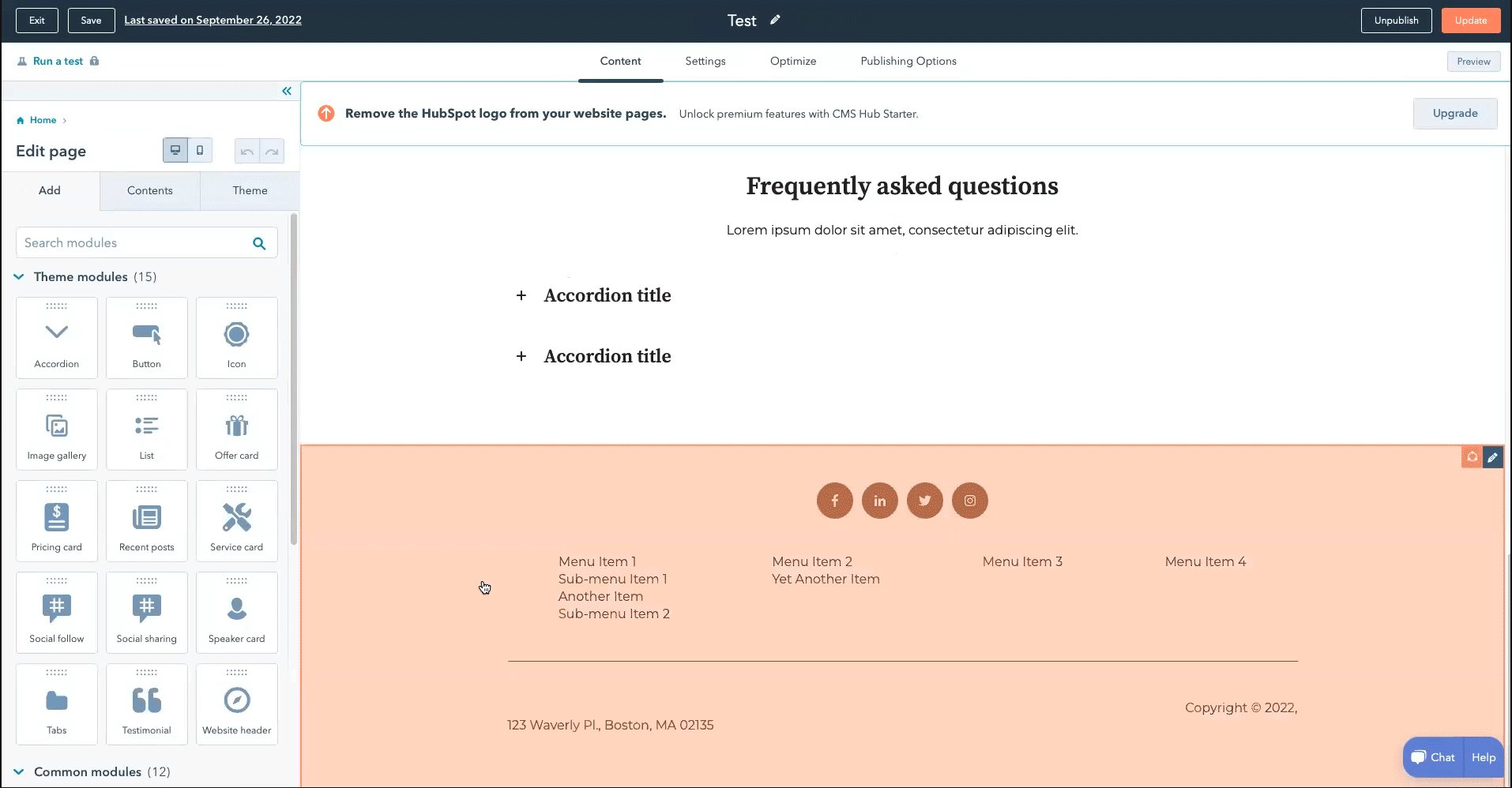
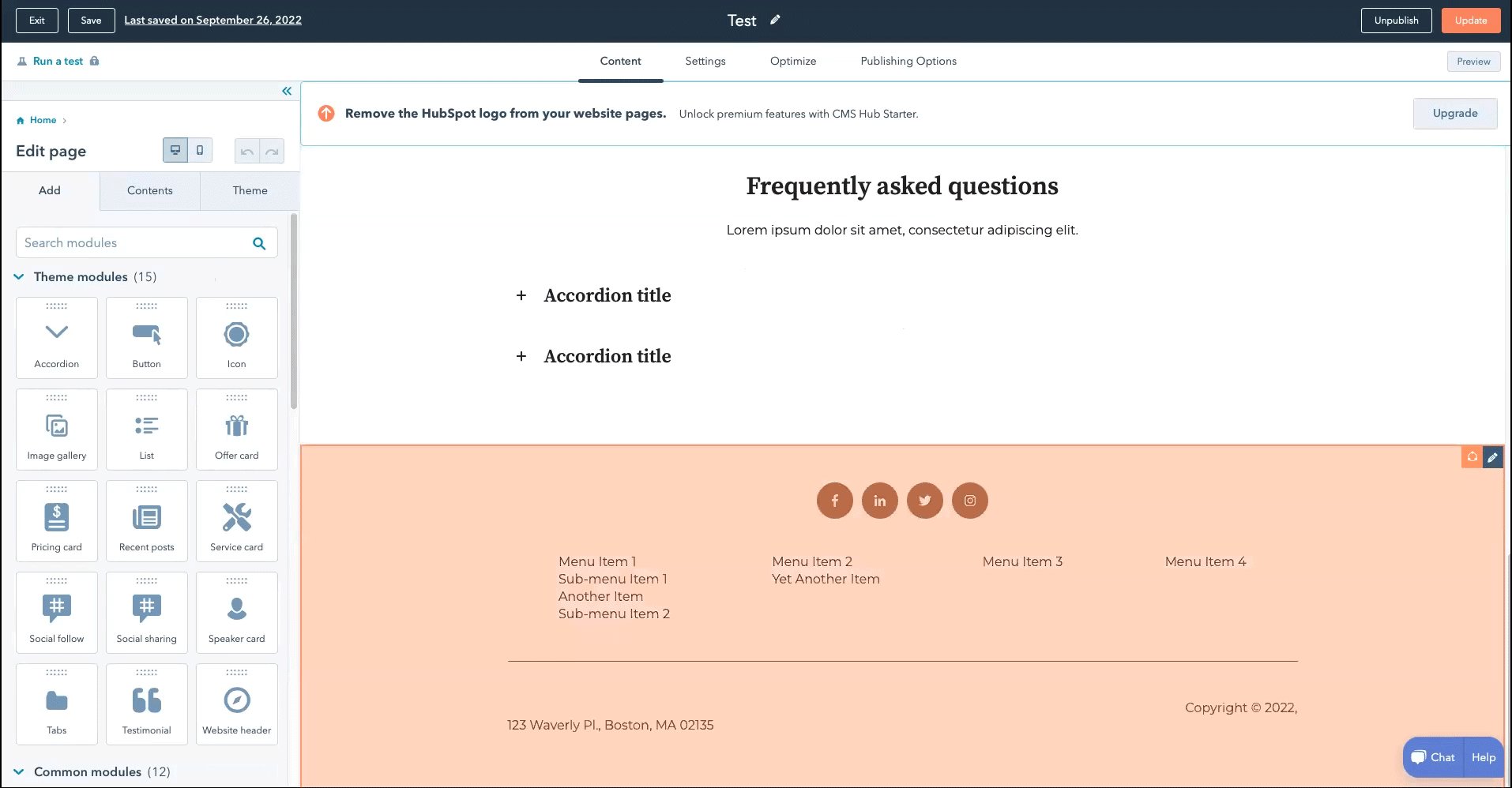
Click edit next to your site's home page to open your site