How to install Clym on a Squarespace website
Step-by-step guide for installing Clym on your Squarespace website
If you feel this is a task better suited for your webmaster or developer, please send them this knowledge base article. Installing Clym on a Squarespace website is a 3-step process:
- Copy/paste the Clym widget code
- Add an </> Code Block to your footer
- Copy/paste the links for "Privacy Center" and "Do not sell or share my personal information"
1. Copy/paste the Clym widget code
Please sign in to your Clym Portal account. From the left-hand side menu, toggle to Website settings. Click the drop-down arrow next to Setup instructions to open the additional installation options.

First, select Squarespace to access the Clym privacy widget embed code that you will need to add to the header section of your website. Copy the embed code from the Copy the code below field.

Please log into your Squarespace account. From the side navigation menu, select Settings. From the settings menu, scroll down to the bottom and select Advanced. From the advanced menu, select Code Injection.

Paste your Clym embed code into the header field and click Save.

Note that, to facilitate compliance, this script has to be inserted as the first script under the "head" section of your website. Failure to do so might allow third-party scripts to be loaded on your website and, depending on regulation, that might result in non-compliance. For easy viewing, you may leave space in between the Clym script and any following scripts or code.
2. Add an </> Code Block to your footer
Return to Squarespace and click edit in the top left corner next to your website. Once your website editor is open, scroll to the bottom to find your footer section. Click Edit Footer.

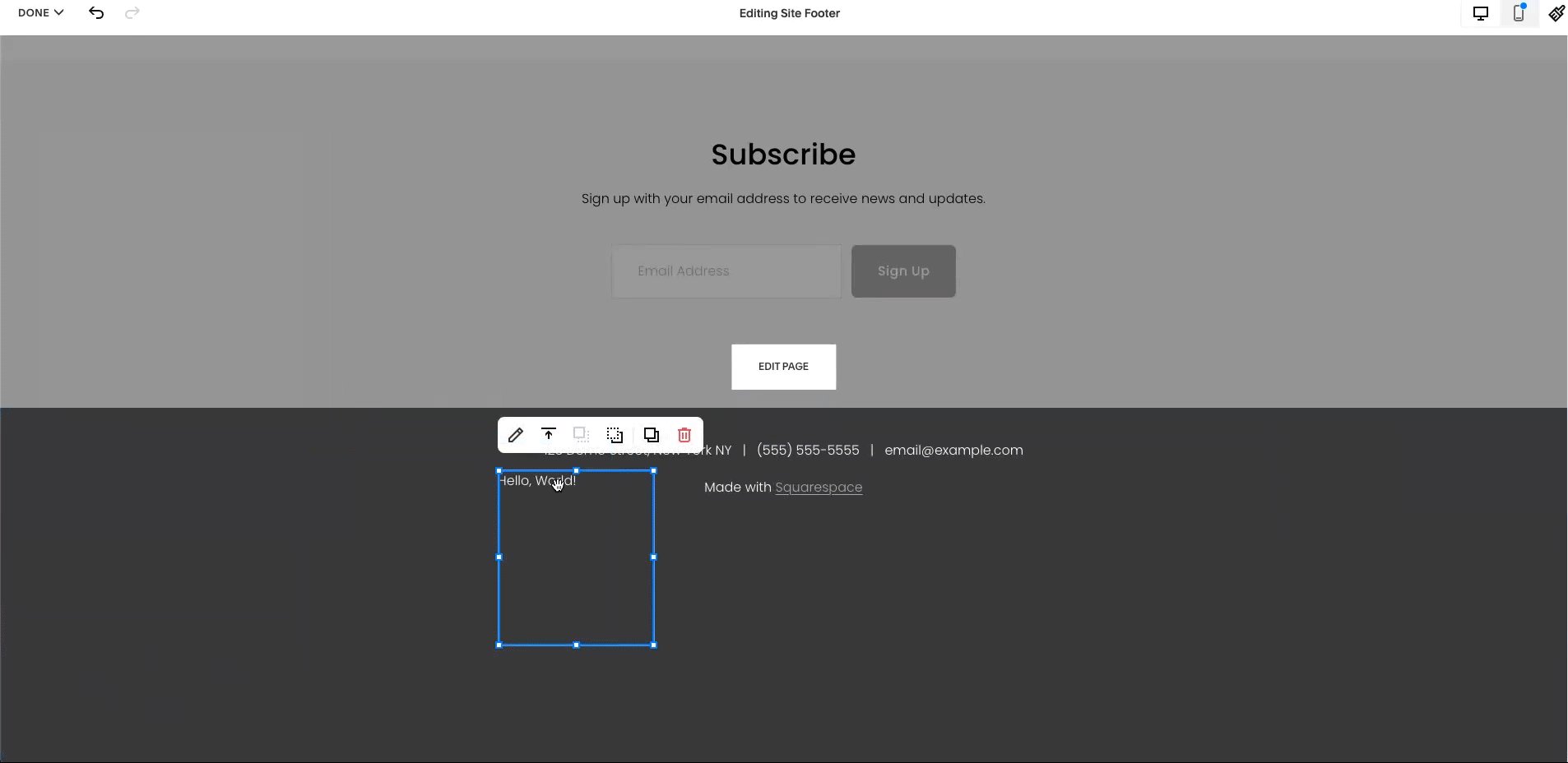
Click Add Block in the top left corner of your footer, and search for </> Code. Add this block to your footer section.

