How to install Clym on a Ucraft website
Step-by-step guide for installing Clym on your Ucraft website
If you feel this is a task better suited for your webmaster or developer, please send them this knowledge base article. Installing Clym on a Ucraft website is a 3-step process:
- Copy/paste the Clym widget code
- Add the Clym privacy widget code to your Ucraft website
- Copy/paste the links for "Privacy Center" and "Do not sell or share my personal information"
1. Copy/paste the Clym widget code
Please sign in to your Clym Portal account. From the left-hand side menu, toggle to Website settings. Select Setup instructions next to the domain you want to embed Clym onto. Select Ucraft. Copy the embed code from the Copy the code below field.

2. Add the Clym privacy widget code to your Ucraft website
Please sign in to your Ucraft account. Hover over the website you would like to edit and select the pencil icon to edit your website.

From the left-hand side menu, select Dashboard, and Site Settings from the icon menu that appears.

Toggle to Code Injection and paste the embed code from Clym into the After <head> tag field.

Note that, to facilitate compliance, this script has to be inserted as the first script under the "head" section of your website. Failure to do so might allow third-party scripts to be loaded on your website and, depending on regulation, that might drive non-compliance. For easy viewing, you may leave space in between the Clym script and any following scripts or code.
3. Copy/paste the links for "Privacy Center" and "Do not sell or share my personal information"
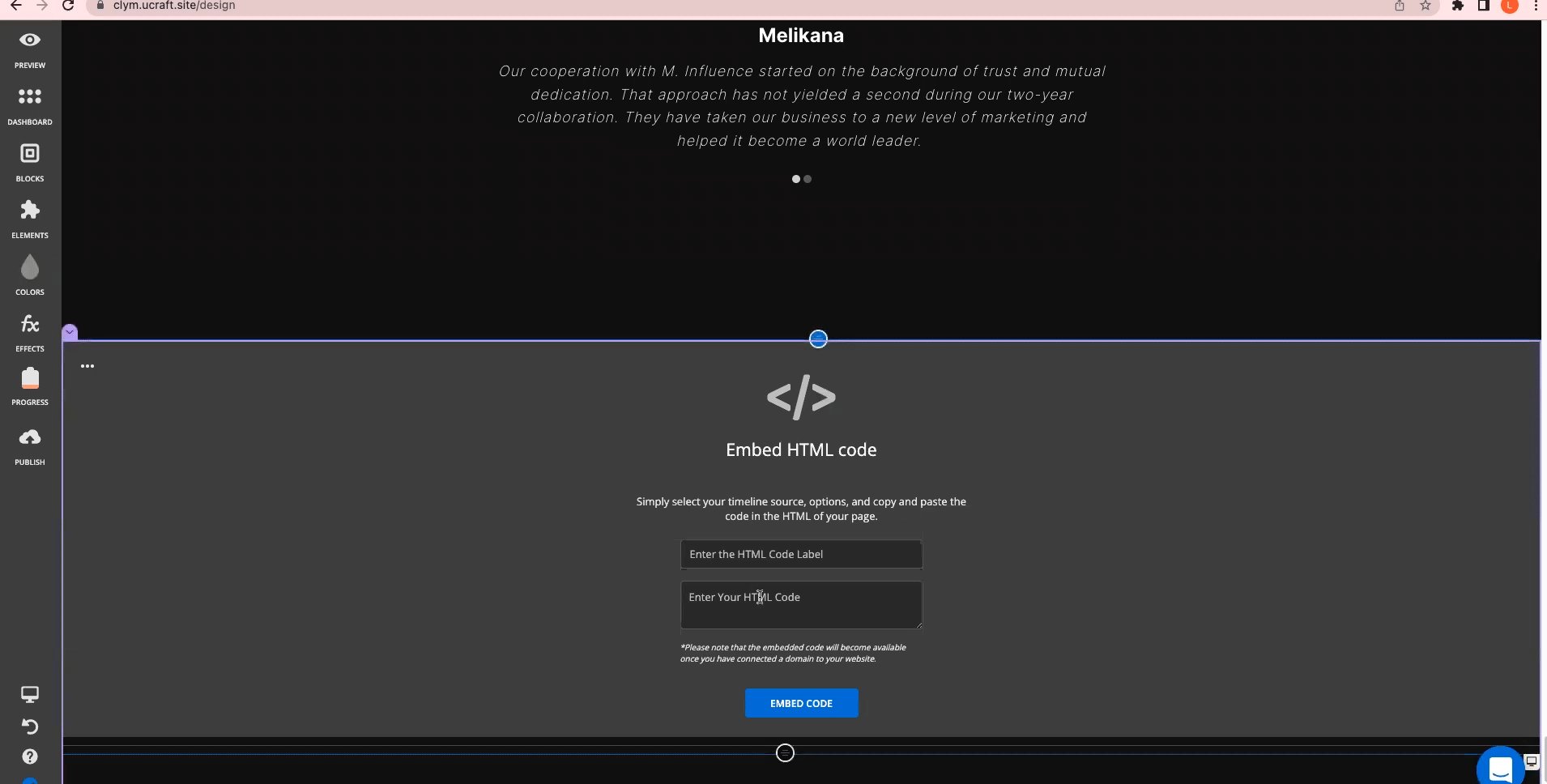
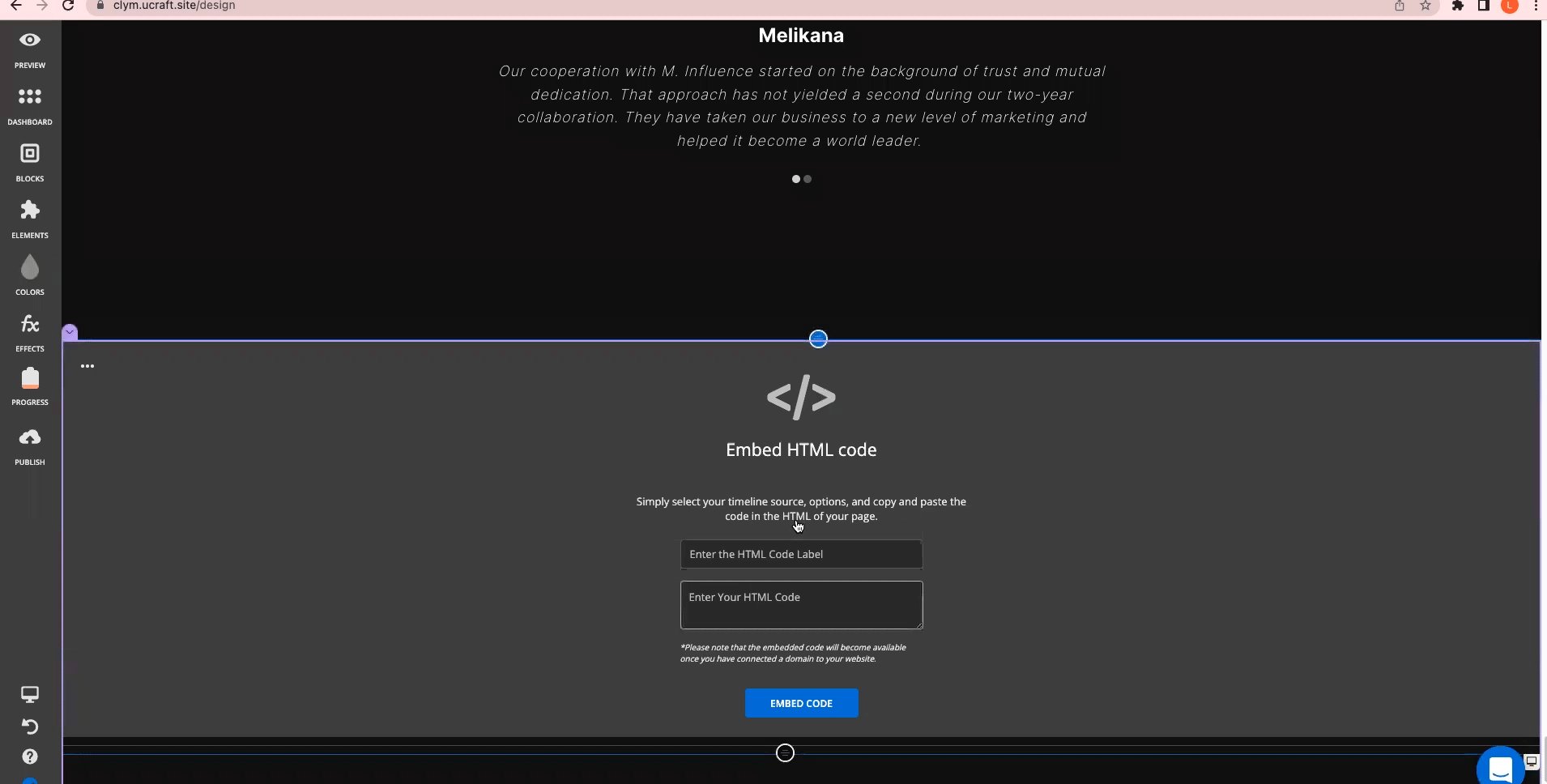
Please return to your Clym account or email. From your dashboard, click the back arrow in the pop-up window, and select Links from the options within the Setup instructions window. You will need to generate each footer link individually and copy and paste into your website one at a time. Return to your Ucraft site editor, and scroll down to the footer at the bottom of the page. In the left-hand side menu, click Elements and search for Custom HTML. Drag this element into your footer.