editor, and from your site editor, scroll to the Footer section at the bottom of the page.

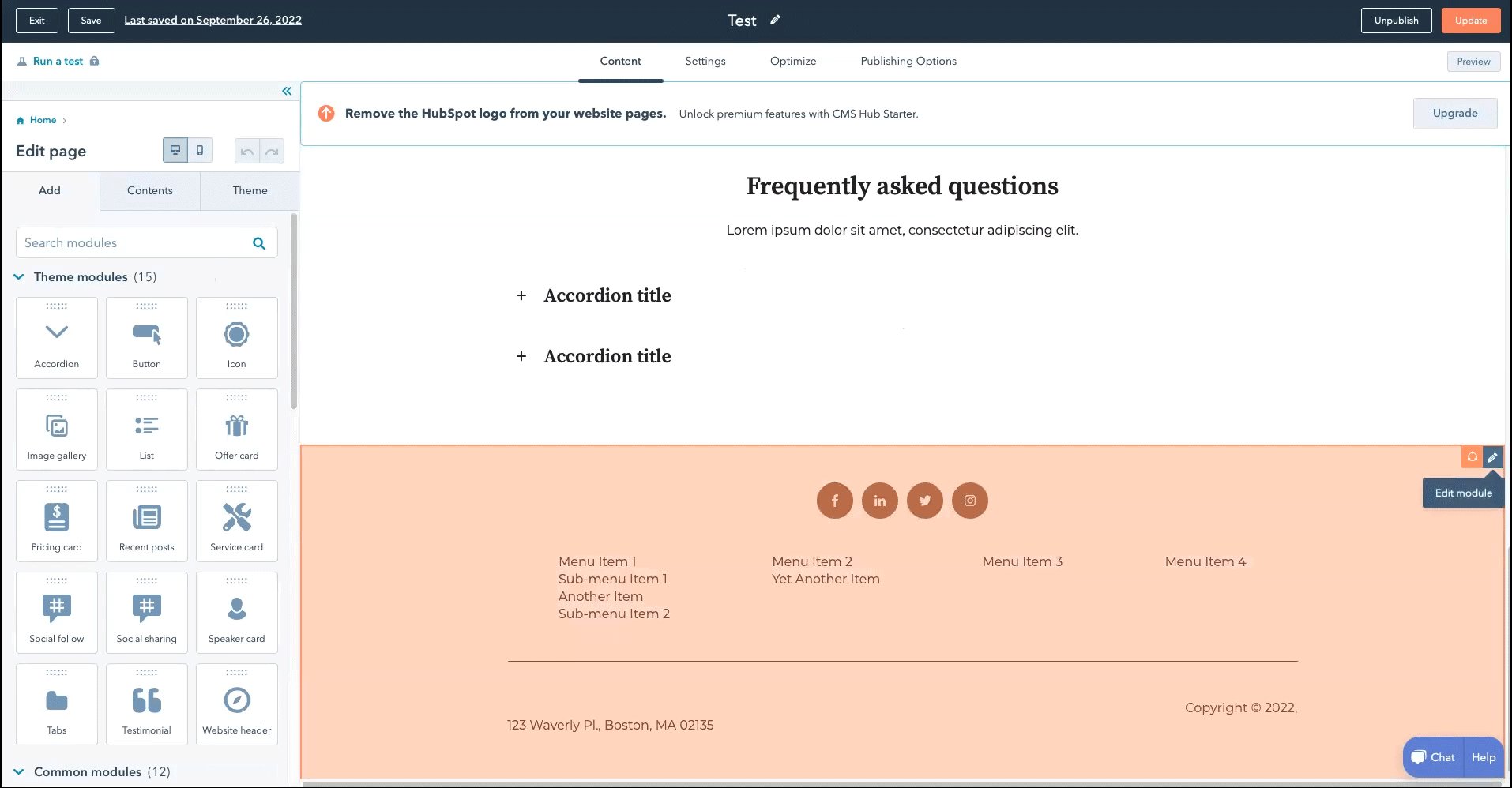
