How to install Clym on a HubSpot website
Step-by-step guide for installing Clym on your HubSpot website
If you feel this is a task better suited for your webmaster or developer, please send them this knowledge base article. Installing Clym on a HubSpot website is a 3-step process:
- Select the HubSpot integration
- Add a Custom HTML module to your site's footer
- Copy/paste the links for "Privacy Center" and "Do not sell or share my personal information"
1. Select the HubSpot integration
Please sign in to your Clym Portal account. From the left-hand side menu, toggle to Website settings. Select Setup instructions, and from the pop-up window, select HubSpot. A pop-up window will open containing specific steps for installing Clym onto that platform. You will also have the option to access a Video tutorial, which can be viewed above in this article, or to send your instructions to a developer that you are working with.

Copy the embed code from the Copy the code below field.

Log into your HubSpot account and hover over Marketing and Website to access Website Pages.

Open your website editor and toggle to Settings. Expand the Advanced options menu and scroll down to the Additional code snippets area to find Head HTML. Paste your Clym embed code into the field. Click Update.

Note that, to facilitate compliance, this script has to be inserted as the first script under the "head" section of your website. Failure to do so might allow third-party scripts to be loaded on your website and, depending on regulation, that might result in non-compliance. For easy viewing, you may leave space in between the Clym script and any following scripts or code.
2. Add a Custom HTML module to your site's footer
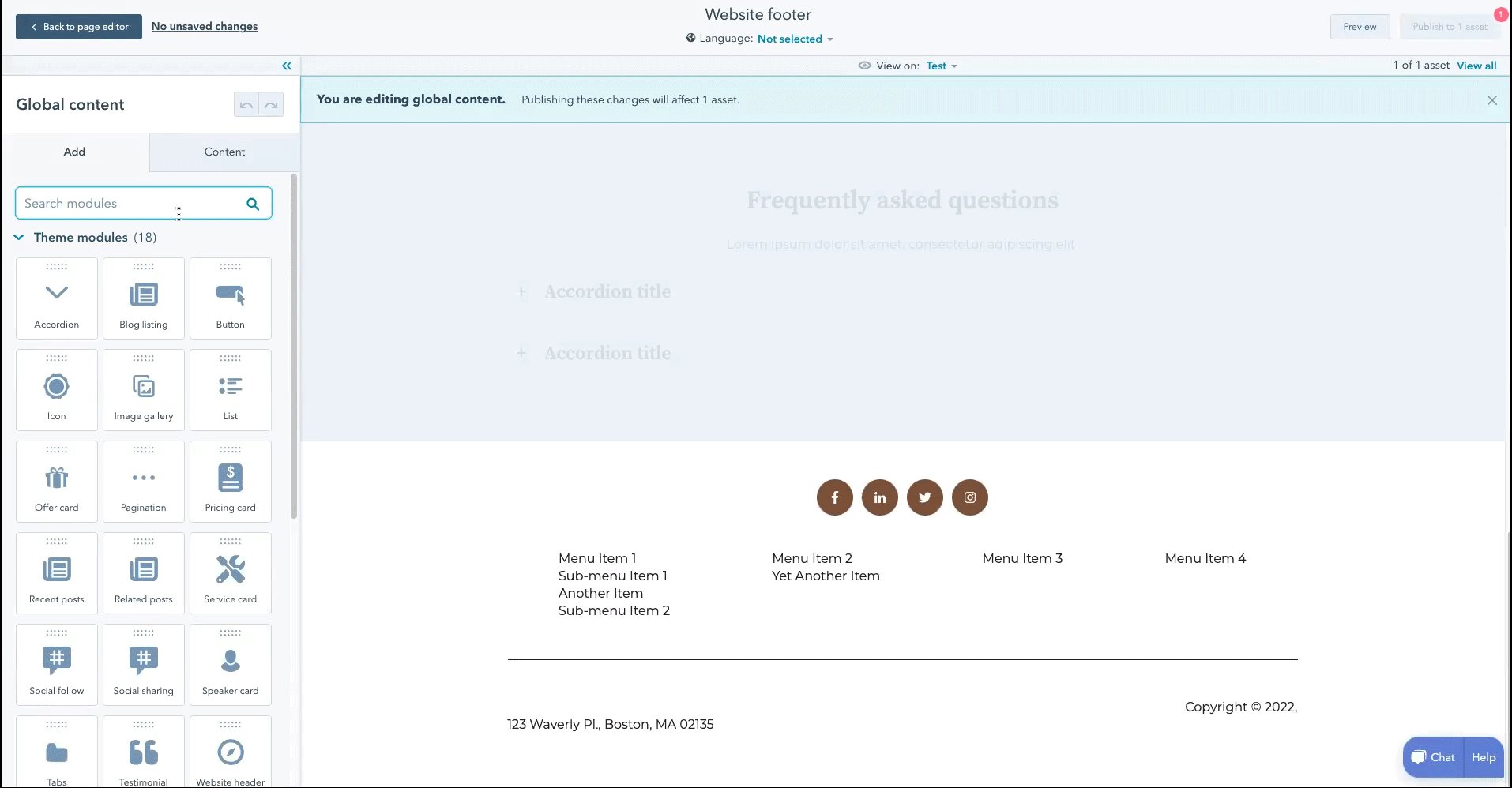
Click edit next to your site's home page to open your site editor, and from your site editor, scroll to the Footer section at the bottom of the page.