3. Copy/paste the links for "Privacy Center" and "Do not sell or share my personal information"
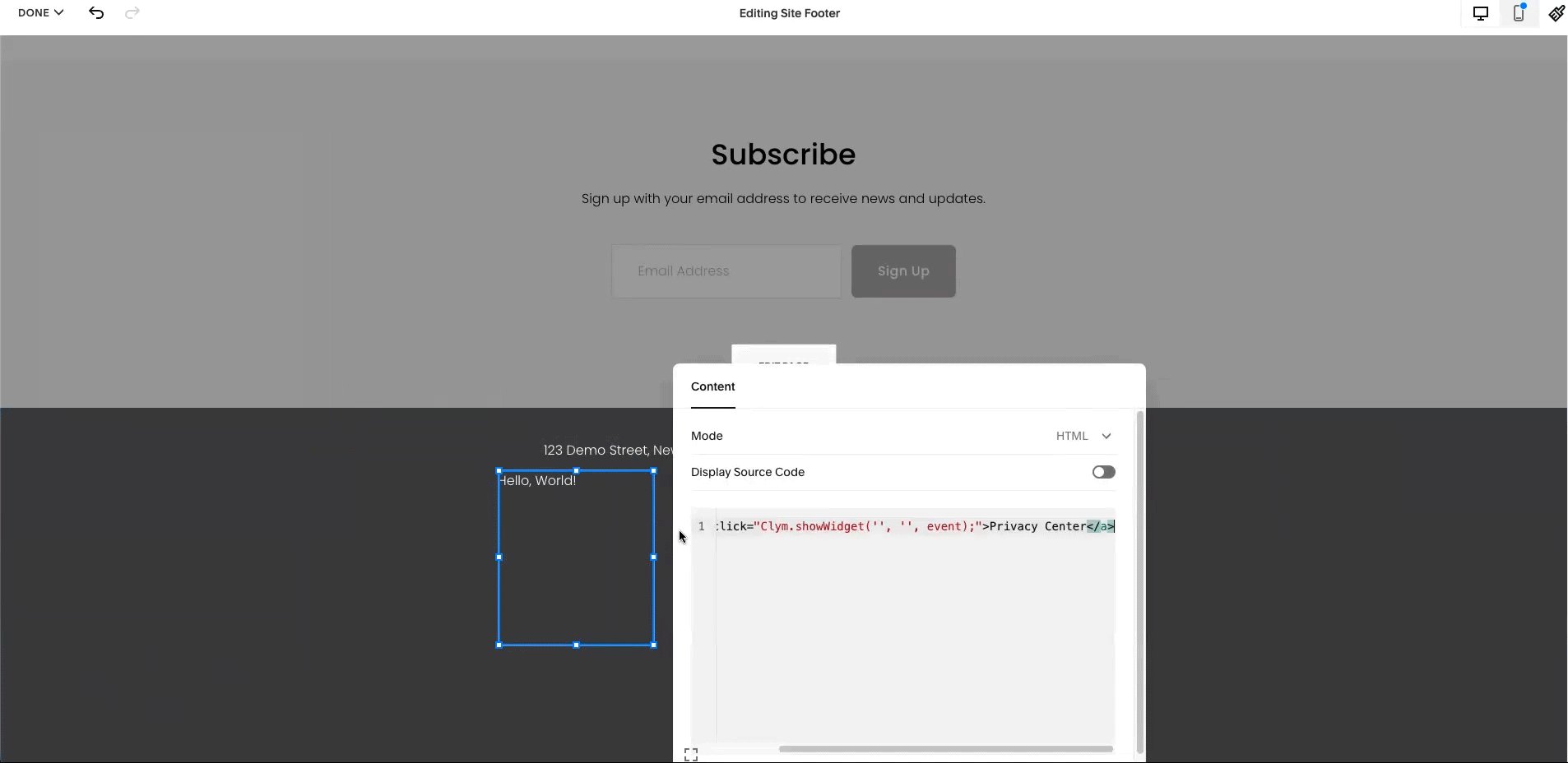
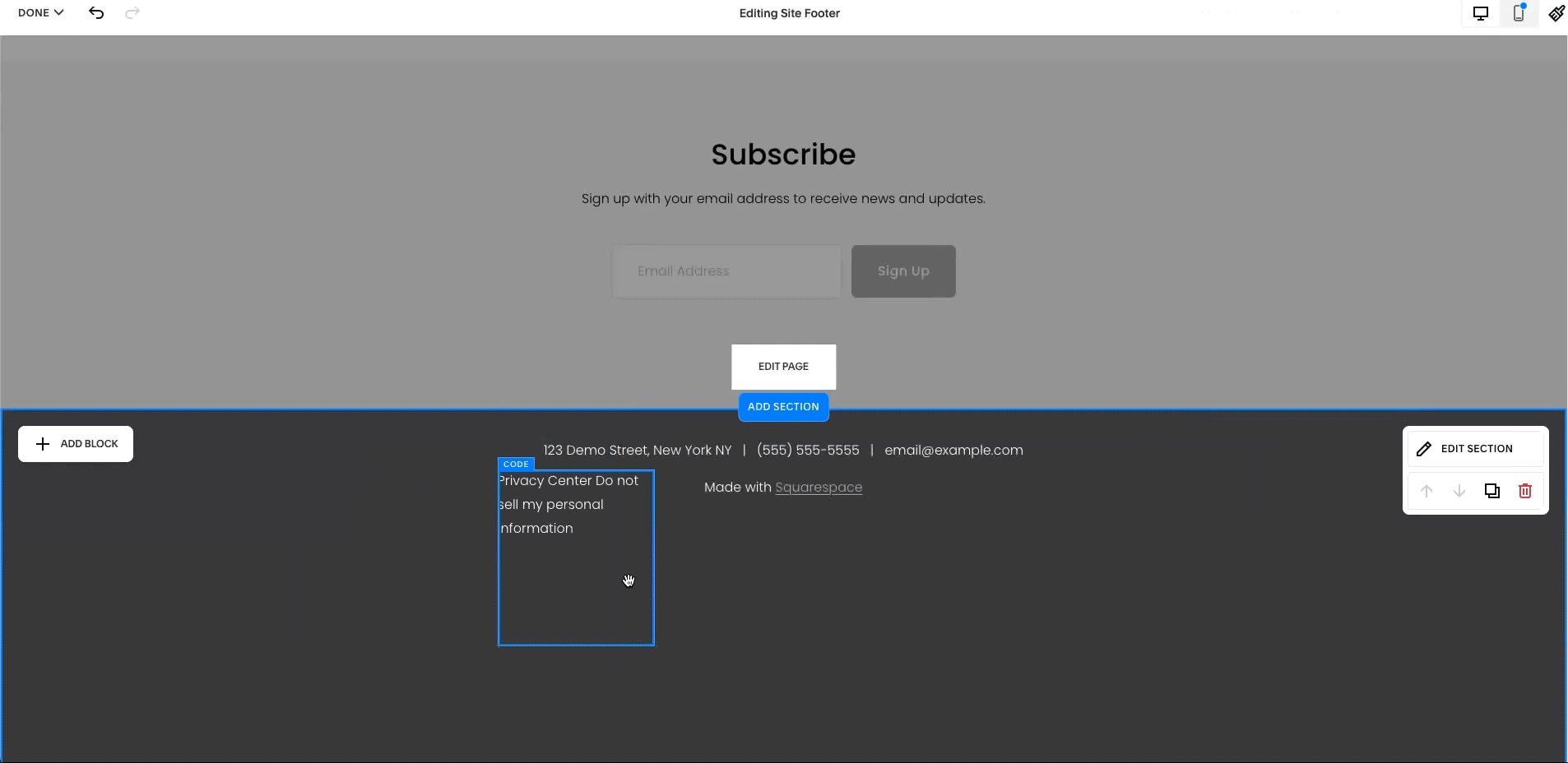
Return to your Clym admin account or email. From your dashboard, click the back arrow in the pop-up window, and select Links from the options within the Setup instructions window. You will need to generate custom footer links, such as Privacy Center and Do not sell or share my personal information embed codes one at a time. Return to your Squarespace site editor and click into the </> Code box you have added to paste the embed codes. One at a time, paste your Privacy Center and Do not sell or share my personal information link embed codes from Clym.

You're all set! Clym's widget will now display on your website based on how you set up your widget layout.
Please note that based on your geolocation, you may not see the privacy widget if there are no regulations that apply to your jurisdiction. If you would like to provide users a way to open the widget if this scenario applies to them, you can add a footer link to your website.
If you encounter any challenges, please reach out to us at support@clym.io.
Updated on: 08/05/2025
Thank you!