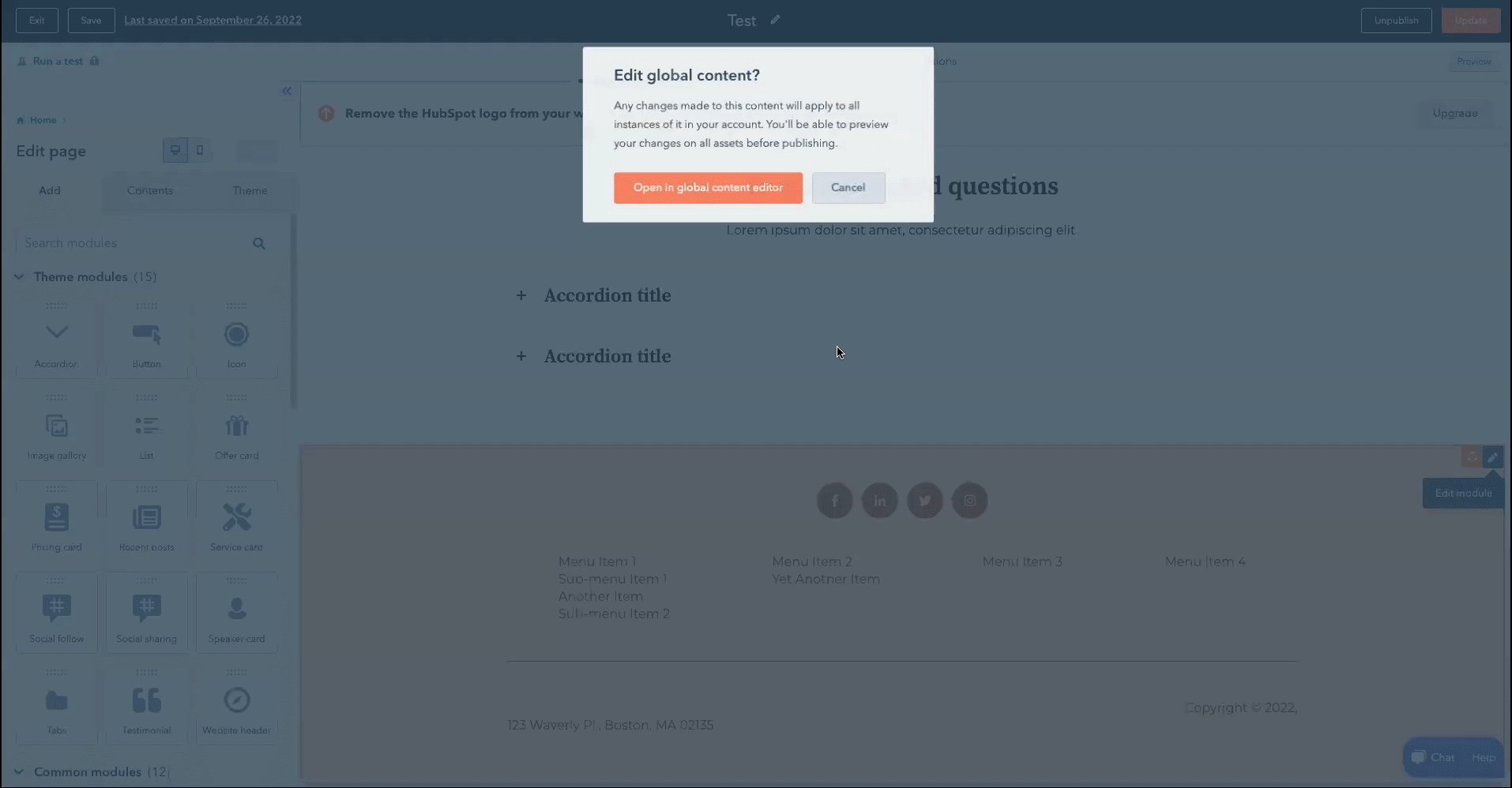
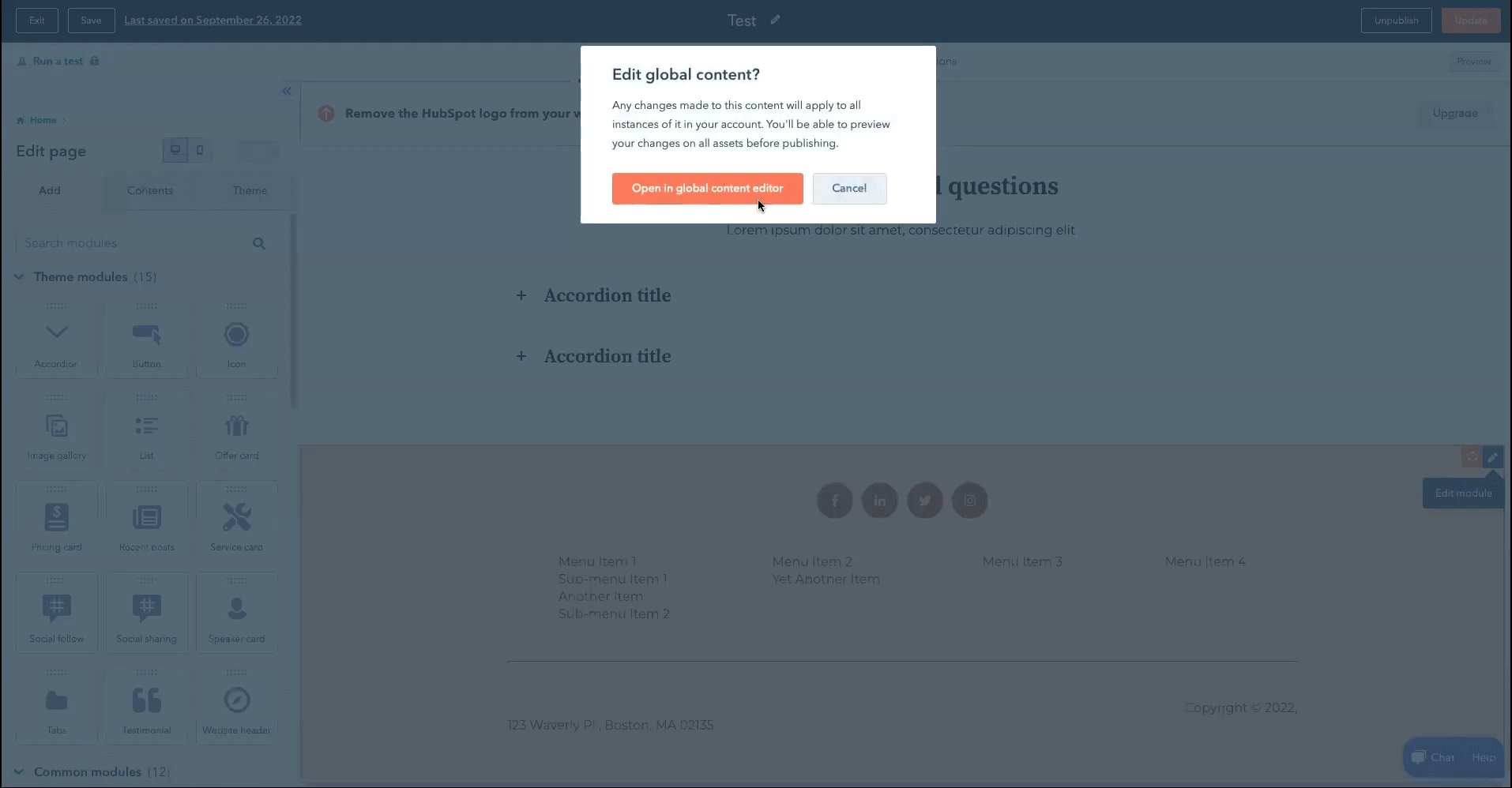
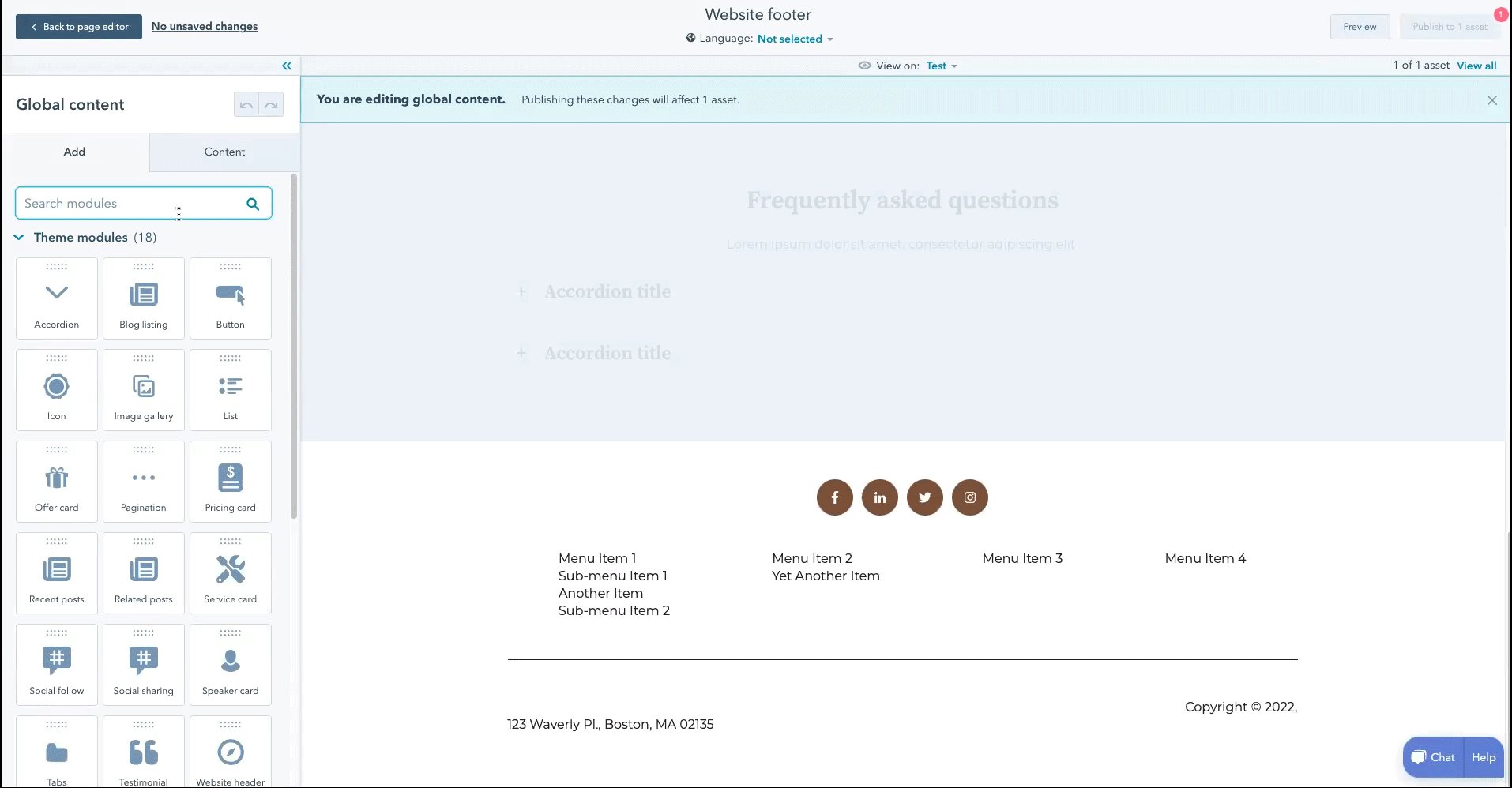
Click the pencil icon in the top right