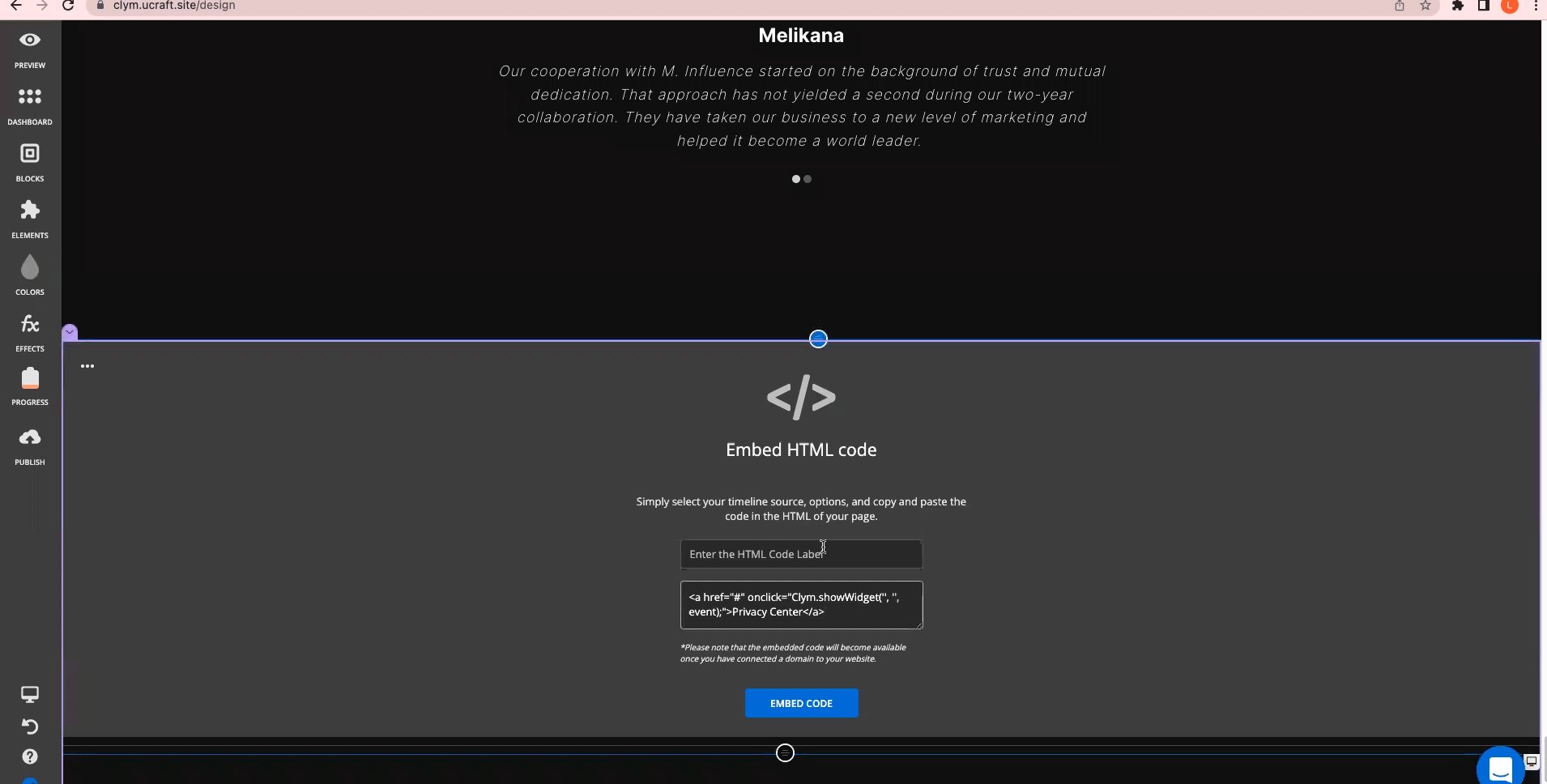
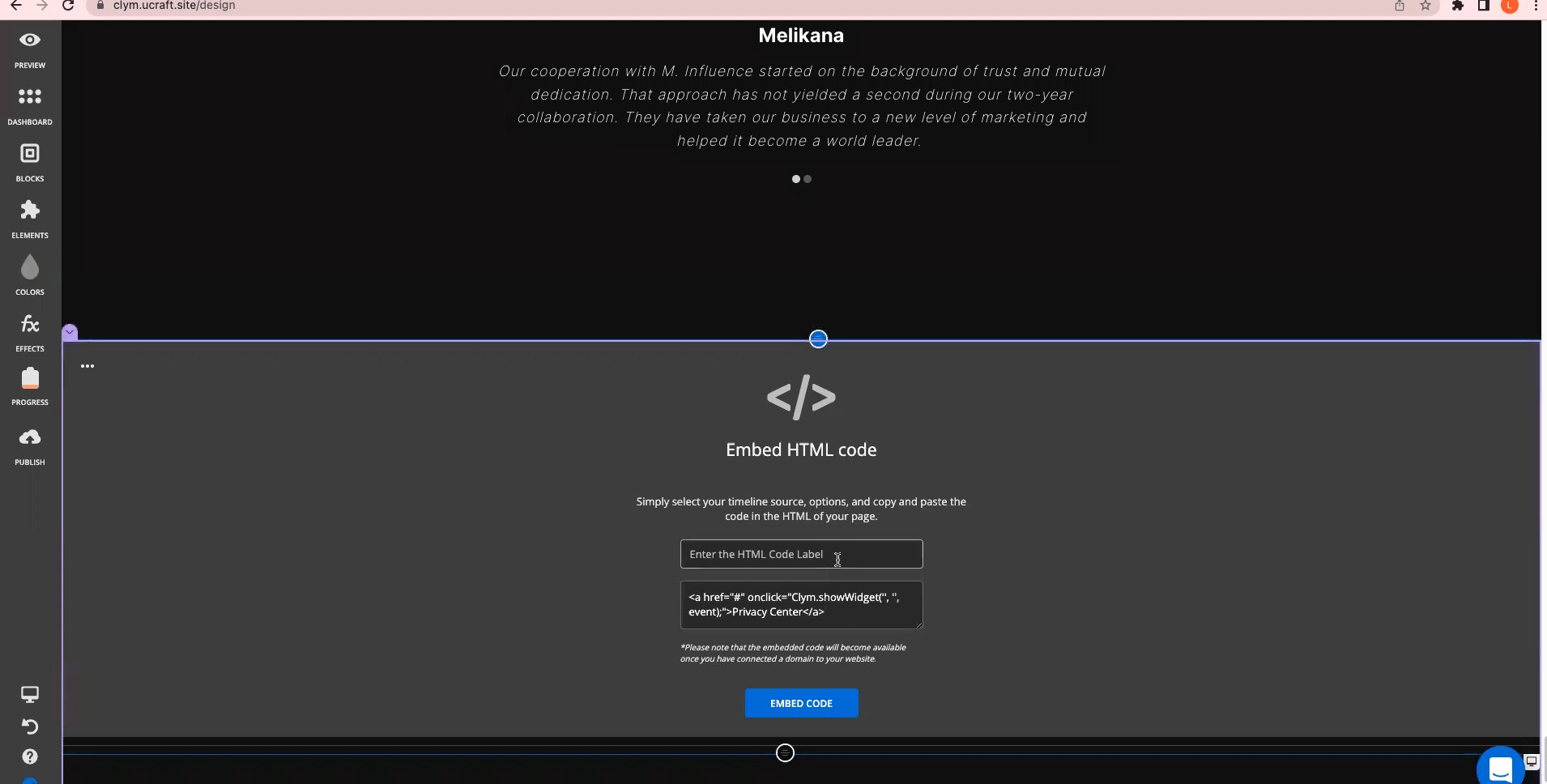
One at a time, paste each link into the Enter Your HTML Code field. Add a label in the Enter the HTML Code Label field. Click Embed Code to save.

You're all set! Clym’s widget will now display on your website based on how you set up your widget layout.
Please note that based on your geolocation, you may not see the privacy widget if there are no regulations that apply to your jurisdiction. If you would like to provide users a way to open the widget if this scenario applies to them, you can add a footer link to your website.
If you encounter any challenges, please reach out to us at support@clym.io.
Updated on: 08/05/2025
Thank you!
