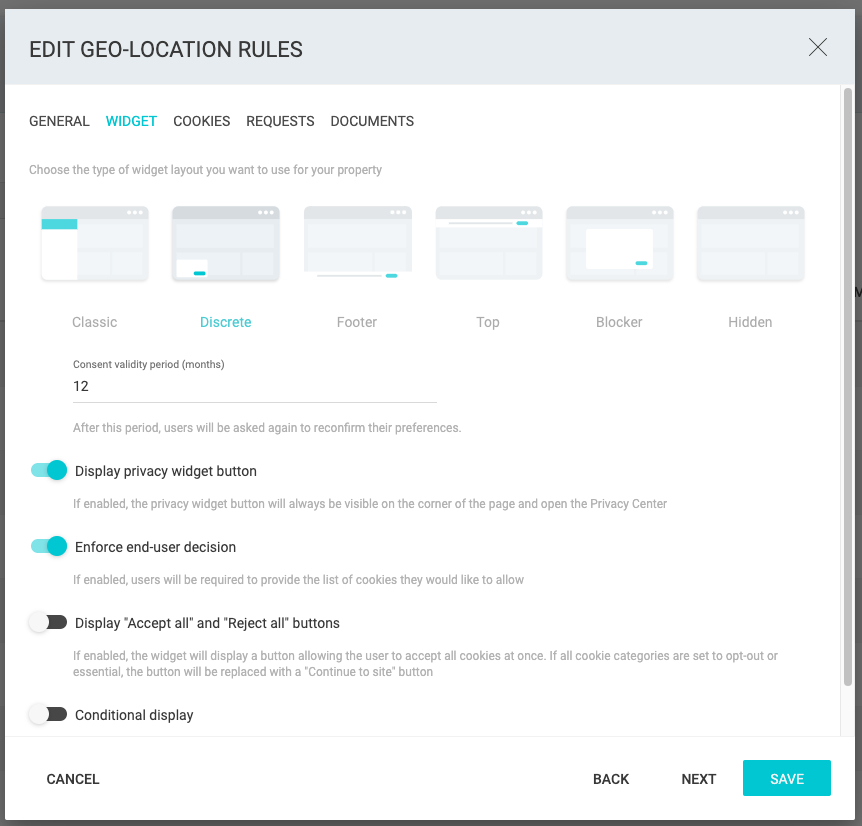
Steps to take to edit the Clym widget layout and position your widget from the following options: classic, discrete, footer, top, blocker, and hidden
Clym offers you some flexibility in designing the look and feel of the widget on your website, such as appearing in the left vs. right corner, which you may want to adjust to complement your website. When you add a new region to your widget, Clym will automate the widget display settings for that region automatically based on the local regulation for that country. Due to this, it is generally recommended to change widget settings with caution, as some modifications could result in non-compliance.
Please follow the instructions below based on whether you are changing the display settings by country/region or on the global level. Changing your widget's layout is a simple 3-step process:
- Log into the Clym admin
- Select your property (domain)
- Customize your widget's layout by country/region or on the global level
1. Log into the Clym admin
You should have received a magic link in your initial onboarding email. Please click Sign in from the email to get started. Alternatively, navigate to Clym's home page and click on Sign in in the upper right-hand corner.
2. Select your property (domain)
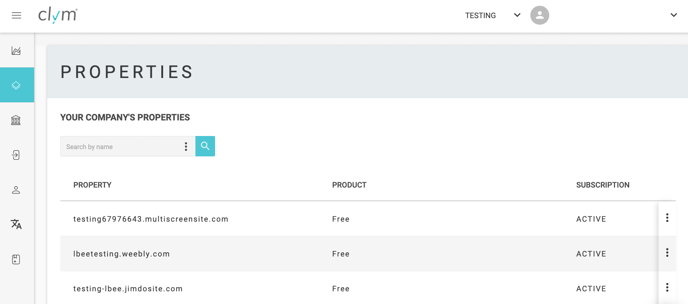
Navigate to the Properties menu option and then select your domain.