corner to Edit module. Click Open in global content editor from the pop-up window.

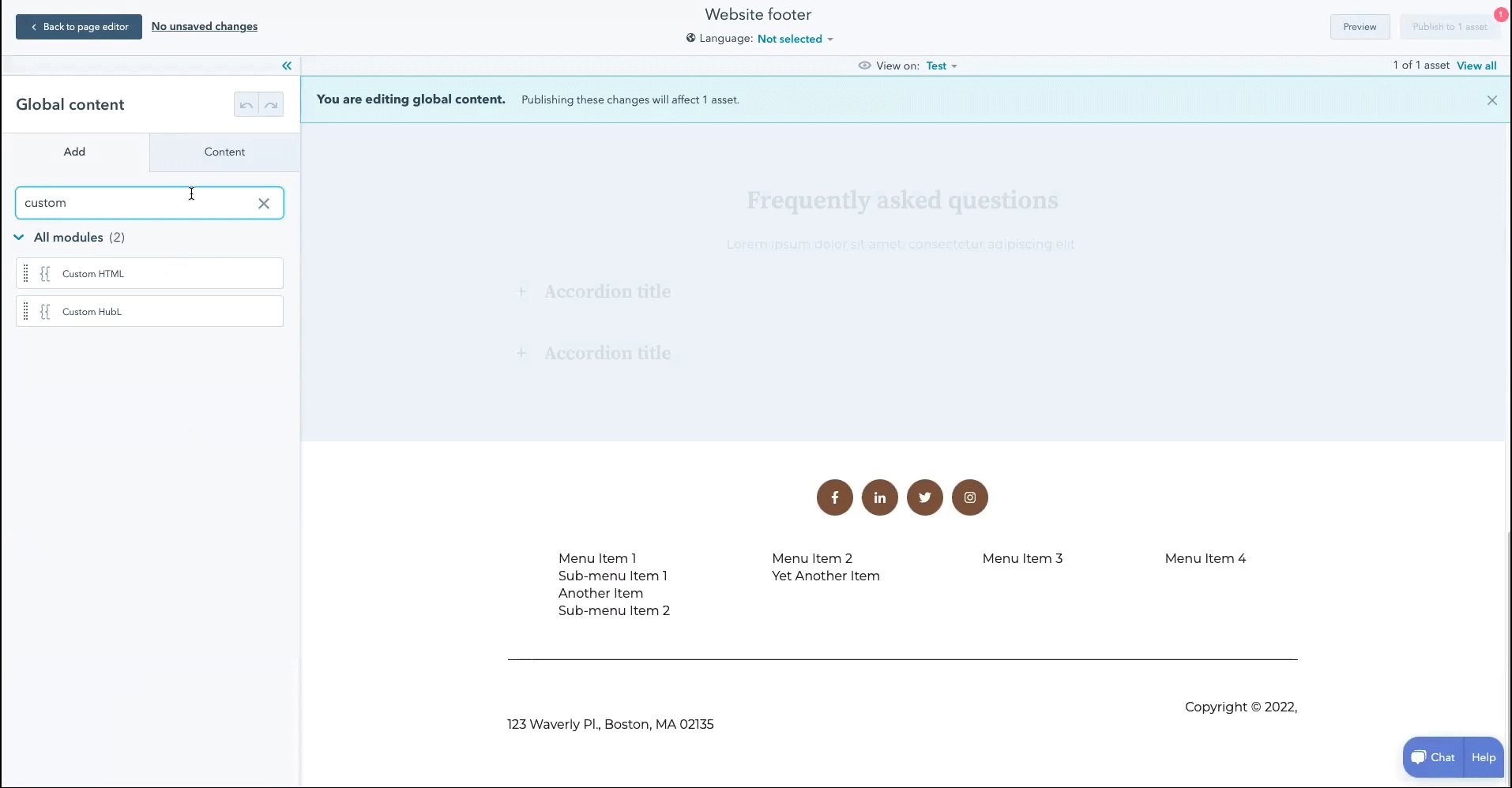
