Steps to take to customize your Clym widget's colors, logos, and more
Clym allows you to customize the widget displayed on your website and fully make it your own. Within the Clym Portal, you can add your company's logo and colors so that you can keep a consistent look and feel, and give users a seamless experience with your website.
Customizing your widget's branding is an easy 3-step process:
1. Sign in to your Clym Portal
You should have received a magic link in your initial onboarding email. Please click Sign in from the email to get started. Alternatively, navigate to Clym's home page and click on Sign in in the upper right-hand corner.
2. Open your Website Settings
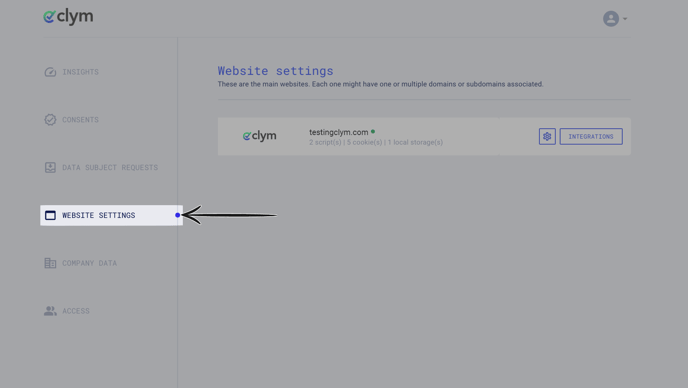
From the left side menu, select Website Settings. From here, you will see a list of all your domains, each with its unique settings.

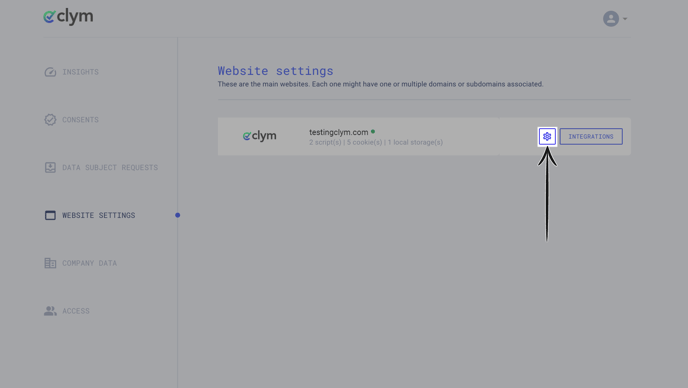
Click the settings wheel next to the domain that you would like to change the default language for. This will open the website settings for that specific domain.

3. Add your branding
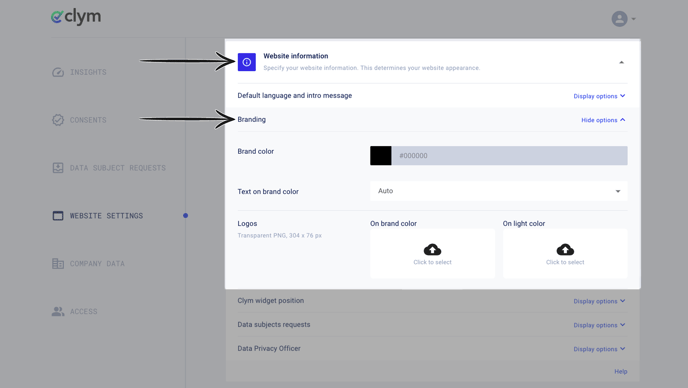
From the Website settings menu, select the Website information drop-down to expand the selections. Click the dropdown menu arrow next to Branding to open the selections. To add your branding colors and logos, please include the information in the following formats:

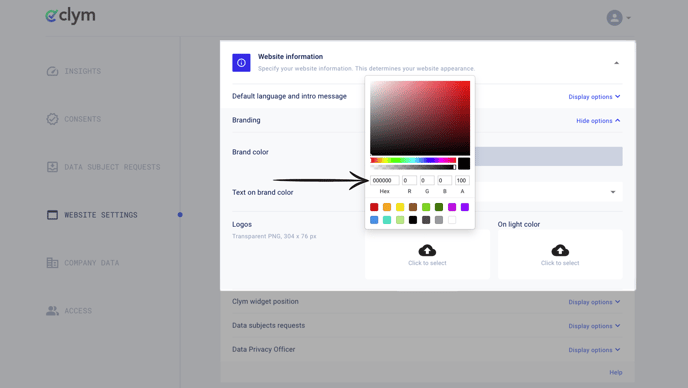
Brand color:
To change your brand color, click the color bar to open the color selector. You can either drag the slider and color palette to choose a color, or type in a specific hex code (#000000 for example) to locate a specific color.

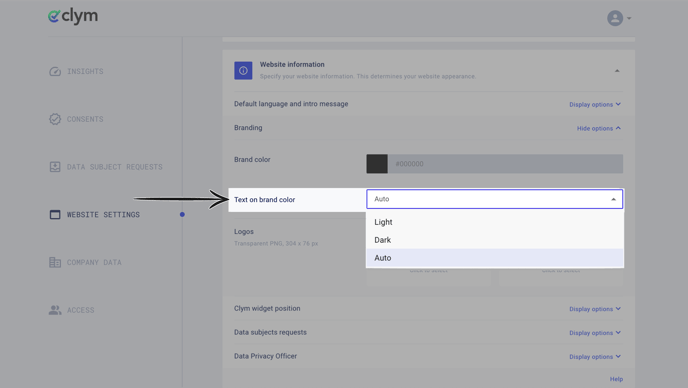
Text on brand color:
Clym allows you to specify if you would like to have the text that displays on your brand color display as light or dark. For accessibility, it is recommended to leave your selection on auto or to choose the color that is the most readable.

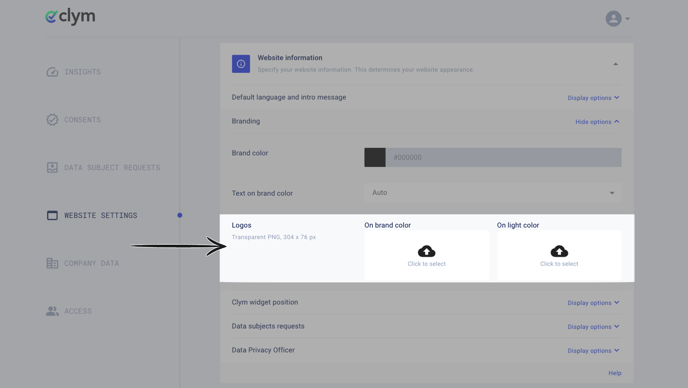
Logos
Clym allows you to add two versions of your logo - one version of your logo that will display on top of your brand color, and one version that will display on a light color background. For best results, please upload PNG images with a transparent background that are sized 304 x 76 px.

If you encounter any challenges, please reach out to us at support@clym.io.