Click the pencil icon in the top right corner to Edit module. Click Open in global content editor from the pop-up window.

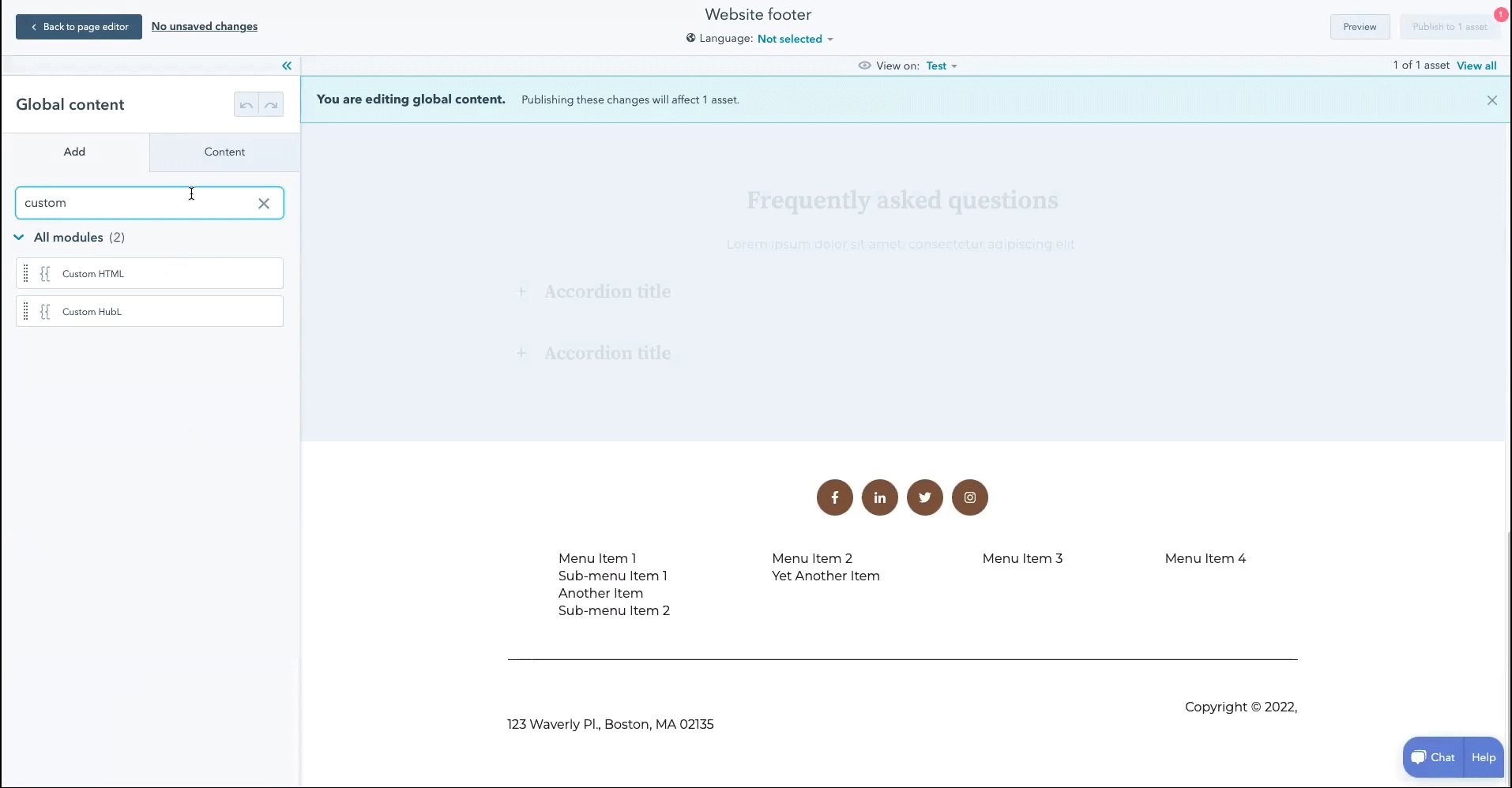
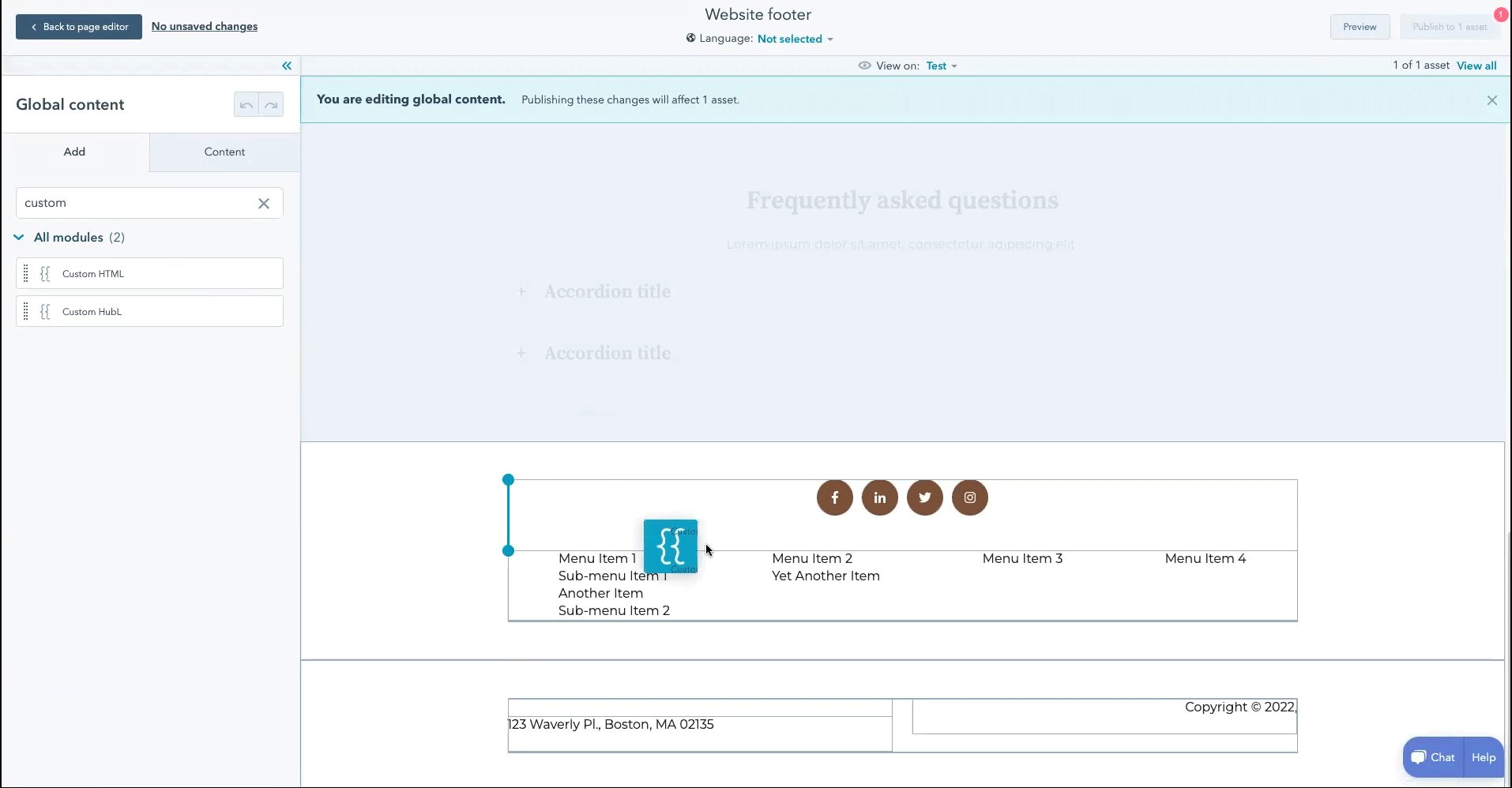