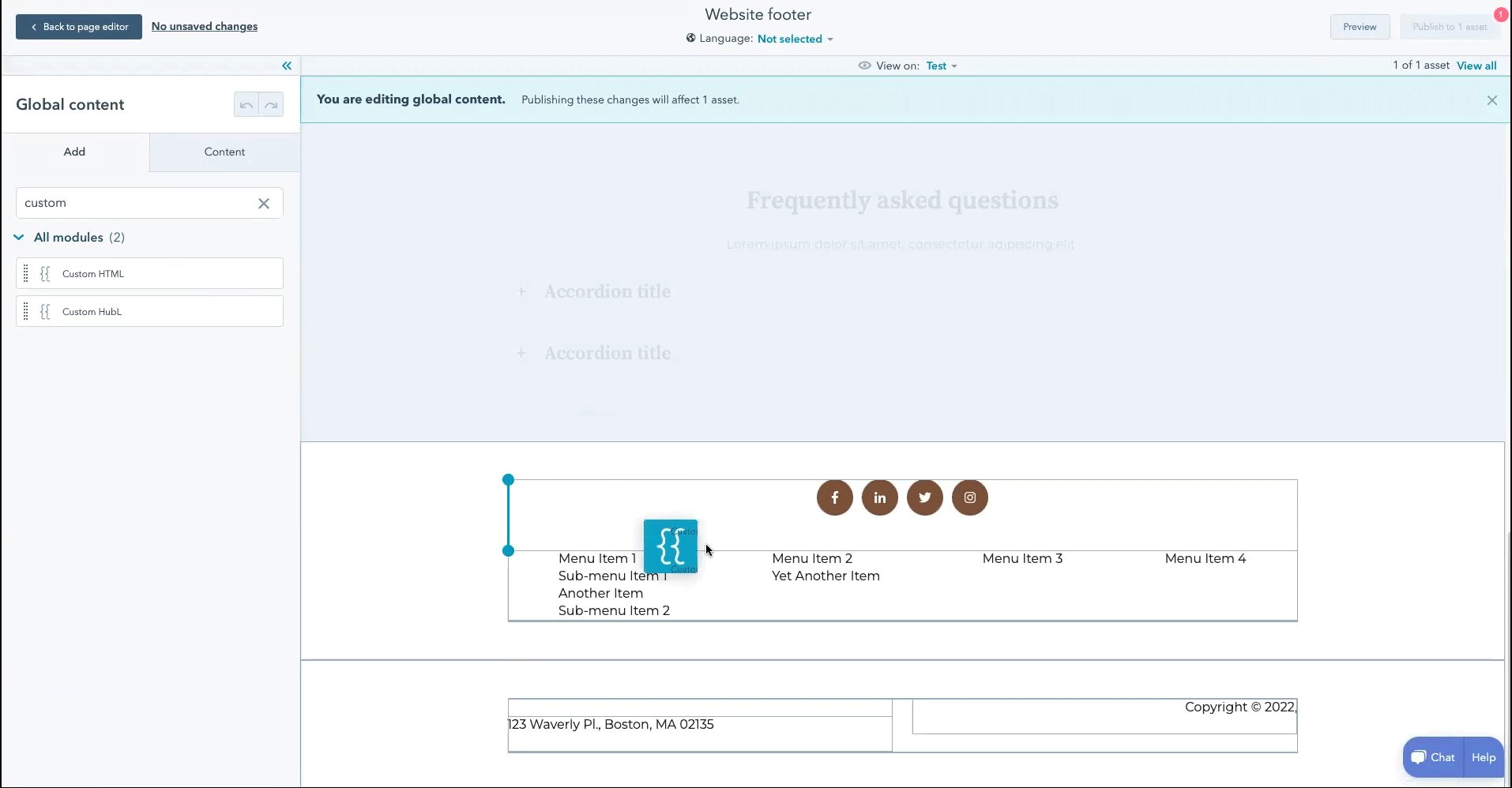
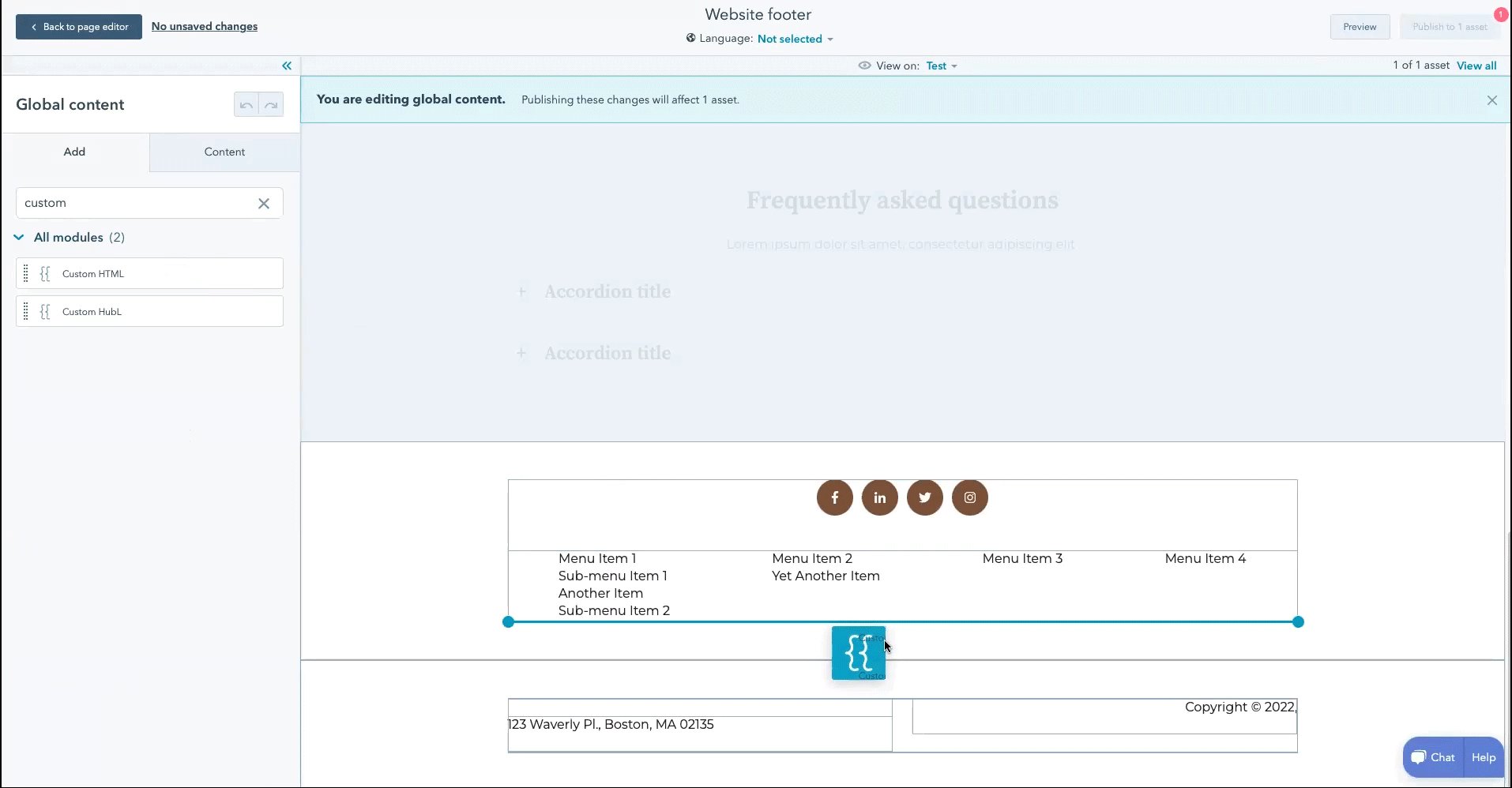
Search for Custom HTML and drag this module into your site's footer.