Customize your widget's layout by country/region
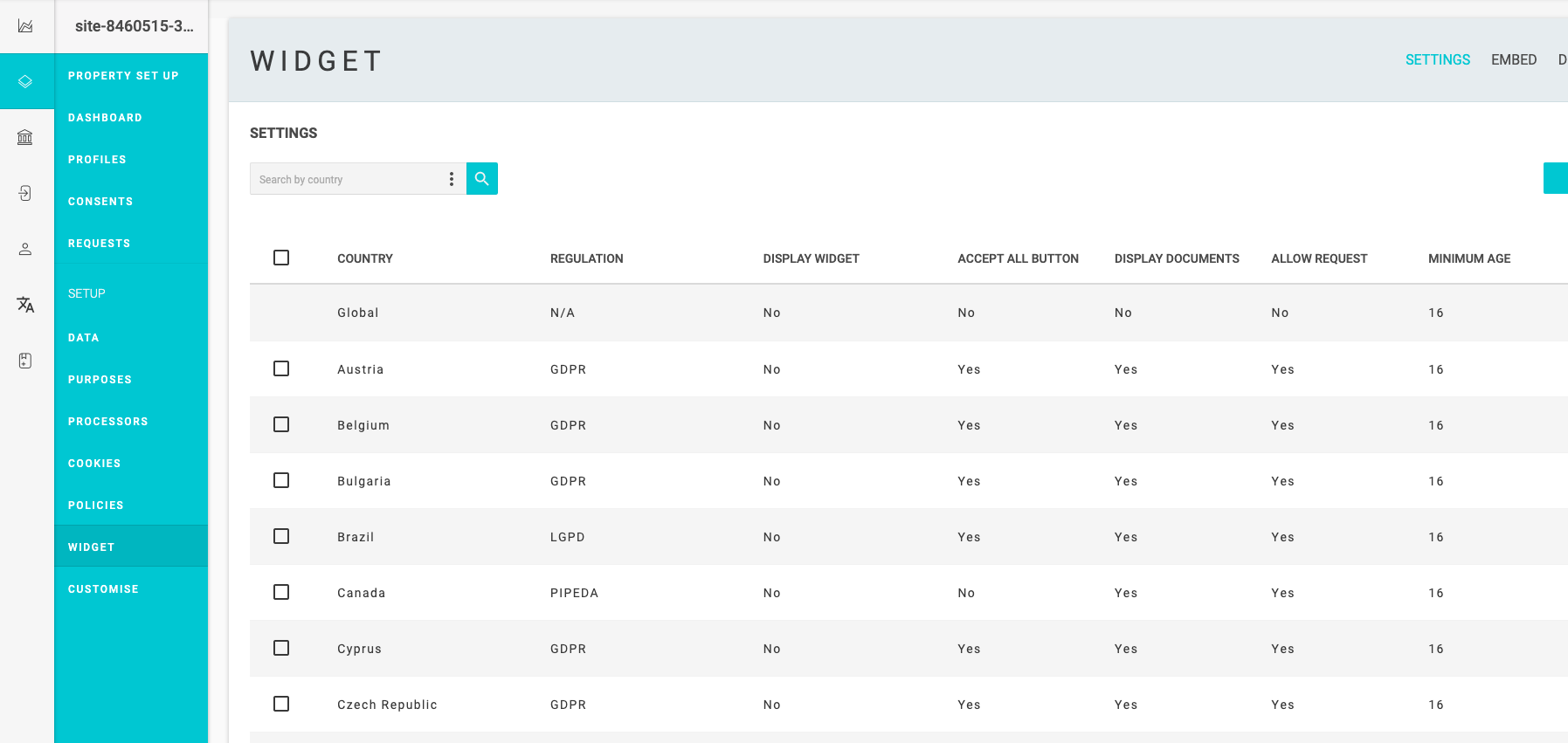
From the left-hand side menu, select Widget. Click into the country or region that you would like to edit the widget's layout for.
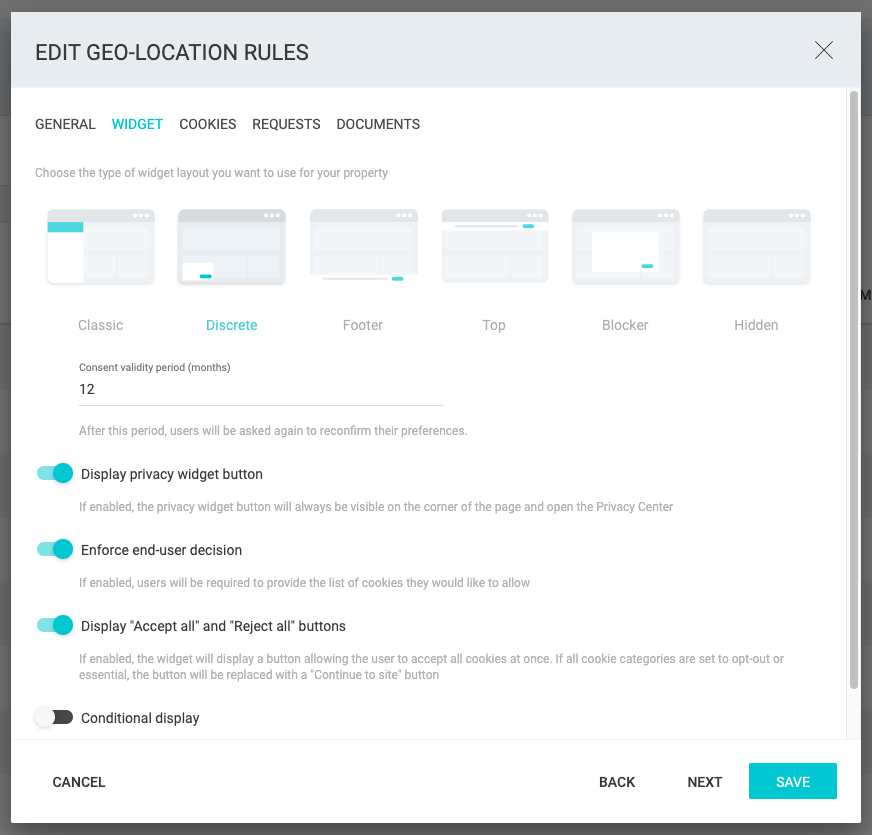
Toggle to Widget and select the display layout that you would like to apply for your website visitors accessing your website from those specific locations. Click Save. After you complete the steps to install Clym on your website, the widget will display on your website to users based on the regulation of their specific region. For example, if a user is viewing your website from California, and is within jurisdiction of CCPA, the widget will display to that user based on the settings you have selected.

Customize your widget's global layout
From the left-hand side menu, select Widget. From the menu options, select Global. 
From the pop-up window toggle to Widget. Select the layout option that you would like for the Clym widget to display on your website. Click Save. After you complete the steps to install Clym on your website, the widget will display on your website to users based on the global display settings you have set in your Clym account.

Please note, several regulations have specific requirements for what must be displayed on your website to users of a specific region. When you add a new region to your widget, Clym will automate these settings for you based on the local regulation for that country. Due to this, it is generally recommended to change widget display settings with caution, as some modifications could result in non-compliance.
Please note, if you come across any challenges, you can reach out to us via chat or email us at support@clym.io.