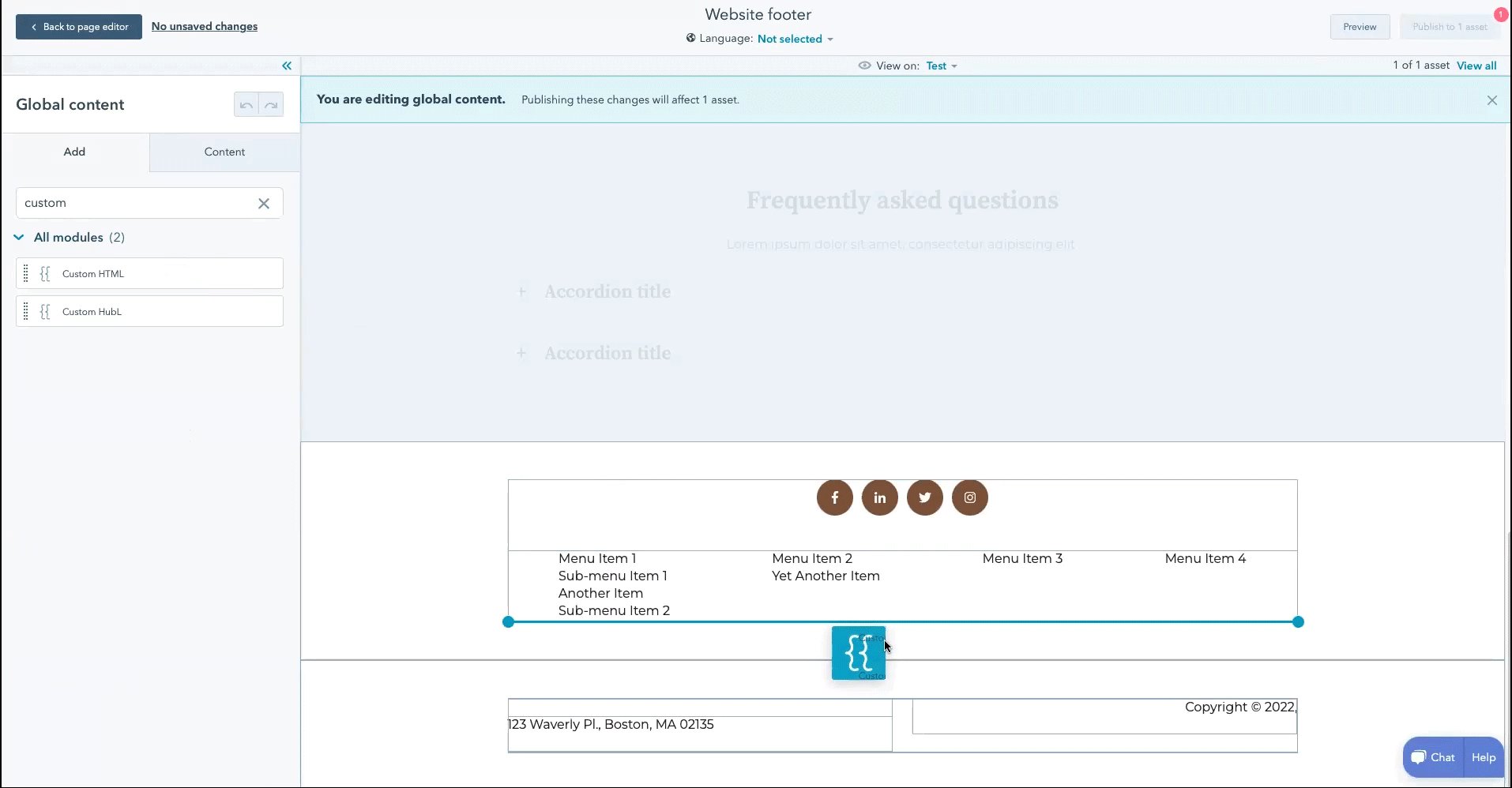
Search for Custom HTML and drag this module into your site's footer.