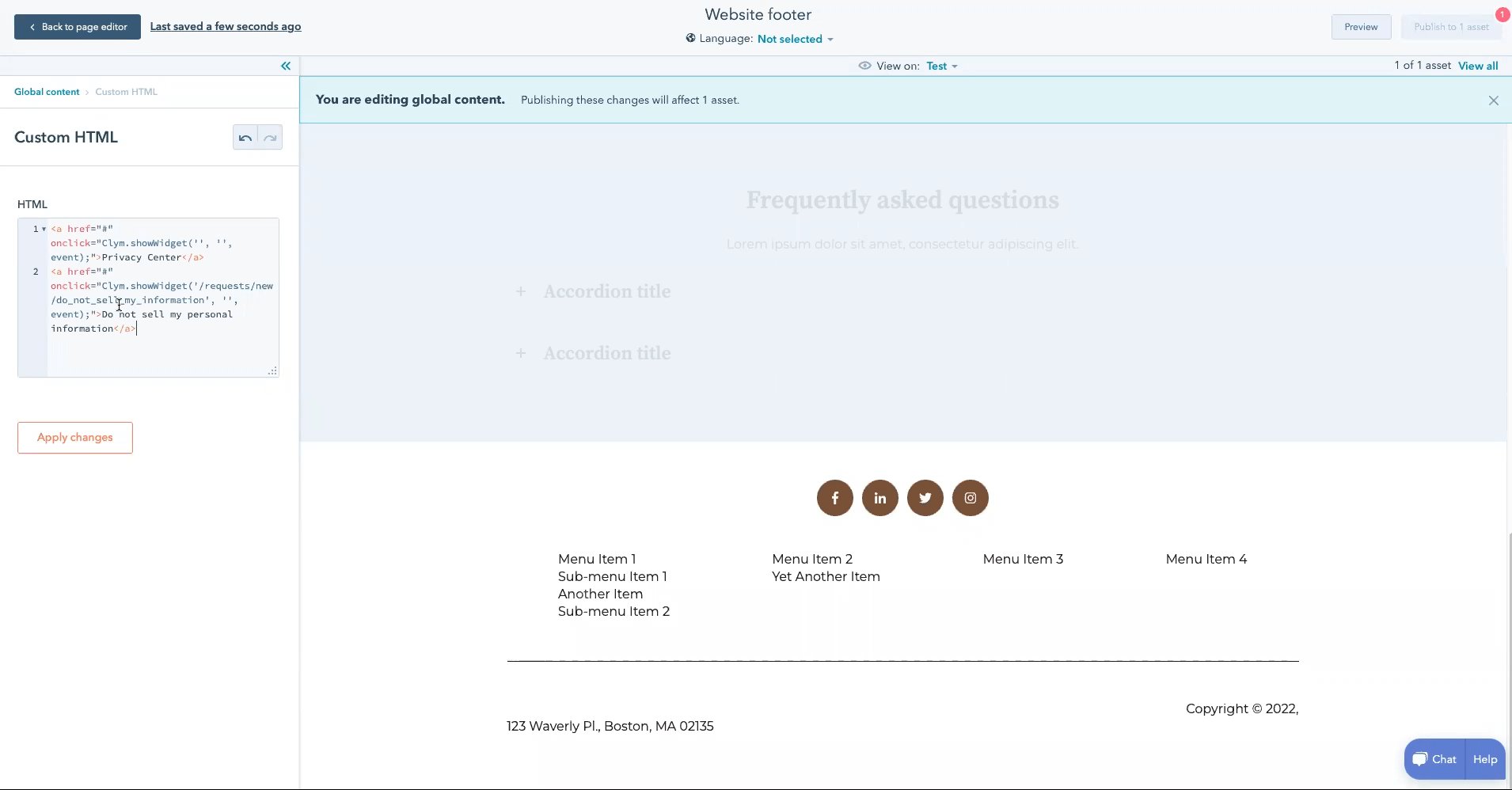
3. Copy / paste the links for "Privacy Center" and "Do not sell or share my personal information"
Return to your email (or Clym Admin account). You will need to copy the Privacy Center button/link and Do not sell or share button/link embed codes one at a time.

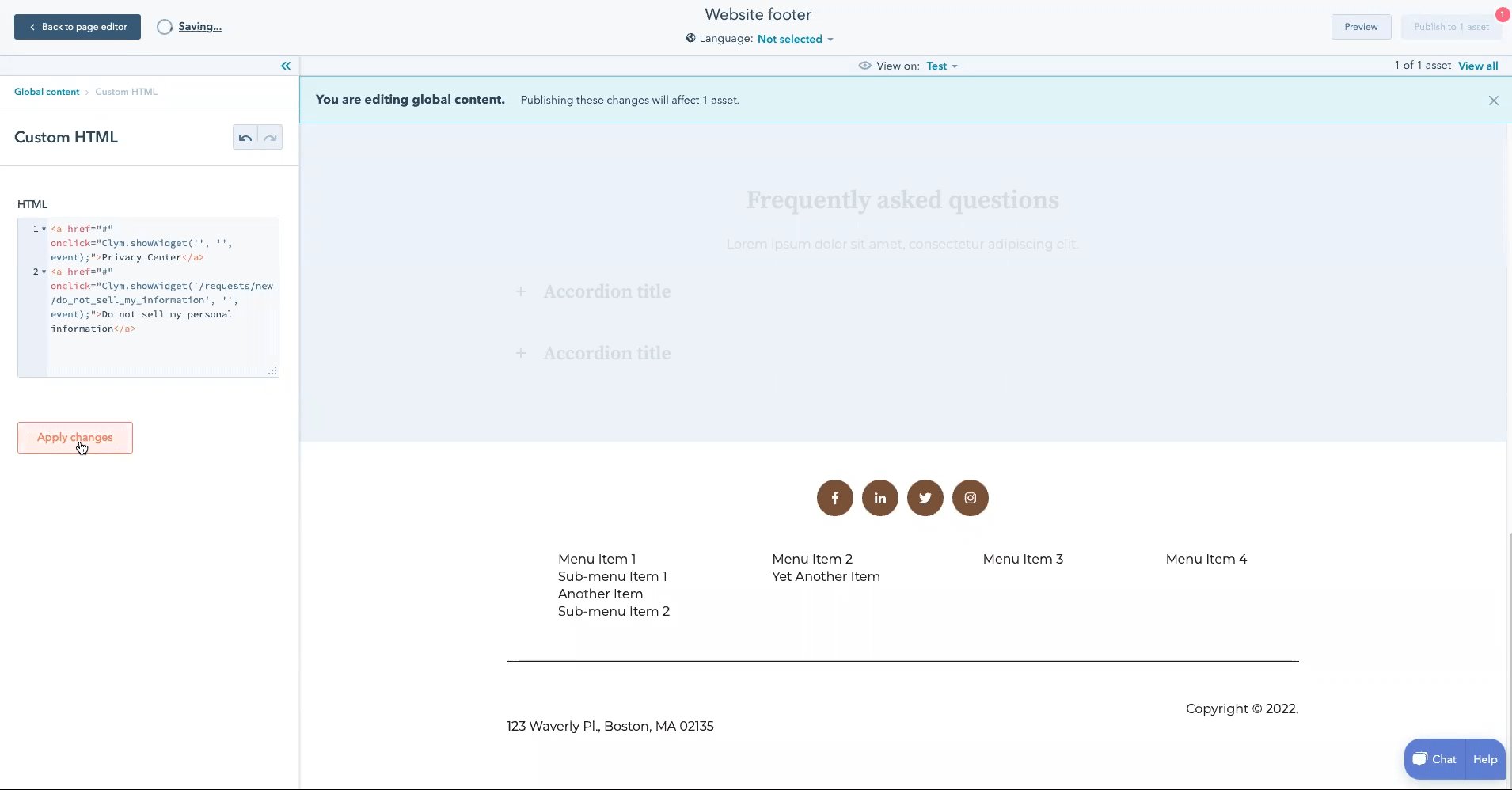
Go back to your Hubspot account and add these embed codes one at a time into the HTML section. Click Apply Changes.

You're all set! Clym's widget will now display on your website based on how you setup your widget layout.
Please note that based on your geolocation, you may not see the privacy widget. To view Clym on your site, scroll to the footer of your website and click Privacy Center or Do not sell or share my personal information to open the widget. View more ways to verify the installation here.
Please note, if you come across any challenges, you can reach out to us via chat or email us at support@clym.io.