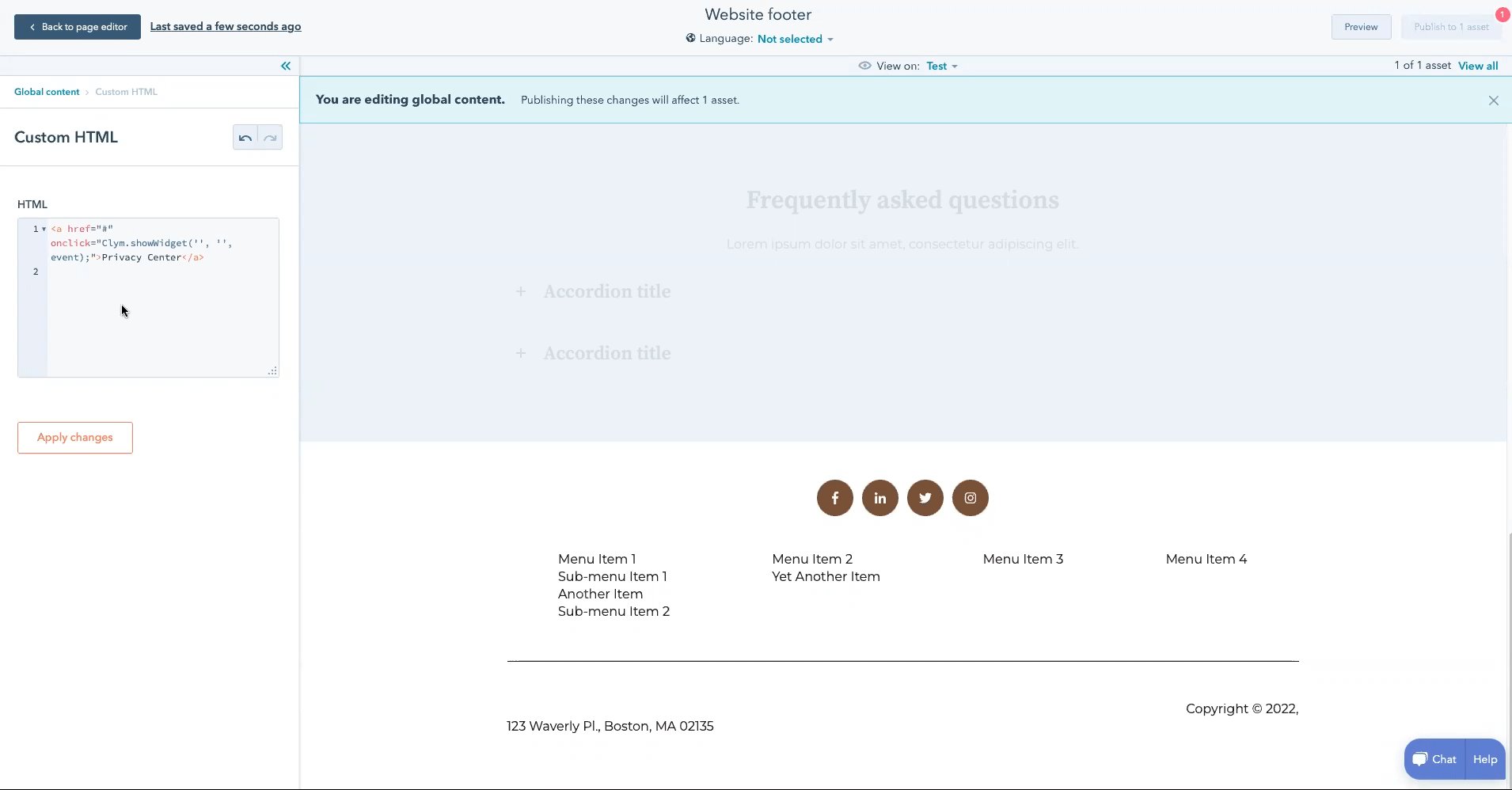
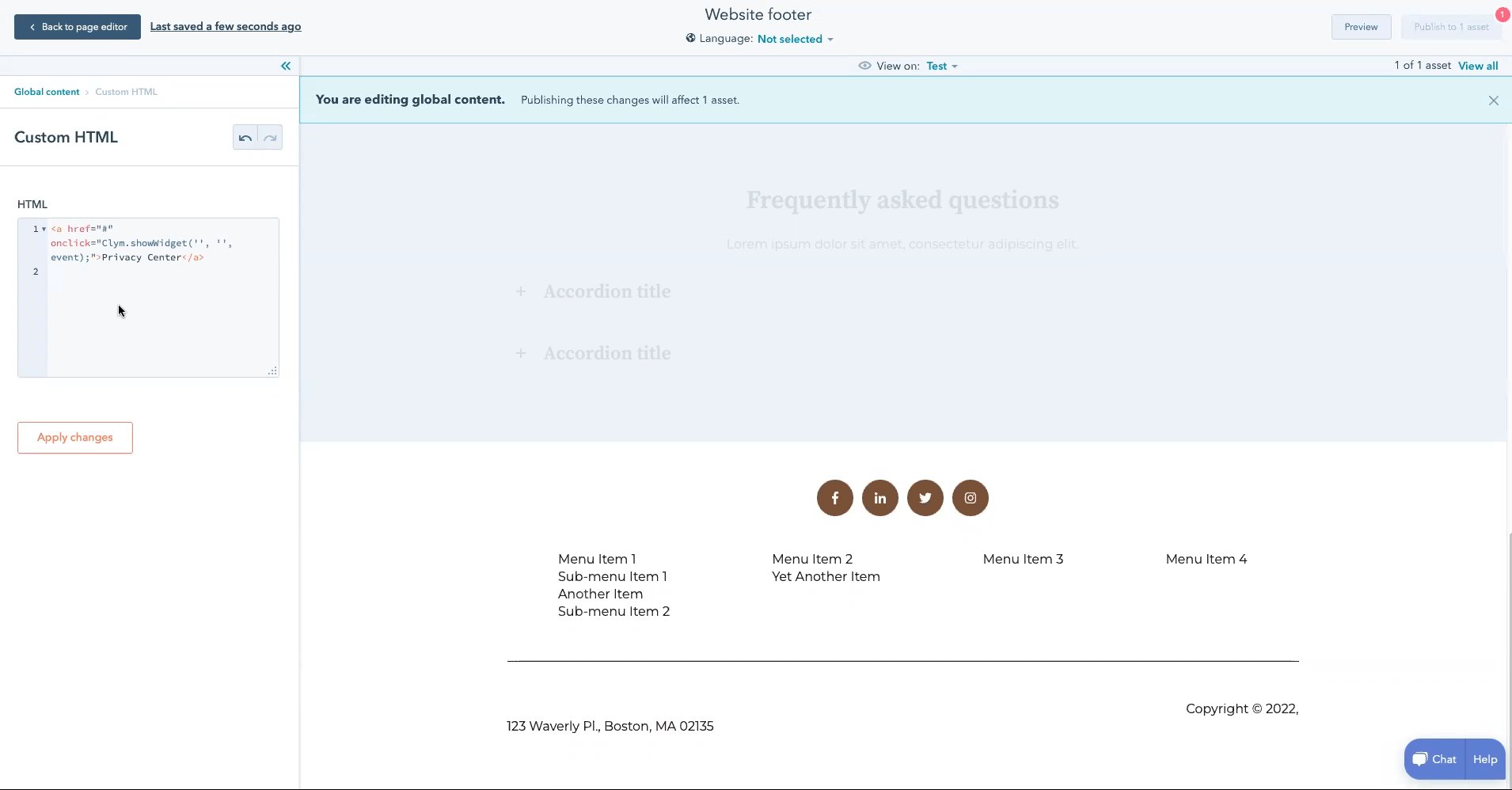
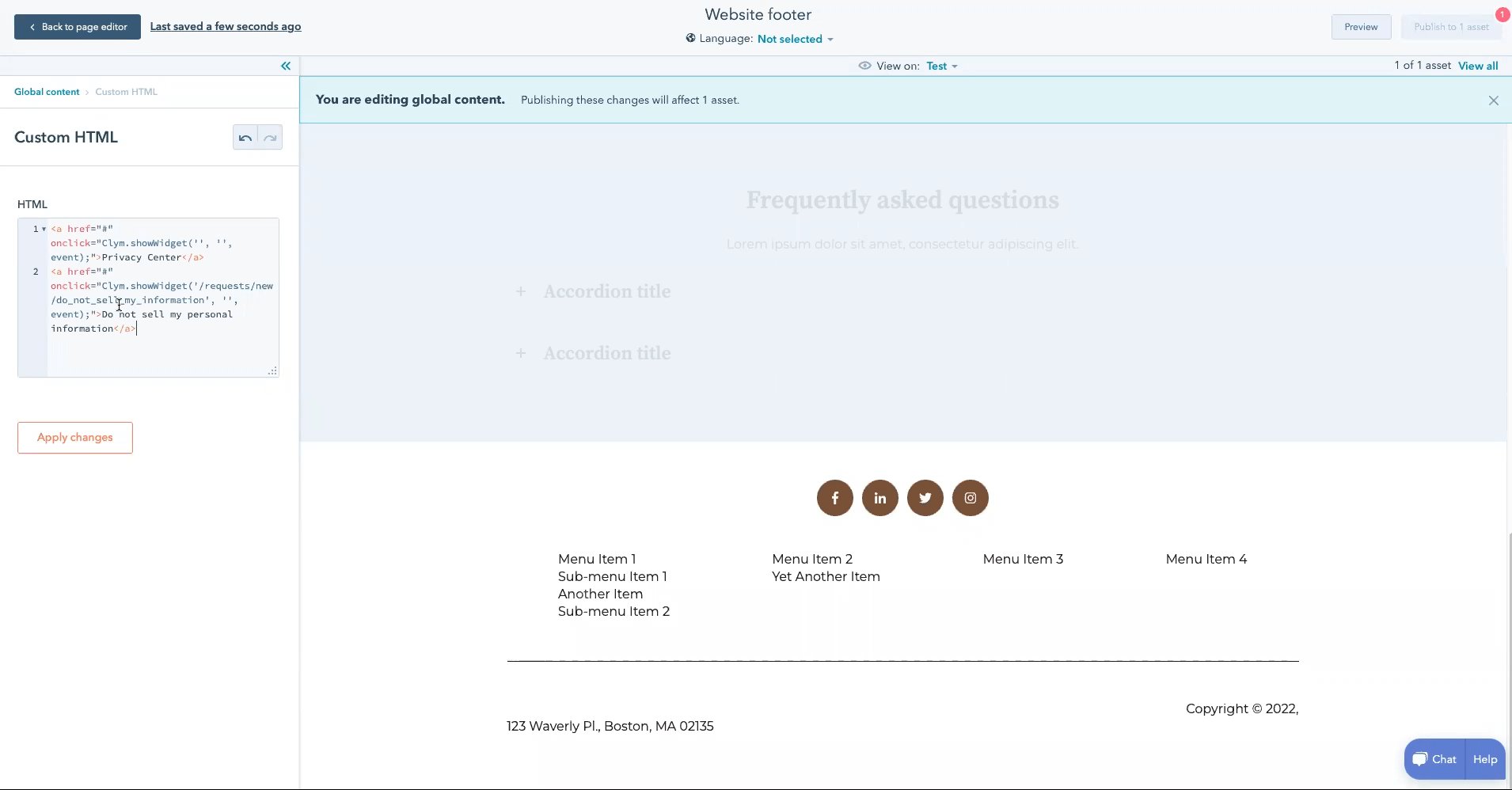
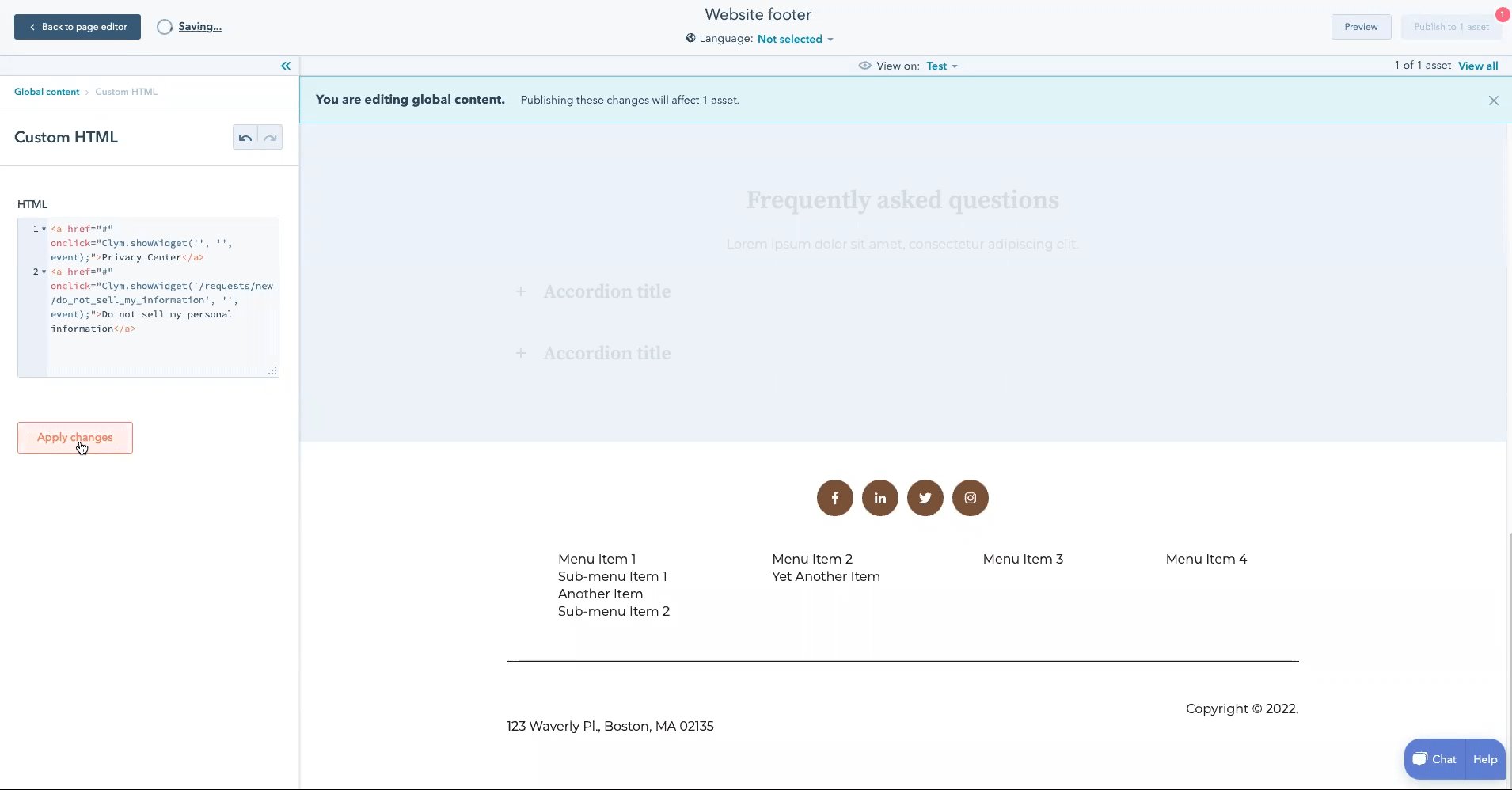
3. Copy/paste the links for "Privacy Center" and "Do not sell or share my personal information"
Return to your Clym dashboard and click back into the Setup instructions pop-up window to access Links. You will need to generate your custom footer links, such as Privacy Center and Do not sell or share my personal information, one at a time. Return to HubSpot and paste the Privacy Center and Do not sell or share my personal information embed codes into the Footer HTML section one at a time. Click Apply Changes to publish your website.

You're all set! Clym's widget will now display on your website based on how you set up your widget layout.
Please note that based on your geolocation, you may not see the privacy widget if there are no regulations that apply to your jurisdiction. If you would like to provide users a way to open the widget if this scenario applies to them, you can add a footer link to your website.
If you encounter any challenges, please reach out to us at support@clym.io.
Updated on: 08/05/2025
Thank you!
